6 钩子hook_field_widget_settings_form
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
接下来,让我们看一下,如何为字段实例添加自己的设置,在我们这里,不需要实现钩子hook_field_settings_form,我们只需要在字段控件的设置表单中,添加自己的设置即可。
/**
* Implements hook_field_widget_settings_form().
*/
function transliteration_title_field_widget_settings_form($field, $instance) {
$widget = $instance['widget'];
$settings = $widget['settings'];
$form['size'] = array(
'#type' => 'textfield',
'#title' => t('Size of textfield'),
'#default_value' => isset($settings['size'])?$settings['size']:'255',
'#required' => TRUE,
'#element_validate' => array('_element_validate_integer_positive'),
);
$form['source_field_id'] = array(
'#type' => 'textfield',
'#title' => t('Source field ID'),
'#default_value' => isset($settings['source_field_id'])?$settings['source_field_id']:'',
'#required' => TRUE,
);
$form['upper_lower_case'] = array(
'#type' => 'select',
'#title' => t('Case'),
'#default_value' => isset($settings['upper_lower_case'])?$settings['upper_lower_case']:'',
'#required' => TRUE,
'#options' => array(
'strtolower' => 'Lower case',
'strtoupper' => 'Upper case',
'ucfirst' => 'Capitalize first letter',
'ucwords' => 'Capitalize each word',
),
);
return $form;
}
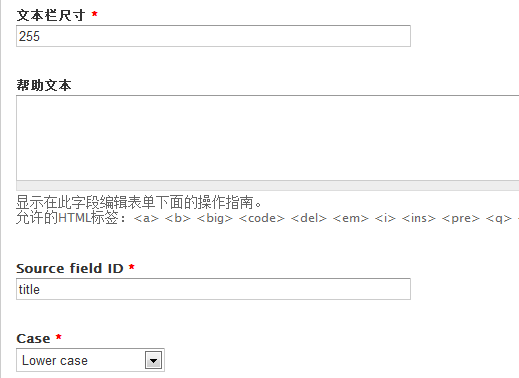
在hook_field_widget_settings_form钩子实现里面,返回的是一个普通的表单数组,里面包含配置项对应的表单元素。在这里,我们定义了三个配置项,文本栏的尺寸、源字段ID、大小写情况。添加了上述代码以后,重新刷新字段的编辑页面,我们看到上面显示了我们定义的三个字段,如图所示:

我们定义的配置项在字段的编辑页面显示了出来
当提交这个表单时,配置选项的值会保存到控件设置里面,我们在后面会用到这里的设置。