2 静态页面效果预览
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们拿到HTML以后,首先需要看一下,静态页面的样子,这里有6个页面,我们来看一下。首先是首页index.html页面。
Drupal版本:
2.1 index.html页面
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com


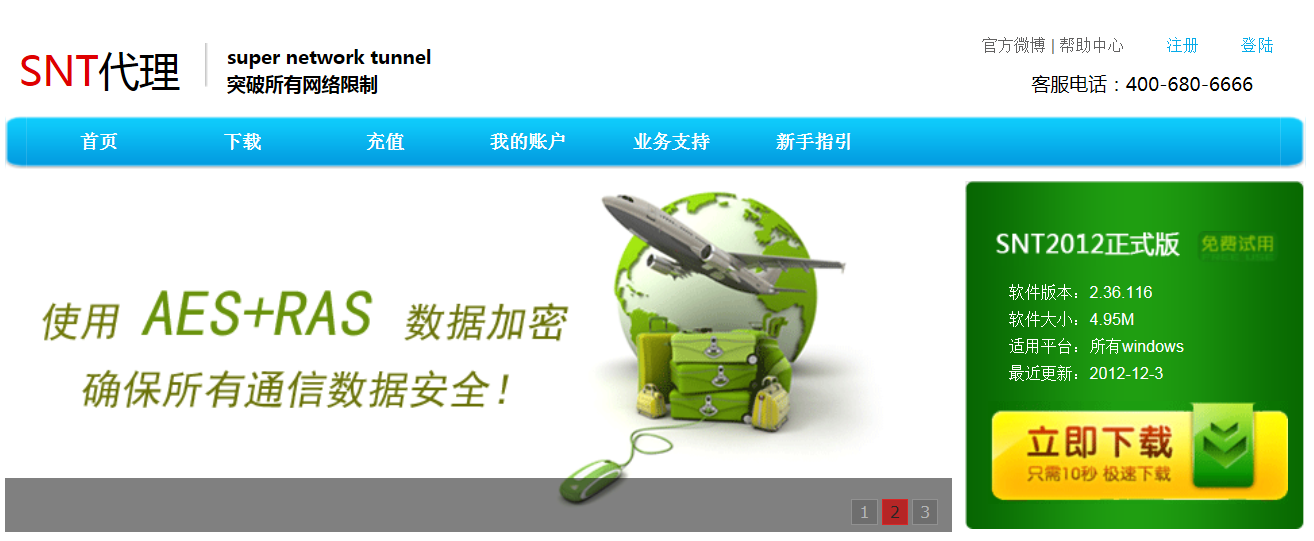
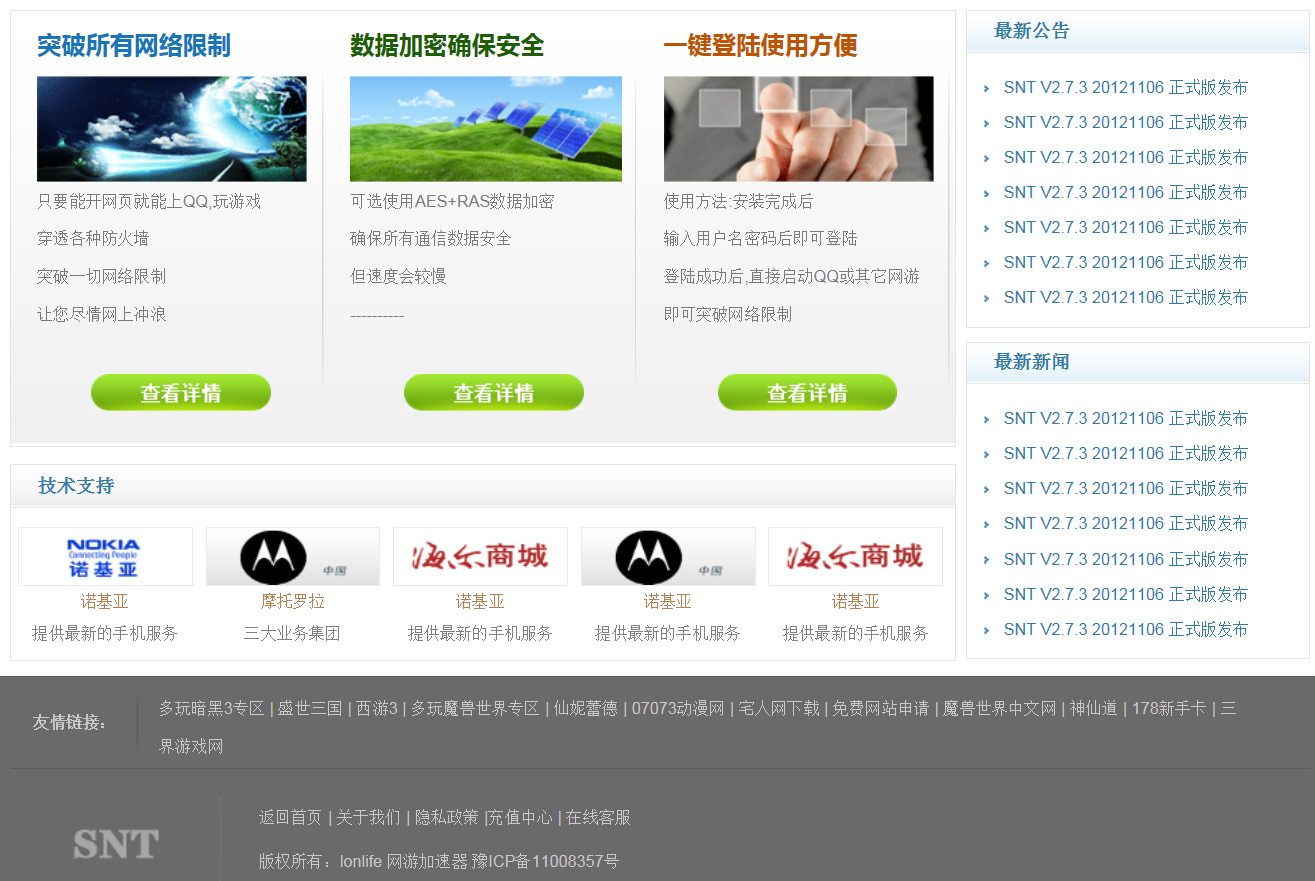
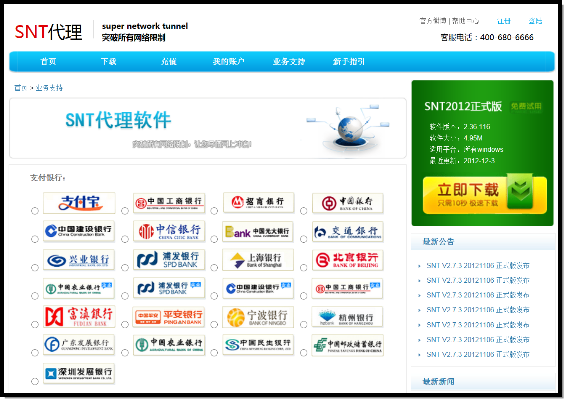
这就是首页,我这里截了上下两个图,QQ的抓图,只能抓当前屏幕的,而页面比较长,所以只能分成两部分截图。
我们看到首页其实是比较复杂的,我们大致可以将其分为三部分,上中下三部分。导航条上面的是一部分,友情链接下面的是一部分,中间是一部分。虽然布局稍微复杂一点,不过还是很有中国特色的,很多中国的网站都是这样的风格。
Drupal版本:
2.2 newhand.html页面
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
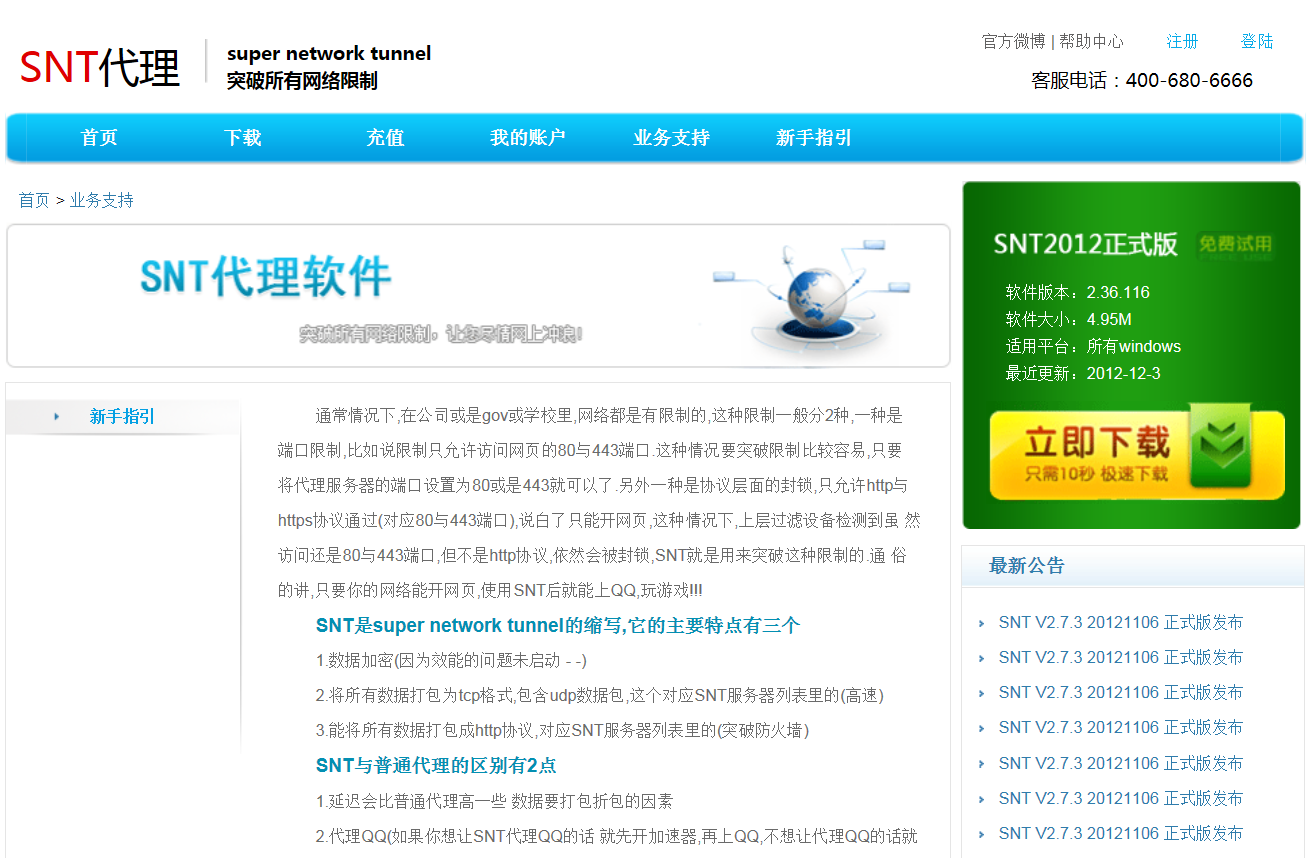
接下来,我们使用浏览器打开下一个页面,newhand.html。我们来看一下这个页面的样子:


在这里我们看到,这个页面和首页相比,头部和尾部都是相同的,对于中间的部分,右边栏也是相同的。我在看这些界面的时候,在查看的过程中,大致的确定一下Drupal里面的区域。我假定你对Drupal的主题的基础知识已经有了解。
对于头部,我们大致确定三个区域,分别为:

和

还有:

而对于页脚,我们大致可以确定出来两个区域,分别为:
![]()
和

注意,我们这里只是大致的确定。就是从界面上面确定,我们后面还需要进一步的根据HTML代码,更准确的确定区域。
Drupal版本:
2.3 recharge.html页面
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们现在来看recharge.html:

再往下的内容,和前一个页面一致。只有中间的内容有变化,而中间部分又可以分为左右两部分,右边是一个边栏,里面的内容不变,只有左边的内容变。所以我们可以把右边部分确定成为一个Drupal区域,左边部分采用内容区域,这是一种方案。还有一种方案,把中间的这一大部分,处理成内容区域,左右两部分处理成Panels的布局。大家都知道,作者是比较喜欢Panels 这种方式,不过在这里面,我们首先讲解第一种方式。
第一种方式,就是完全基于Drupal核心的主题机制,这种方式的学习成本低,易于学习;Panels的方式,有好的一方面,但是也有坏的一方面,坏的一方面,就是你需要学习Panels模块,学习成本上来了,就是比第一种方式学习成本高。我建议刚开始接触Drupal,使用Drupal做网站的朋友,先采用简单的方式。先学会怎么用了以后,在发现了Drupal核心主题机制的种种限制以后,再去尝试Panels。这样可以降低项目的风险。
Drupal版本:
2.4 register.html页面
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
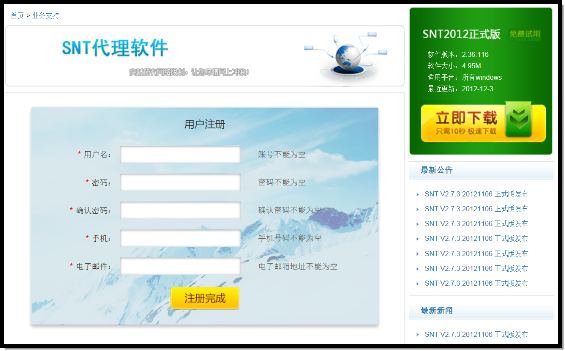
现在我们打开register.html,头部和尾部和前面的一样,只有中间部分不同:

Drupal版本:
2.5 support.html页面
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
打开support.html,头部和尾部还是一样,只有中间部分不同:

Drupal版本:
2.6 login.html页面
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
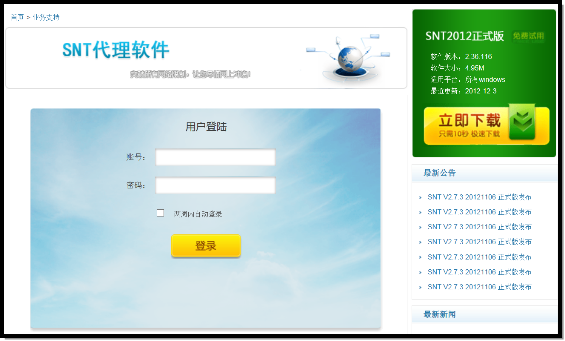
还有login.html页面,中间部分:

到现在为止,我们对于美工所给的HTML已经有了一个初步的印象。接下来,我们需要去阅读所给的这些HTML代码。是的,我们需要每个HTML页面都读一遍,分析里面结构。从里面找出相同的部分。