3.3 HTML布局结构分析
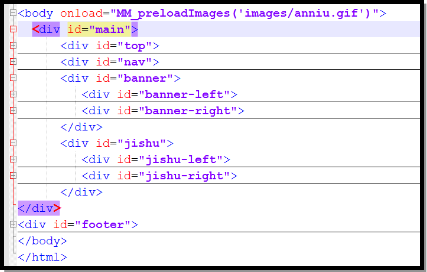
这是login.html的结构:

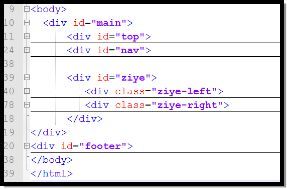
这是index.html的结构:

我们看到,在首页的中间部分,采用的是banner、jishu两个div的上下结构,而不是像其它页面的ziye-left、ziye-right的左右结构。希望读者读到这里的时候,认真的分析一下首页中间部分和其它页面的中间部分的不同之处。
我们这里是按照美工给什么,我们就输出什么的。但是我们会发现,美工在切图的时候,有的地方处理的有点小问题,它给我们程序员带来了更多的挑战。我们在这里只需要知道,首页并不是我们所想的左右结构,而是首先上下结构,然后左右结构。
我们这里先不去深究这一点,来分析一下top、nav、footer的结构。它们里面的内容在所有页面都是相同的,在实际项目当中,通常也都是这样的。
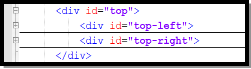
我们先来分析top的结构:

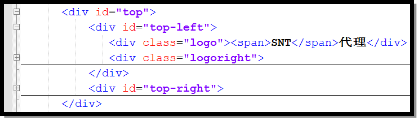
它里面包括top-left、top-right两个div;展开top-left,里面还是有结构的:

在这里面,我们看到,这个Logo,是一段文字,而不是一个图片,所以我们这里面,不需要使用Drupal页面模板里面的logo变量,我们只需要把它处理成为一个区块就可以了。我们这里面,在划分区域的时候,有三种方案:
1) 分一个区域:top。
2) 分两个区域:top-left、top-right。
3) 分三个区域:logo、logoright、top-right。
每个人的喜好不同,习惯也不一样。这三种方案,都是可行的,在这里面,我喜欢第三种方案。我喜欢多分几个区域,反正是固定不变的,区域分的越细,区块里面的HTML markup就越少。
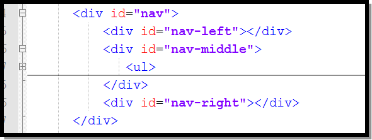
我们来看nav的结构:

我们看到里面分为nav-left、nav-middle、nav-right,实际上这里的nav-left和nav-right里面是没有内容的,即便是把它们去掉,也不影响。所以我们这里只设置一个区域nav。
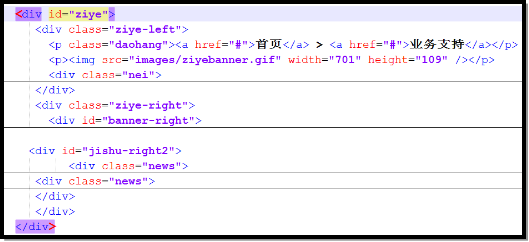
我们来看ziye的结构:

我们前期可以先把ziye-left处理成为content区域,也就是主内容区域。我在相当长的时间内,一直以为Drupal7里面,content区域是必须要有的,这在Drupal6下面是正确的,但是在Drupal7下,content区域已经不是必须的,我也是在前两天研究Drupal7主题的时候,才发现的。
我们看到ziye-right下面,分为banner-right、jishu-right2;而jishu-right2里面又包含两个news,其实我觉得,这里面的两个news,应该和banner-right并列才对,不知道美工在这里是怎么想的,我们总不能把banner-right、jishu-right2分成两个独立的区域吧。这里的HTML结构有点不合理的。
我们这里,把中间的部分,分成两个区域,content和ziye-right。后面我们会继续细化、调整的。
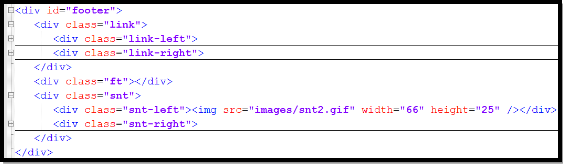
现在来看footer,它的HTML结构:

这里面,footer里面包含link、ft、snt;其中link里面包含link-left、link-right;ft里面为空;snt里面又分为snt-left、snt-right。区域的划分,也有多种方案:
1) 分一个区域:footer。
2) 分两个区域:link、snt。
3) 分三个区域:link、snt-left、snt-right。
4) 分四个区域:link-left、link-right、snt-left、snt-right。
这里面,我们采用第3种方案,也就是分三个区域的方案。这样我们普通页面的区域划分,就基本确定了下来,对于首页,我们暂时不去考虑它,因为我们后面会单独的为它制作页面模板。
实际上,对于这种静态HTML结构的分析,是必不可少的,尽管这里占了不小的篇幅。就是在转Drupal主题的前期,我们要充分的了解美工提供的静态HTML。我们现在继续。