第二章 Views的覆写
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
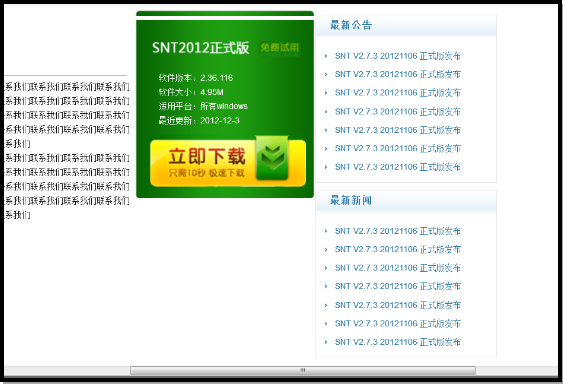
现在发现,右边栏的样式是乱的:

最新公告、最新新闻,需要使用下面的滚动条,向右滚动才能显示出来,我们并没有覆写这里的输出。这里的输出,仍然是使用的默认区域、默认区块模板文件。
在sites\all\themes\snt\templates\override\block下,将block--system--main-menu.tpl.php复制一份,然后重命名为block--ziye-right.tpl.php,模板文件里面的内容不变:
<?php print $content ?>
然后清除缓存,样式恢复了正常。
如果要进一步的话,我们可以这样,在sites\all\themes\snt\templates\override\region下面,将region--nav.tpl.php复制一份,然后重命名为region--ziye-right.tpl.php,模板文件里面的内容不变:
<?php print $content ?>
有时候,我会把region.tpl.php、block.tpl.php模板文件里面的代码修改为:
<?php print $content ?>
其它部分全部删除。这样,就不会带有额外的输出了。
Drupal版本:
1 创建内容类型“新闻”
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们现在来将右边的这部分动态化,这里我们使用Views,来列出这里的最新新闻、最新公告。我们创建内容类型“新闻”,配置如下:
资源内容类型配置表
|
属性 |
值 |
|
名称 |
新闻 |
|
机读名称 |
news |
|
标题字段标签 |
标题 |
|
发布选项 |
已发表 |
|
展示设置 |
显示作者和日期信息 |
|
评论设置 |
开放/非主题式/30/回复表单在单独页面显示 |
|
菜单设置 |
无可用菜单 |
为了后面配置的方便,我们安装locale模块、启用简体中文,导入简体中文语言包、做一些其它常见配置。具体配置参看Think in Drupal的第2集(Drupal实战)。
接下来,我们创建10篇新闻,这里都是测试数据。现在测试数据已经创建好了。

Drupal版本:
2 使用Views创建新闻列表区块
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
接下来,我们创建Views,我们首先需要启用Views、Views UI模块。启用后,我们导航到Views的管理界面“首页 » 管理 » 结构 » Views”。

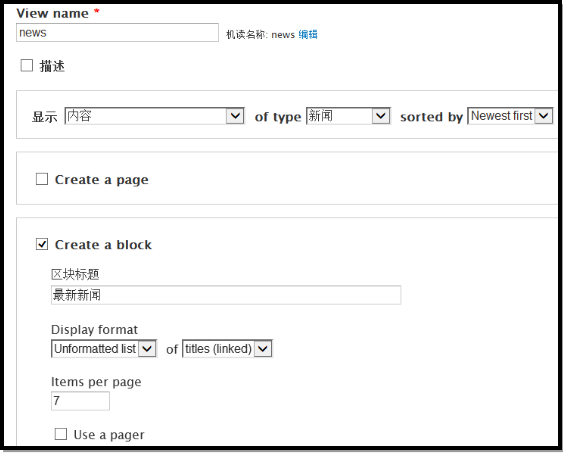
点击这里的“Add new view”链接,创建视图。这里是我的配置:

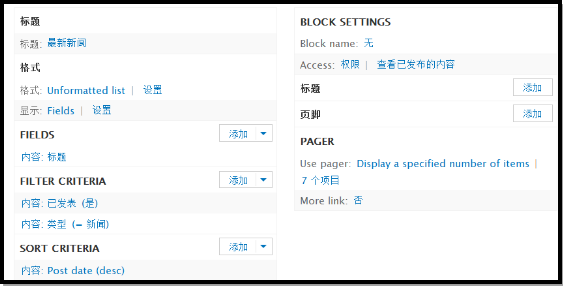
我们点击下面的继续并编辑按钮,进入Views的配置界面。然后点击右上角的保存按钮。这是我们配置好的样子:

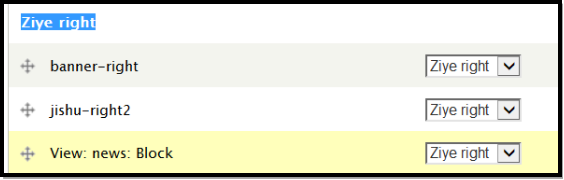
现在导航到区块的管理界面“首页 » 管理 » 结构 » 区块”,我们找到通过Views创建的区块“View: news: Block”,然后将它放到区域“Ziye right”里面。

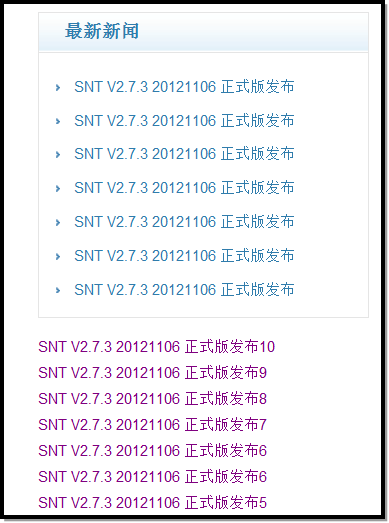
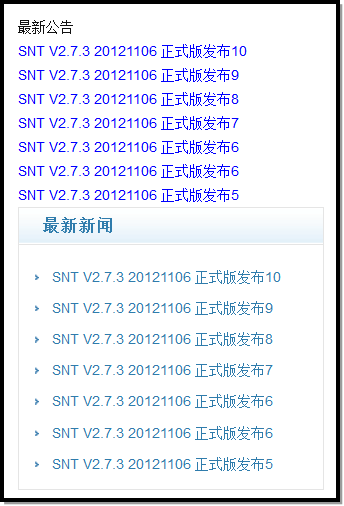
保存。然后访问前台页面,比如首页。看右边区块的样式。

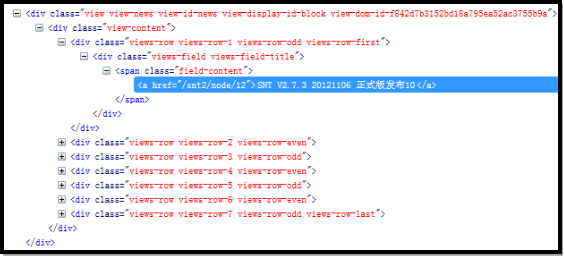
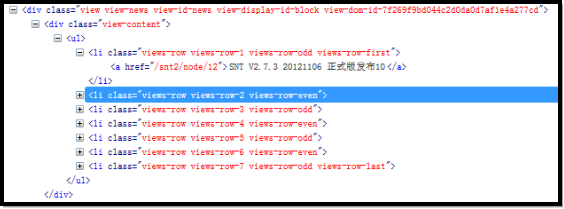
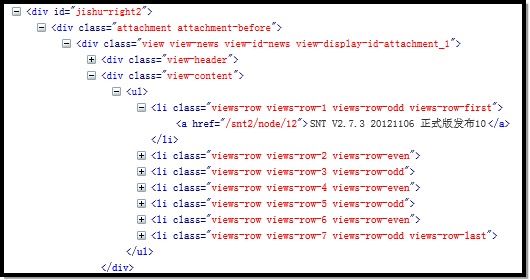
我们看到这个样式,和目标还有不小的差距。我们现在来覆写Views的输出,让它与我们的静态HTML保持一致。我们来看一下对应的HTML:

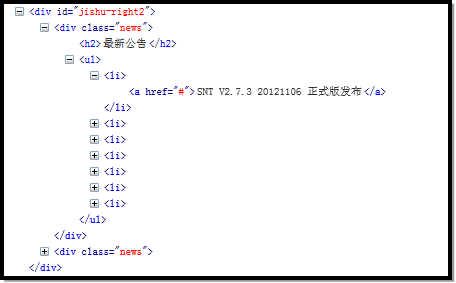
我们这里将其与美工所给的HTML做一下对比:

这里都是Views的默认输出,很多人刚学Drupal时,抱怨最多的就是,Views的输出没有办法控制。实际上是这样的,是初学者,不懂得如何控制Views的输出。
Drupal版本:
3 Views自带的样式设置
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
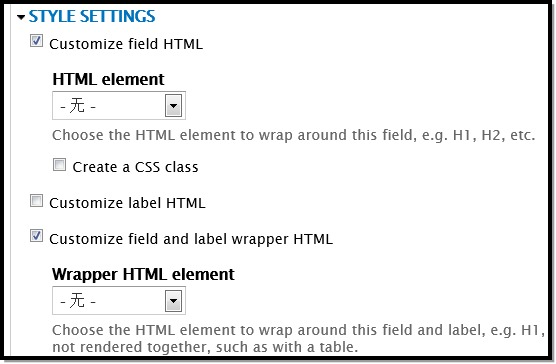
我们现在就去覆写Views的模板文件,让Views的输出,和目标输出保持一致。来看第一个,通过字段的样式设置,控制字段的HTML输出。
我们编辑刚才创建的视图,admin/structure/views/view/news/edit,在这里点击字段里面的“内容: 标题”,此时会弹出字段的配置对话框。我们展开里面的样式配置,做一下配置:

这是我比较喜欢的配置。配置好了以后,保存。访问网站的首页,查看源代码,我们看一下这个区块的变化。
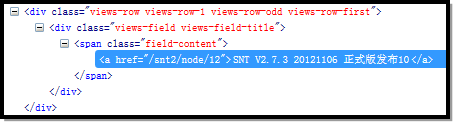
默认为:

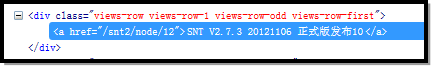
配置后,变为:

这里删除了两层标签,一个div,一个span。
Drupal版本:
4 格式设置
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们注意到,目标代码里面使用的是ul、li,所以我们可以调整一下views的格式,当前为Unformatted list:

我们点击“Unformatted list”链接,我们将其调整为“HTML list”:

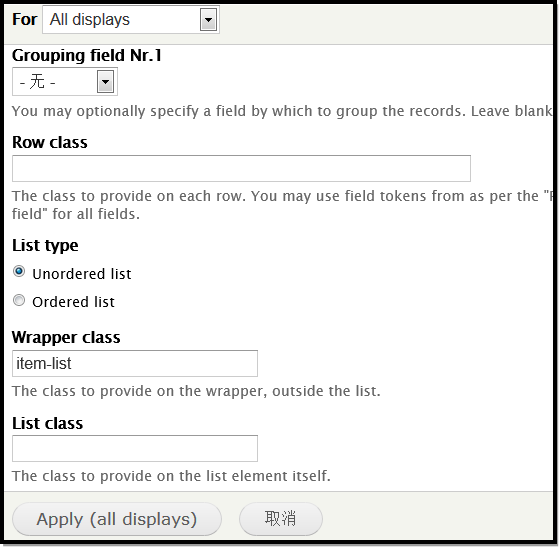
点击下面的应用按钮,这样会弹出来的格式的配置对话框。

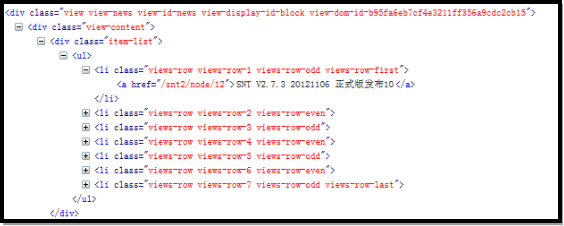
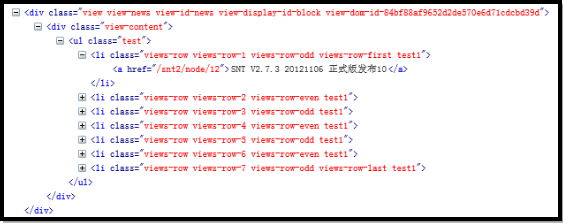
这里我们采用默认的即可。保存。访问首页,观察区块HTML的变化,现在变为了:

现在,我们这里也采用了ul、li标签,只不过li里面有多余的class,我们想去掉它,这样内部的输出就基本保持一致了。我们还看到了,这里面有个<div class="item-list">,这个"item-list"我好像有印象,在前面的格式设置里面,有对应的配置选项:

我们点击格式的配置链接,将这个配置选项置为空。保存。然后,观察一下对应HTML的变化。

这个<div class="item-list">竟然被整个的去掉了。
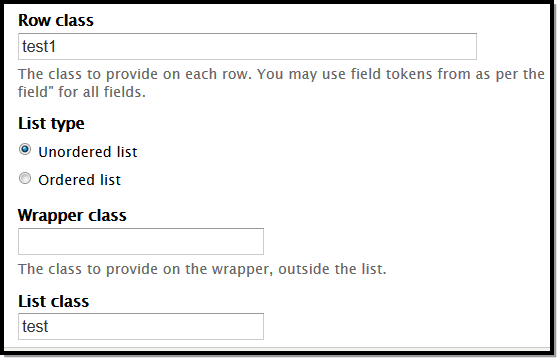
我们调整一下Row class和List class。

观察一下,HTML的变化:

注意这里的ul、li的class的变化,与Row class和List Class之间的对应关系,我们看到Row class作用于li标签,List Class作用于ul标签。
我们将Row class和List Class置为空。
在格式里面,我们当前的配置为:

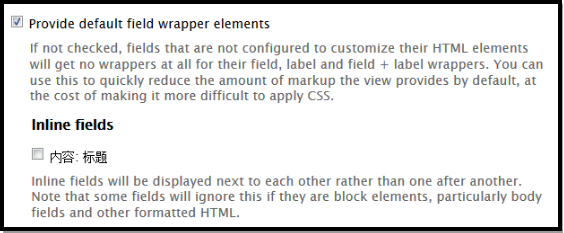
我们点击Fields右边的设置,在弹出的对话框里面,看最上面的复选框。

如果我们取消了对这个复选框的选中,Views就会去掉默认的字段包装元素,我们去掉对它的选中。保存。观察HTML的变化:
没有任何变化。但是这并不意味着,这个复选框不起作用。有可能是我们在字段的样式设置里面,已经去除了字段包装元素的原因。
我们可以在字段的样式设置、视图的格式设置上面,多测试几下,观察一下HTML的变化,通过在这里配置样式,可以减轻我们的模板覆写工作。
Drupal版本:
5 Views模板文件覆写
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
通过Views的后台配置,我们可以控制字段层级的输出,甚至可以控制Row层级的输出,甚至再外面一层的输出。但是后台的配置,还是有局限性的。距离完全控制Views的输出,还有一点距离。不过没有关系,我们可以覆写Views的模板文件,在模板文件里面,搞定这些问题。
在Views的编辑页面,展开右边的高级选项,找到其它部分,最下面,找到“Theme”配置选项:

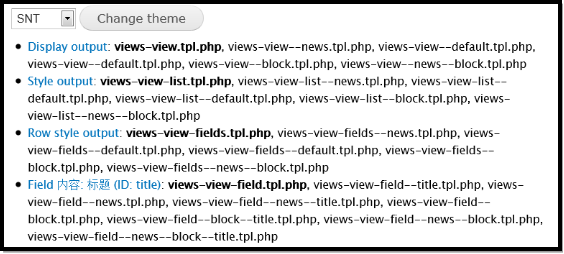
点击它右边的“Information”链接,这样就会弹出当前显示(Display)的主题信息对话框。其实我们在Think in Drupal第2集里面,讲过Views模板文件的覆写了。我们这里再重复一遍。

首先,我们需要弄清楚:Display output、Style output、 Row style ouput的含义,是什么意思?很多人经常问这个问题。我这里简单解释一下,Display output负责最外层的输出,Style output负责次一层的输出,Row style ouput负责最小单元的输出。这里面有一个从外到内的关系。这里的解释,可能不是很给力,你如果想搞明白的话,最好看看对应的模板文件,看看模板文件里面的HTML片段,然后和自己建立的views的输出,做一下对应。这样,你一下子就理解了,恍然大悟。我在这里解释半天,也不如你自己动手看看。
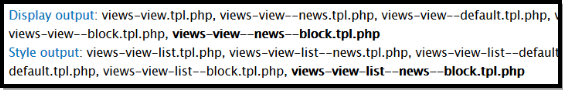
在Display output后面,跟随的是对应的模板文件的名字。第一个名字,是默认的模板文件名字,后面的,都是该模板文件的模板建议。黑体部分,表示当前起作用的模板文件名字。这里的名字,有个先后顺序的,越靠后的,越具体,优先级越高。“Style output”、 “Row style ouput”、“Field 内容: 标题 (ID: title)”后面的模板文件名字,也是这样的。
Drupal版本:
6 views-view.tpl.php
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
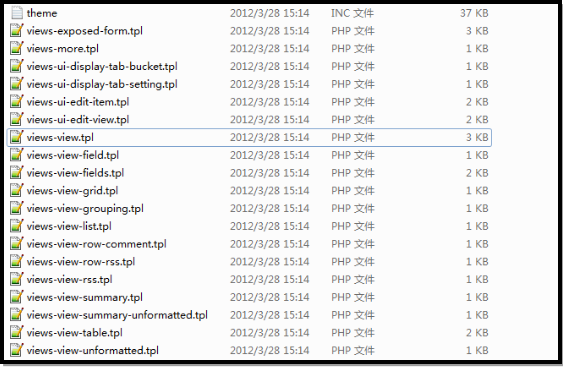
现在我们来覆写views-view.tpl.php,默认的模板文件位于sites\all\modules\views\theme目录下面,这里还包含了其它默认的views模板文件。


我们在sites\all\themes\snt\templates\override下面创建一个文件夹views,然后在新建的文件夹下面,再创建一个子文件夹news;将sites\all\modules\views\theme下面的views-view.tpl.php复制到sites\all\themes\snt\templates\override\views\news,并将文件名重命名为views-view--news--block.tpl.php,这个文件名,可以在Views的主题信息对话框中复制过来的。
我们打开views-view--news--block.tpl.php,现在的代码还是默认的:
<div class="<?php print $classes; ?>">
<?php print render($title_prefix); ?>
<?php if ($title): ?>
<?php print $title; ?>
<?php endif; ?>
<?php print render($title_suffix); ?>
<?php if ($header): ?>
<div class="view-header">
<?php print $header; ?>
</div>
<?php endif; ?>
<?php if ($exposed): ?>
<div class="view-filters">
<?php print $exposed; ?>
</div>
<?php endif; ?>
<?php if ($attachment_before): ?>
<div class="attachment attachment-before">
<?php print $attachment_before; ?>
</div>
<?php endif; ?>
<?php if ($rows): ?>
<div class="view-content">
<?php print $rows; ?>
</div>
<?php elseif ($empty): ?>
<div class="view-empty">
<?php print $empty; ?>
</div>
<?php endif; ?>
<?php if ($pager): ?>
<?php print $pager; ?>
<?php endif; ?>
<?php if ($attachment_after): ?>
<div class="attachment attachment-after">
<?php print $attachment_after; ?>
</div>
<?php endif; ?>
<?php if ($more): ?>
<?php print $more; ?>
<?php endif; ?>
<?php if ($footer): ?>
<div class="view-footer">
<?php print $footer; ?>
</div>
<?php endif; ?>
<?php if ($feed_icon): ?>
<div class="feed-icon">
<?php print $feed_icon; ?>
</div>
<?php endif; ?>
</div><?php /* class view */ ?>
这里面的第一行,<div class="<?php print $classes; ?>">,所负责的输出,就是我们区块最外面的div。
里面的这段代码:
<div class="view-content">
<?php print $rows; ?>
</div>
里面包含的<div class="view-content">,就对应区块HTML里面的:

最主要的是搞清楚这里面的对应关系。而目标HTML,在列表外面,也有两层DIV,只是ID、CLASS不同,我们这里不妨简单的调整一下。这是调整后的。
<div id="jishu-right2">
<?php print render($title_prefix); ?>
<?php if ($title): ?>
<?php print $title; ?>
<?php endif; ?>
<?php print render($title_suffix); ?>
<?php if ($header): ?>
<div class="view-header">
<?php print $header; ?>
</div>
<?php endif; ?>
<?php if ($exposed): ?>
<div class="view-filters">
<?php print $exposed; ?>
</div>
<?php endif; ?>
<?php if ($attachment_before): ?>
<div class="attachment attachment-before">
<?php print $attachment_before; ?>
</div>
<?php endif; ?>
<?php if ($rows): ?>
<div class="news">
<?php print $rows; ?>
</div>
<?php elseif ($empty): ?>
<div class="view-empty">
<?php print $empty; ?>
</div>
<?php endif; ?>
<?php if ($pager): ?>
<?php print $pager; ?>
<?php endif; ?>
<?php if ($attachment_after): ?>
<div class="attachment attachment-after">
<?php print $attachment_after; ?>
</div>
<?php endif; ?>
<?php if ($more): ?>
<?php print $more; ?>
<?php endif; ?>
<?php if ($footer): ?>
<div class="view-footer">
<?php print $footer; ?>
</div>
<?php endif; ?>
<?php if ($feed_icon): ?>
<div class="feed-icon">
<?php print $feed_icon; ?>
</div>
<?php endif; ?>
</div><?php /* class view */ ?>
现在,回到区块视图的主题对话框,找到下面的重新扫描模板文件按钮,点击这个按钮:

这是重新扫描后的样子:

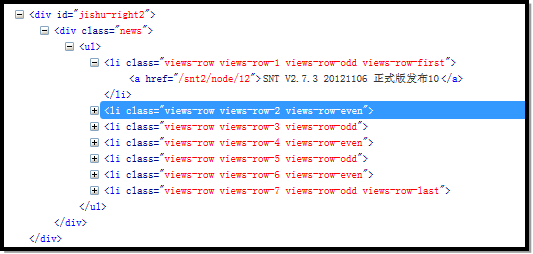
我们看到,Display output起作用的模板文件,已经变成了views-view--news--block.tpl.php。现在访问首页,观察区块HTML输出的变化。

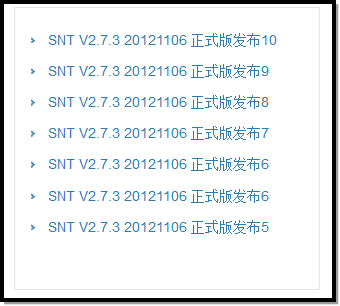
和目标已经非常接近了,而且现在的样式,也变了:

其实我觉得,li里面的class,对于样式,没有任何影响,不过我们这里也通过模板文件覆写的方式,将它替换成我们想要的。
Drupal版本:
7 Attachement
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
对于最新公告,我们可以创建一个内容类型“公告”,然后创建对应的views区块,我们这里主要讲解的是主题制作,为了方便,我们就不再创建这个内容类型的,直接使用新闻的,然后将对应的标题改一下即可。我们这里这样操作:
1) 在视图的编辑页面admin/structure/views/view/news/edit,添加一个新的显示,显示类型选择“附件”。

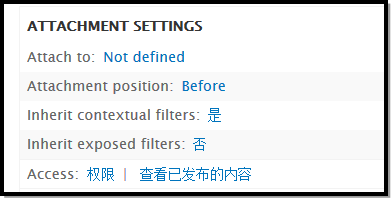
2) 在新显示里面,找到附件设置:

我们点击Attach to右边的“Not defined”链接,在弹出的对话框中选择区块:

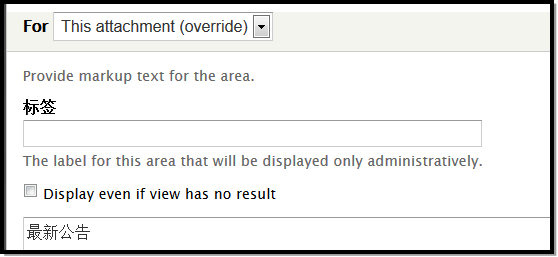
3) 在Global: Text area里面,我们将“最新新闻”修改为“最新公告”。

4) 在分页器设置里面,将显示的条目数量,修改为7。
现在,访问首页,观察样式的变化,“最新公告”已经显示出来的,但是样式和HTML都没有对上。

对应的HTML:

我们按照前面的办法,对附件的模板文件进行覆写。导航到我们刚才创建的目录sites\all\themes\snt\templates\override\views\news下面,创建文件views-view--news--attachment-1.tpl.php,里面的代码如下:
<?php if ($rows): ?>
<div class="news">
<h2><?php print $header; ?></h2>
<?php print $rows; ?>
</div>
<?php elseif ($empty): ?>
<div class="news">
<?php print $empty; ?>
</div>
<?php endif; ?>
创建文件views-view-list--news--attachment-1.tpl.php,里面的代码如下:
<?php print $wrapper_prefix; ?>
<?php if (!empty($title)) : ?>
<h3><?php print $title; ?></h3>
<?php endif; ?>
<?php print $list_type_prefix; ?>
<?php foreach ($rows as $id => $row): ?>
<li><?php print $row; ?></li>
<?php endforeach; ?>
<?php print $list_type_suffix; ?>
<?php print $wrapper_suffix; ?>
重新扫描模板文件,访问首页,样式已经完全达到了我们的要求:

只不过,HTML输出,还有一点不同,就是最新公告外面,包了一层<div class="attachment attachment-before">,你知道怎么去除它么?在views-view--news--block.tpl.php文件中去除对应的代码即可。
对于这个例子,我曾经这样给人演示过,视图的格式,选用“Unformatted list”,然后最新公告,采用区块的形式,在模板使用views_embed_view嵌套到最新新闻里面。此外还使用了模板覆写views-view-fields--news--block.tpl.php。

对应的代码,views-view--news--block.tpl.php的为:
<div id="jishu-right2">
<?php print views_embed_view('news','block_1'); ?>
<div class="news">
<?php if ($header): ?>
<h2> <?php print $header; ?></h2>
<?php endif; ?>
<?php if ($rows): ?>
<?php print $rows; ?>
<?php elseif ($empty): ?>
<?php print $empty; ?>
<?php endif; ?>
</div>
</div>
views-view--news--block-1.tpl.php的:
<div class="news">
<?php if ($header): ?>
<h2> <?php print $header; ?></h2>
<?php endif; ?>
<?php if ($rows): ?>
<?php print $rows; ?>
<?php elseif ($empty): ?>
<?php print $empty; ?>
<?php endif; ?>
</div>
views-view-unformatted--news--block.tpl文件的:
<ul>
<?php foreach ($rows as $id => $row): ?>
<li>
<?php print $row; ?>
</li>
<?php endforeach; ?>
</ul>
views-view-fields--news--block.tpl.php文件的:
<?php print $fields['title']->content ?>
这里将这些代码列出,供大家参考。同样的功能,解决办法可以有多个。对于views-view-fields.tpl.php,我们这里掌握这句代码即可:
<?php print $fields['field_name']->content ?>
这里的field_name就是主题信息对话框,对应字段的ID。

掌握这里的知识,就可以完全控制Views的输出了,没有多少难的。对于Views列表页面的覆写,和这里所讲的技术是一样的,希望大家看完以后,可以举一反三、触类旁通。现在,我们将右边的静态区块,去掉,因为动态的已经添加好了。