第三章 表单覆写
Drupal版本:
1 区域的调整
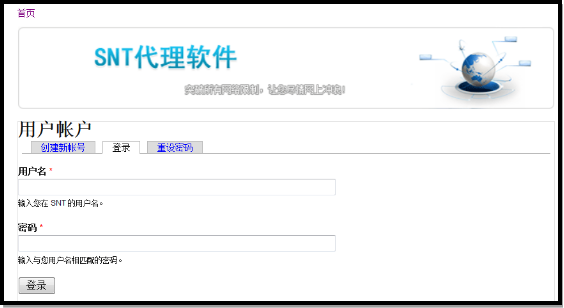
我们来看登录页面HTML的中间部分,其实在内容和面包屑的之间,每个页面还有一张图片,对于这张图片,我们改如何处理呢?

有两种办法,一种是,把它放到一个区块里面,然后把区块放到主内容区域里面,也就是放在正文的上面。还有一种办法,就是将它处理成一个独立的区域,然后里面放置一个同样的区块;此时我们需要调整info文件里面区域的定义,调整page.tpl.php里面区域的输出。
如果在以前,我们可以采用后者,这是我比较喜欢的一种方式。不过在Drupal7中,我们可以采用前者。为什么呢?在Drupal6里面,我们向主内容区域添加区块,区块内容的显示,总是放在主内容的下面,但是在Drupal7里面,却是这样的:

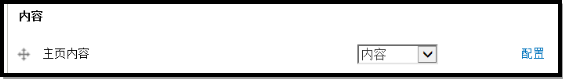
主内容只是一个普通的区块,所以我们可以在区块管理界面,调整内容区域里面,区块之间的先后顺序,也就是说,我们可以将这里的图片区块放在主内容的上面。
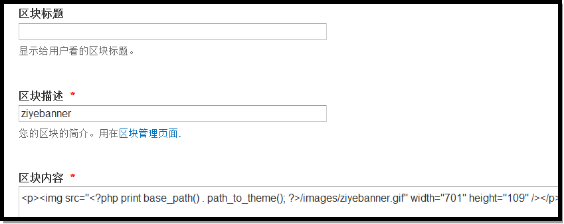
导航到admin/structure/block,点击这里的添加区块链接,我们创建一个区块,这是区块的配置:

我们将文本格式选择为PHP code,区域选择SNT主题的内容区域。其它采用默认配置,保存区块。
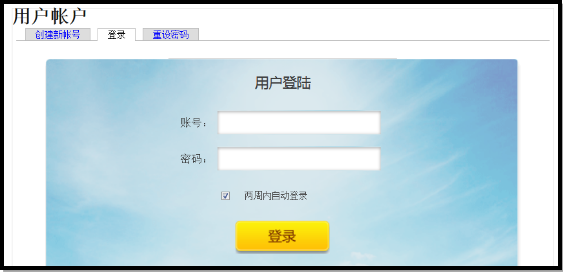
现在我们访问user/login页面,或者访问一个节点页面,我们看到这样的内容:

我们发现了什么问题,就是页面的标题,还有tabs标签,全部显示在了图片区块的上面。解决办法是有的,就是我们不在page.tpl.php里面输出标题,把它放在节点模板里面。对于page.tpl.php里面的tabs变量,我们也可以去掉对它的输出。如果你觉得,这些都不是问题,都是可以接受的,那样这就可以了。
如果你觉得这些无法接受,标题和标签必须放在图片区块的下面。此时我们,可以添加一个新的区域。我们不妨把它命名为ziyebanner。步骤如下:
1) 修改snt.info文件,在区域定义里面,输入以下内容:
regions[ziyebanner] = Ziye banner
2) 修改page.tpl.php文件,这是修改后的对应代码:
<div class="ziye-left">
<?php if ($breadcrumb): ?>
<p class="daohang"><?php print $breadcrumb; ?></p>
<?php endif; ?>
<p><?php print render($page['ziyebanner']); ?> </p>
<div class="nei">
<?php print $messages; ?>
<?php if ($page['highlighted']): ?><div id="highlighted"><?php print render($page['highlighted']); ?></div><?php endif; ?>
<a id="main-content"></a>
<?php print render($title_prefix); ?>
<?php if ($title): ?><h1 class="title" id="page-title"><?php print $title; ?></h1><?php endif; ?>
<?php print render($title_suffix); ?>
<?php if ($tabs): ?><div class="tabs"><?php print render($tabs); ?></div><?php endif; ?>
<?php print render($page['help']); ?>
<?php if ($action_links): ?><ul class="action-links"><?php print render($action_links); ?></ul><?php endif; ?>
<?php print render($page['content']); ?>
<?php print $feed_icons; ?>
</div>
</div>
我们主要做的工作,就是输出了ziyebanner区域,还有就是在主内容区域外面加了一个<div class="nei">。
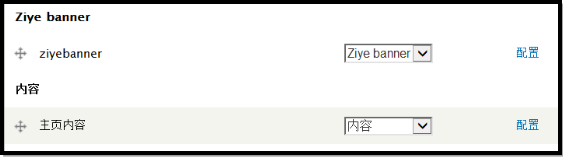
3) 现在清除缓存,在区块管理界面,就可以看到我们新增的ziyebanner区域了,我们把刚才创建的图片区块,放到这个区域。

保存区块设置,使用匿名用户访问user/login页面,刚才的问题已经不存在了。

Drupal版本:
2 表单覆写
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
表单覆写
Drupal版本:
2.1 Remember me模块
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们现在来看,登录表单页面的覆写,美工所给的表单元素里面,还包含一个复选框“两周内自动登录”,对于这个功能,我们可以使用Remember me模块。
1) 安装、启用Remember me模块。有时候,我觉得Remember me模块,仅仅是起到了一个心理安慰作用,因为本身Drupal就会记住你的用户名/登录状态,下次访问通常不需要登录。但是很多网站,还是需要这个功能。
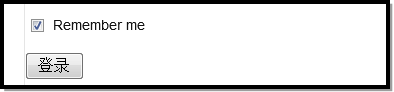
2) 启用后,访问登录页面,我们看到多了一个复选框“Remember me”,并且默认是选中的。

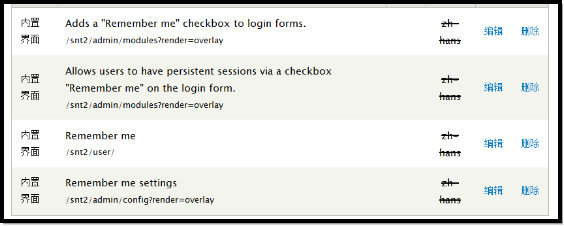
如何将这段文本,改造为我们想要的中文?有两种办法,一个就是使用form_alter这个钩子函数,修改对应表单元素的标签;第二个方法,就是将对应的英文翻译成我们想要的中文。我在实际的很多项目中,都采用后一种办法。我们导航到admin/config/regional/translate,点击翻译标签,进入页面admin/config/regional/translate/translate,在这里,输入“Remember me”,过滤。

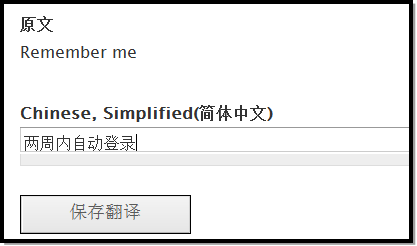
点击文本右边的编辑链接,即可将“Remember me”翻译成“两周内自动登录”。

点击这里的“保存翻译”按钮。现在登录页面的内容,已经是我们想要的了。

我们现在来覆写这个表单页面,控制Drupal表单的输出,这是Drupal主题制作里面最富有技巧性质的。需要的知识比较多。我们这里的要求也比较简单,希望大家遇到了类似的问题,可以以我们的例子为参考,依葫芦画瓢,满足自己的需求即可。
Drupal版本:
2.2 在hook_theme中注册表单
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
1) 打开sites\all\themes\snt下面的template.php文件,向里面添加以下代码:
function snt_theme(&$existing, $typ
e, $theme, $path){
$hooks = array();
$hooks['user_login'] = array (
'template' => 'user-login',
'render element' => 'form',
'path' => drupal_get_path('theme','snt').'/templates',
//'preprocess functions' => array('snt_preprocess_user_login'),
);
return $hooks;
}
这段代码,实现了钩子hook_theme,在这里我们为user_login表单,声明了一个模板文件user-login.tpl.php,使用这个模板文件负责表单的输出,模板文件放在当前主题的templates目录里面。user_login是表单的ID,通过查看表单的HTML源代码,可以获得。
Drupal版本:
2.3 表单预处理函数
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
接着添加对应的预处理函数:
function snt_preprocess_user_login(&$variables) {
//$variables['intro_text'] = t('This is my awesome login form');
//$variables['form']['actions']['submit']['#attributes'] = array('class' => 'but');
$variables['name'] = drupal_render($variables['form']['name']);
$variables['pass'] = drupal_render($variables['form']['pass']);
$variables['submit'] = drupal_render($variables['form']['actions']['submit']);
//$variables['links'] = drupal_render($variables['form']['links']);
$variables['remember_me'] = drupal_render($variables['form']['remember_me']);
$variables['hidden'] = drupal_render_children($variables['form']);
}
在预处理函书里面,我们为模板文件提供变量,其实我们也可以不提供变量,在模板文件中直接输出表单元素。
Drupal版本:
2.4 为表单创建模板文件
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
1) 我们在sites\all\themes\snt\templates下面,创建user-login.tpl.php,里面放置以下内容:
<div class="login">
<table width="295" border="0" align="center">
<tr>
<td class="yhzc" colspan="3">用户登陆</td>
</tr>
<tr>
<td width="60" class="mima">账号:</td>
<td><label><?php print $name; ?></label></td>
<td class="hb"> </td>
</tr>
<tr>
<td class="mima">密码:</td>
<td><label><?php print $pass; ?></label></td>
<td class="hb"> </td>
</tr>
<tr>
<td class="mima"></td>
<td><?php print $remember_me;?></td>
<td class="hb"></td>
</tr>
<tr>
<td class="xib" colspan="3"><?php print $submit;?></td>
</tr>
</table>
<?php print $hidden ;?>
</div>
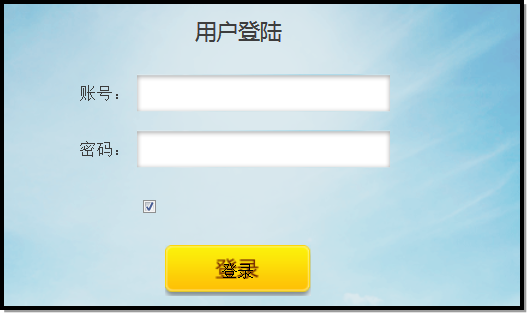
现在清除缓存,使用匿名用户访问user/login页面,我们看到的登录表单:

已经比较接近我们的需求了,只不过,还存在一些问题,比如表单元素的标签的重复输出,表单元素的描述不应该显示的问题,还有就是表单元素过长。
现在,如果使用Firebug查看页面源代码的话,我们发现,表单整体的HTML,已经被我们控制住了,但是表单元素的HTML,还没有控制住。
我们以用户名为例,我们的目标输出,是这个样子的:
<label><input class="wbk" type="text" name="textfield" id="textfield" /></label>
而实际,这里的输出,则有很多:

Drupal版本:
2.5 使用form_alter控制表单元素的theme_wrappers
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
1) 我们在template.php文件添加以下代码:
function snt_form_alter(&$form, &$form_state, $form_id) {
if ($form_id == 'user_login') {
$form['name']['#theme_wrappers'] = array();
$form['pass']['#theme_wrappers'] = array();
$form['submit']['#theme_wrappers'] = array();
$form['remember_me']['#theme_wrappers'] = array();
}
}
现在样式干净了很多。

Drupal版本:
2.6 为表单元素添加Class
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
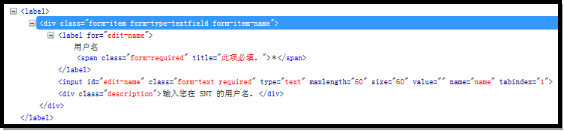
问题还是存在,表单元素过长了,我们以用户名表单元素为例,分析一下目标代码和当前输出。
目标代码:
<label><input class="wbk" type="text" name="textfield" id="textfield" /></label>
当前输出:
<label>
<input id="edit-name" class="form-text required" type="text" maxlength="60" size="60" value="" name="name" tabindex="1">
</label>
在这里,id和name我们是必须要要使用Drupal默认的了,不然的话,就没有办法正常工作了。我想,我们应该把目标代码里面的class="wbk"给加上。这是我们修改后的form_alter函数,粗体表示新增的。
function snt_form_alter(&$form, &$form_state, $form_id) {
if ($form_id == 'user_login') {
$form['name']['#theme_wrappers'] = array();
$form['pass']['#theme_wrappers'] = array();
$form['submit']['#theme_wrappers'] = array();
$form['remember_me']['#theme_wrappers'] = array();
$form['name']['#attributes'] = array('class' => array('wbk'));
$form['pass']['#attributes'] = array('class' => array('wbk'));
$form['actions']['submit']['#attributes'] = array('class' => array('anniu2'));
}
}
现在,样式正常了。

还有问题,登陆按钮,里面的文字重复显示了,因为背景图片里面已经包含了这两个字。我们在form_alter里面增加这么一行代码:
$form['actions']['submit']['#value'] = t('');
这样,就可以完全使用背景图片的样式了。
复选框后面的文本被去掉了,没有关系,我们直接在user-login.tpl.php里面,给加上来。这是修改后的对应代码:
<td><?php print $remember_me;?><span class="zidong">两周内自动登录</span></td>
现在,使用匿名用户访问登录页面,样式已经完全满足我们的需要了。

Drupal版本:
2.7 去掉页面的标题/标签
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
如何想去掉这个页面的标题/标签,也就是这部分:

我们可以这样,在sites\all\themes\snt\templates\override下面,创建一个文件夹page,然后将sites\all\themes\snt\templates下面的page.tpl.php复制过来,重命名为page--user--login.tpl.php。
打开page--user--login.tpl.php,找到这段代码:
<?php print render($title_prefix); ?>
<?php if ($title): ?><h1 class="title" id="page-title"><?php print $title; ?></h1><?php endif; ?>
<?php print render($title_suffix); ?>
<?php if ($tabs): ?><div class="tabs"><?php print render($tabs); ?></div><?php endif; ?>
将其删除掉。清楚缓存,现在的登录页面,已经和美工所给的HTML完全保持一致了。
对于表单的覆写,我们最多只能控制它的90%的输出,还是有一部分我们控制不了的,因为Drupal表单里面,有些东西是必须要要有的,不然的话就不能正常工作。但是,我们最需要覆写的输出,我们控制住了,而我们控制不了的那10%,对样式的影响,通常不大。
Drupal版本:
2.8 表单数组结构分析
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
可能会有读者问,我是怎么知道的使用$form['name']['#attributes'],使用$form['name']['#theme_wrappers']的。我们可以在form_alter里面加上,我们熟悉这段代码:
print debug($form);
就可以查看表单的结构。
array (
'name' =>
array (
'#type' => 'textfield',
'#title' => '用户名',
'#size' => 60,
'#maxlength' => 60,
'#required' => true,
'#description' => '输入您在 SNT 的用户名。',
'#attributes' =>
array (
'tabindex' => 1,
),
),
'pass' =>
array (
'#type' => 'password',
'#title' => '密码',
'#description' => '输入与您用户名相匹配的密码。',
'#required' => true,
'#attributes' =>
array (
'tabindex' => 1,
),
),
'#validate' =>
array (
0 => 'user_login_name_validate',
1 => 'user_login_authenticate_validate',
2 => 'user_login_final_validate',
),
'remember_me' =>
array (
'#title' => '两周内自动登录',
'#type' => 'checkbox',
'#default_value' => 1,
'#attributes' =>
array (
'tabindex' => 1,
),
),
'actions' =>
array (
'#type' => 'actions',
'submit' =>
array (
'#type' => 'submit',
'#value' => '登录',
'#attributes' =>
array (
'tabindex' => 1,
),
),
),
'#form_id' => 'user_login',
'#type' => 'form',
'#build_id' => 'form-q3SaShBE9RJOLYFhQD5E9Dqm3dccXRyxB_EpYlZgyVQ',
'form_build_id' =>
array (
'#type' => 'hidden',
'#value' => 'form-q3SaShBE9RJOLYFhQD5E9Dqm3dccXRyxB_EpYlZgyVQ',
'#id' => 'form-q3SaShBE9RJOLYFhQD5E9Dqm3dccXRyxB_EpYlZgyVQ',
'#name' => 'form_build_id',
'#parents' =>
array (
0 => 'form_build_id',
),
),
'form_id' =>
array (
'#type' => 'hidden',
'#value' => 'user_login',
'#id' => 'edit-user-login',
'#parents' =>
array (
0 => 'form_id',
),
),
'#id' => 'user-login',
'#method' => 'post',
'#action' => '/snt2/user/login',
'#theme_wrappers' =>
array (
0 => 'form',
),
'#tree' => false,
'#parents' =>
array (
),
'#submit' =>
array (
0 => 'user_login_submit',
),
'#theme' =>
array (
0 => 'user_login',
),
)
在snt_preprocess_user_login里面,使用print debug($variables['form']);,也是同样的效果。
Drupal版本:
2.9 表单覆写示例2
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
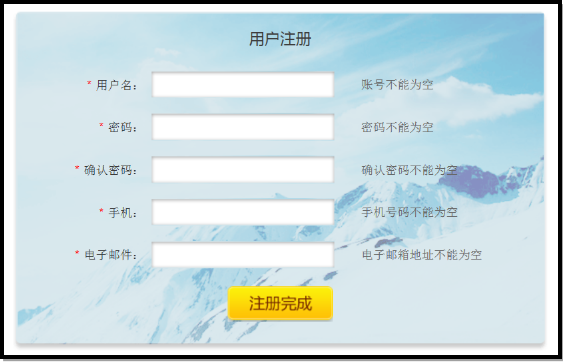
我们最后,看注册页面,这也是一个表单,更复杂一点,我们这里给出代码,和具体的实现。我们的目标样式:

1) 我们需要为用户添加一个手机字段,并将它显示在注册表单页面。导航到admin/config/people/accounts/fields,添加手机字段,字段配置。
|
属性 |
值 |
|
标签 |
手机 |
|
机读名称 |
field_telephone |
|
字段类型 |
文本 |
|
控件 |
文本字段 |
|
必填字段 |
选中 |
|
在用户注册表单中显示 |
选中 |
|
值的数量 |
1 |
其它采用默认配置即可。现在的注册表单,是这个样子的:

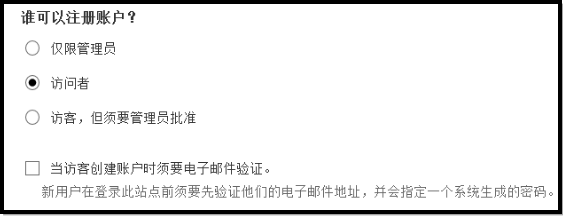
为了让用户能够在注册的时候,设置自己的密码,我们需要在admin/config/people/accounts页面,账号设置页面,配置一下,这里是我的配置:

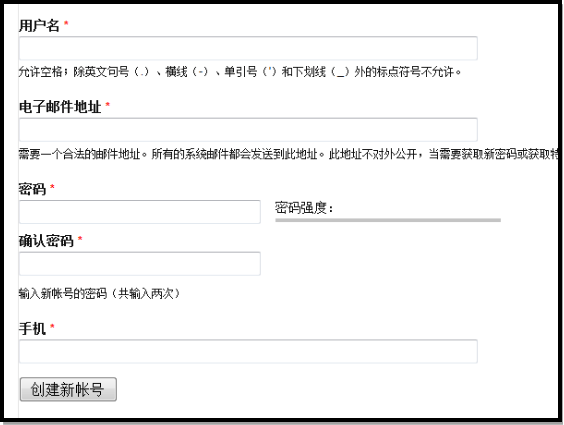
现在注册页面,用户可以设置自己的密码了:

2) 我们开始写代码了,这里给出来的是我调试好的代码。在template.php的snt_theme函数里面,添加以下代码:
$hooks['user_register_form'] = array(
'template' => 'user-register-form',
'render element' => 'form',
'path' => drupal_get_path('theme','snt').'/templates',
//'preprocess functions' => array('snt_preprocess_user_register_form'),
);
添加预处理函数snt_preprocess_user_register_form:
function snt_preprocess_user_register_form(&$variables) {
//print debug($variables['form']);
$variables['form']['account']['pass']['pass1']['#theme_wrappers'] = array();
$variables['form']['account']['pass']['pass2']['#theme_wrappers'] = array();
$variables['form']['account']['pass']['pass1']['#attributes'] = array('class' => array('wbk'));
$variables['form']['account']['pass']['pass2']['#attributes'] = array('class' => array('wbk'));
}
添加函数snt_form_user_register_form_alter:
function snt_form_user_register_form_alter(&$form, &$form_state) {
//drupal_set_message('123456');
//print debug($form['account']['pass']['pass1']);
$form['account']['name']['#theme_wrappers'] = array();
$form['account']['mail']['#theme_wrappers'] = array();
$form['account']['pass']['#theme_wrappers'] = array();
//$form['account']['pass']['pass1']['#theme_wrappers'] = array();
//$form['account']['pass']['pass2']['#theme_wrappers'] = array();
$form['field_telephone']['und'][0]['value']['#theme_wrappers'] = array();
$form['account']['name']['#attributes'] = array('class' => array('wbk'));
$form['account']['mail']['#attributes'] = array('class' => array('wbk'));
//$form['account']['pass']['pass1']['#attributes'] = array('class' => array('wbk'));
$form['field_telephone']['und'][0]['value']['#attributes'] = array('class' => array('wbk'));
$form['actions']['submit']['#attributes'] = array('class' => array('anniu'));
$form['actions']['submit']['#value'] = t('');
// print debug($form['account']['pass']);
}
最后创建user-register-form.tpl.php文件,里面的代码如下:
<div class="zhuce">
<table width="489" border="0" align="center">
<tr>
<td class="yhzc" colspan="3">用户注册</td>
</tr>
<tr>
<td class="mima"><span>*</span>用户名:</td>
<td><label><?php print render($form['account']['name']); ?></label></td>
<td class="hb">账号不能为空</td>
</tr>
<tr>
<td class="mima"><span>*</span>密码:</td>
<td><label><?php print render($form['account']['pass']['pass1']); ?></label></td>
<td class="hb">密码不能为空</td>
</tr>
<tr>
<td class="mima"><span>*</span>确认密码:</td>
<td><label><?php print render($form['account']['pass']['pass2']); ?></label></td>
<td class="hb">确认密码不能为空</td>
</tr>
<tr>
<td class="mima"><span>*</span>手机:</td>
<td><label><?php print render($form['field_telephone']['und'][0]['value']); ?></label></td>
<td class="hb">手机号码不能为空</td>
</tr>
<tr>
<td class="mima"><span>*</span>电子邮件:</td>
<td><label><?php print render($form['account']['mail']); ?></label></td>
<td class="hb">电子邮箱地址不能为空</td>
</tr>
<tr>
<td class="xib" colspan="3"><label><?php print drupal_render($form['actions']); ?></label></td>
</tr>
</table>
<?php drupal_render_children($form)?>
</div>
这里面的代码,实现方式,与前面我们介绍的有所不同,我们没有在预处理函数里面定义变量,而是直接在模板里面输出对应的表单元素,注意这句代码的应用:
<?php print render($form['account']['name']); ?>
还有,就是密码确认表单元素,实际上由两部分组成pass1和pass2,不过在form_alter里面,我们获取不到,所以把对它们的修改放在了预处理函数里面了。
再有就是字段field_telephone的用法,需要特别的注意,对应的数组结构。
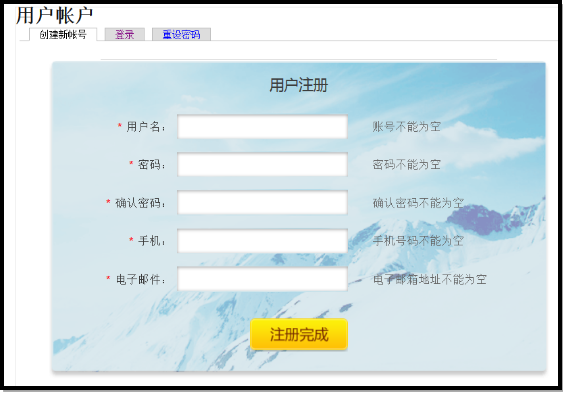
最终样式,完全和目标一致:

如何去掉这里的标题和标签呢?前面已经有个例子了,这里就不多说了。
Drupal版本:
3 首页的制作
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们来看首页的制作,以前我们对于首页的HTML做过分析的,截图在前面也有,可以回过头来看一下。使用Panels制作首页?这里不会讲解这个,这是比较高级的技术,我们讲最简单的办法。最简单的办法?是的,这是学习成本最低的办法,有点土哦。
Drupal版本:
3.1 创建page--front.tpl.php文件
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
办法是这样的,就是为首页单独的创建page--front.tpl.php文件,然后将首页区块里面的内容,保存到Drupal的区块里面,或者通过Views实现出来。然后在page--front.tpl.php文件,直接输出这些区块,或者Views。
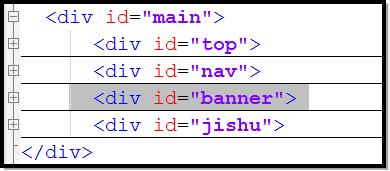
我们再来分析一下首页和普通页面结构的对比,首先是首页的:

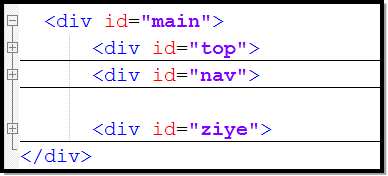
这个是普通页面的:

我们看到,首页的banner和jishu两个div,就对应于普通页面的ziye,我们首先这样做,在sites\all\themes\snt\templates\override\page下面创建page--front.tpl.php,直接复制现有的重命名即可,然后将ziye的内容,替换为banner和jishu两个div里面的静态内容。
这是替换后的样子。

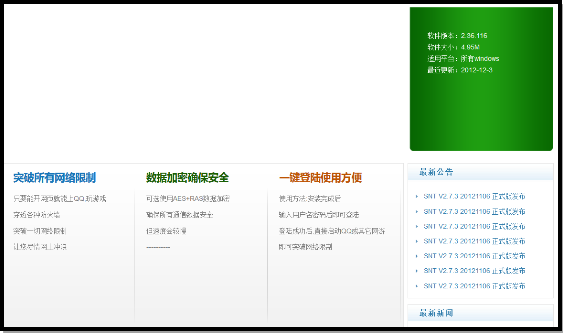
我们替换后,需要将文件的编码格式转为UTF-8,不然看到的会是乱码。现在访问首页,已经可以看到内容了。

不过图片都没有显示出来,在复制过来的代码中,很多都是这个样子的:
<img src="images/003.gif" width="128" height="42" />
我们只需要把它替换为
<img src="<?php print base_path() . path_to_theme() ?>/images/003.gif" width="128" height="42" />
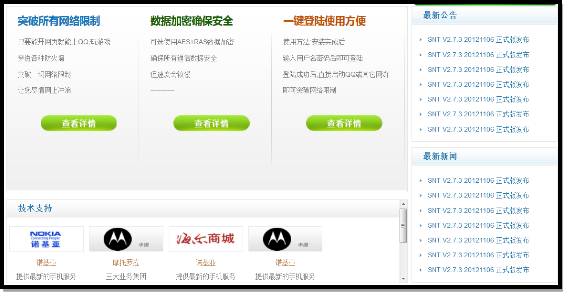
这样就可以了。凡是有图片的,我们都这样替换一遍。现在图片的显示都正常了。

Drupal版本:
3.2在页面模板中直接输出区块
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们知道,右上角的立即下载区块,我们已经放到了Drupal的区块里面了,我们这里实际上直接调用这个区块即可。此外,最新公告/最新新闻,我们也实现了。
我们在区块列表中找到banner-right这个区块,我们看到它的ID(Delta)为5。我们可以将首页对应的静态HTML部分删除掉,替换为这样的代码。
<?php
$block = module_invoke('block', 'block_view', 5);
print $block['content'];
?>
然后,刷新首页,这部分内容的显示,还是正常的。这段代码,就是在模板中的任何位置,输出区块的代码。module_invoke里面的第一个参数,是模块的机读名字,这里是block,第2个参数,是钩子,这里是block_view,第三个参数,是传递给钩子函数的,这里是区块的delta。
Drupal版本:
3.3 使用views_embed_view
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们将<div id="jishu-right">和它里面的所有内容全部删除,在对应的位置,添加以下代码:
<?php print views_embed_view('news','block'); ?>
这样就把“最新公告/最新新闻”替换为我们Views的实现了。刷新首页,发现没有正常显示出来。

我仔细检查了一下,原来首页是<div id="jishu-right">,而其它页面则是<div id="jishu-right2">,就这一点差别。怎么办?我们可以将视图news里面的区块显示克隆一份,对于克隆出来的区块,我们使用同样的配置,同样的模板文件,只有一点不同,就是为它单独创建一个views-view--news--block-1.tpl.php,里面的内容也是复制过来的,只不过,我们将<div id="jishu-right2">替换为了<div id="jishu-right">。当然,对于附件显示,我们也需要将它附加到新建的区块上面来。
最后,我们将嵌入视图的代码修改为:
<?php print views_embed_view('news','block_1'); ?>
这样就正常了。
我们来看左边,幻灯下面的两段HTML:

<div id="jishu-left">下面包括<div class="tupo">和<div class="zhichi">,我们分别为它们两个创建两个自定义区块,然后在对应的位置输出对应的区块。这是创建好的区块,我们没有将它们放到任何区域:

这是替换后的代码:
<div id="jishu-left">
<?php
$block = module_invoke('block', 'block_view', 12);
print $block['content'];
?>
<?php
$block = module_invoke('block', 'block_view', 13);
print $block['content'];
?>
</div>
到目前为止,一切都好,只有一点小问题:

技术支持,这部分,没有显示全,出现了滚动条。我们的解决办法,是添加一段CSS代码,添加到sites\all\themes\snt\css下面的custom.css文件中:
#jishu #jishu-left .zhichi ul{
width:699px;
}
#jishu #jishu-left .zhichi{
overflow-x:hidden;
overflow-y:hidden;
}
这样就搞定了,有时候CSS覆写还是很方便的。
Drupal版本:
3.4 覆写html--front.tpl.php
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
首页的幻灯,目前还是一片空白,没有显示出来:

幻灯是加载了JS的,怎么办?办法很简单。
在sites\all\themes\snt\templates\override下面创建文件夹html,然后将sites\all\themes\snt\templates下面的html.tpl.php复制过来,重命名为html--front.tpl.php,然后呢,将index.html里面head部分中的JS部分复制过来。这是我修改后的html--front.tpl.php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML+RDFa 1.0//EN"
"http://www.w3.org/MarkUp/DTD/xhtml-rdfa-1.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php print $language->language; ?>" version="XHTML+RDFa 1.0" dir="<?php print $language->dir; ?>"<?php print $rdf_namespaces; ?>>
<head profile="<?php print $grddl_profile; ?>">
<?php print $head; ?>
<title><?php print $head_title; ?></title>
<?php print $styles; ?>
<?php print $scripts; ?>
<script src="<?php print base_path() . path_to_theme() ?>/js/jquery-1.4a2.min.js" type="text/javascript"></script>
<script src="<?php print base_path() . path_to_theme() ?>/js/jquery.KinSlideshow-1.2.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("#KinSlideshow").KinSlideshow({
moveStyle:"down",
intervalTime:8,
mouseEvent:"mouseover",
titleBar_height:40,
titleFont:{TitleFont_size:14,TitleFont_color:"#fdac11"}
});
})
</script>
<script type="text/javascript">
<!--
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
</head>
<body class="<?php print $classes; ?>" <?php print $attributes;?>>
<div id="skip-link">
<a href="#main-content" class="element-invisible element-focusable"><?php print t('Skip to main content'); ?></a>
</div>
<?php print $page_top; ?>
<?php print $page; ?>
<?php print $page_bottom; ?>
</body>
</html>
没有什么难的,代码直接复制过来了。清除缓存,刷新首页,幻灯的显示正常了。就这么简单。

如果需要的话,我们还可以将幻灯的HTML片段放到Drupal区块里面,然后在page--front.tpl.php里面动态的输出这个静态区块。
这样整个首页就制作完成了。
Drupal版本:
3.5 节点占位符
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们最后讲一点,创建一个内容类型“路由”(route),专门用来提供路径的,我以前经常把它叫做“节点占位符”。然后,创建一篇类型为“路由”(route)的节点,节点标题“首页占位符(请勿删除)”,正文里面不输入任何内容。创建后,我们看到这个节点的ID为13。
接着,我们导航到=admin/config/system/site-information,在这里,将站点首页设置为“node/13”。保存。
这样有什么好处呢? 当我们访问首页时,其实加载的是node/13这个节点,只不过我们没有显示这个节点的内容,我们显示的内容,都放到了page--front.tpl.php里面。如果我们不使用这种技术的话,首页加载的实际是node页面,这是节点的列表页面,加载的东西更多一些,性能损失更大一点。所以这样做的一个好处就是,稍微的提升性能。
第二个好处,首页我们可以使用page--front.tpl.php,如果一个站点有比较多的这样的动态复杂页面的话,我们又不想使用Panels,或者不会用,此时就可以使用这种办法,创建一个节点提供路经,然后覆写page--node--[nid].tpl.php,不输出内容区域,将对应的部分替换成想要的。
在实际的项目中,我经常采用这种技术,直到我后来熟悉了Panels模块。即便如此,这种办法,仍然实用。其中还有一个好处,就是简单易学,比较容易上手。
我们这里面介绍的很多办法,都不是特别标准,但是在实际的项目中,还经常用,能够解决实际问题的办法,就是好办法。我们的主题制作就介绍到这里,关于节点模板文件的覆写,可以参看Drupal实战一书中的主题制作部分,关于Panels的自定义布局,可以参看Drupal实战一书中制作首页一章。关于核心模板文件可用变量,可用模板建议,参看Think in Drupal第4集的主题模板文件一章。