3 首页的制作
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们来看首页的制作,以前我们对于首页的HTML做过分析的,截图在前面也有,可以回过头来看一下。使用Panels制作首页?这里不会讲解这个,这是比较高级的技术,我们讲最简单的办法。最简单的办法?是的,这是学习成本最低的办法,有点土哦。
Drupal版本:
3.1 创建page--front.tpl.php文件
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
办法是这样的,就是为首页单独的创建page--front.tpl.php文件,然后将首页区块里面的内容,保存到Drupal的区块里面,或者通过Views实现出来。然后在page--front.tpl.php文件,直接输出这些区块,或者Views。
我们再来分析一下首页和普通页面结构的对比,首先是首页的:

这个是普通页面的:

我们看到,首页的banner和jishu两个div,就对应于普通页面的ziye,我们首先这样做,在sites\all\themes\snt\templates\override\page下面创建page--front.tpl.php,直接复制现有的重命名即可,然后将ziye的内容,替换为banner和jishu两个div里面的静态内容。
这是替换后的样子。

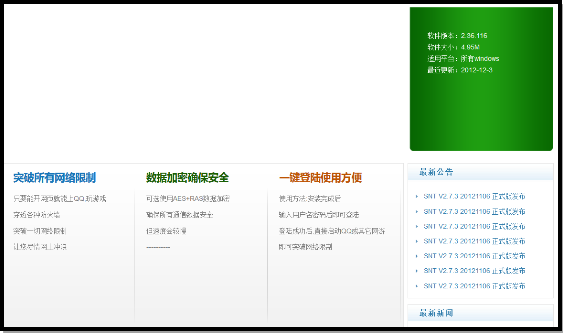
我们替换后,需要将文件的编码格式转为UTF-8,不然看到的会是乱码。现在访问首页,已经可以看到内容了。

不过图片都没有显示出来,在复制过来的代码中,很多都是这个样子的:
<img src="images/003.gif" width="128" height="42" />
我们只需要把它替换为
<img src="<?php print base_path() . path_to_theme() ?>/images/003.gif" width="128" height="42" />
这样就可以了。凡是有图片的,我们都这样替换一遍。现在图片的显示都正常了。

Drupal版本:
3.2在页面模板中直接输出区块
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们知道,右上角的立即下载区块,我们已经放到了Drupal的区块里面了,我们这里实际上直接调用这个区块即可。此外,最新公告/最新新闻,我们也实现了。
我们在区块列表中找到banner-right这个区块,我们看到它的ID(Delta)为5。我们可以将首页对应的静态HTML部分删除掉,替换为这样的代码。
<?php
$block = module_invoke('block', 'block_view', 5);
print $block['content'];
?>
然后,刷新首页,这部分内容的显示,还是正常的。这段代码,就是在模板中的任何位置,输出区块的代码。module_invoke里面的第一个参数,是模块的机读名字,这里是block,第2个参数,是钩子,这里是block_view,第三个参数,是传递给钩子函数的,这里是区块的delta。
Drupal版本:
3.3 使用views_embed_view
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们将<div id="jishu-right">和它里面的所有内容全部删除,在对应的位置,添加以下代码:
<?php print views_embed_view('news','block'); ?>
这样就把“最新公告/最新新闻”替换为我们Views的实现了。刷新首页,发现没有正常显示出来。

我仔细检查了一下,原来首页是<div id="jishu-right">,而其它页面则是<div id="jishu-right2">,就这一点差别。怎么办?我们可以将视图news里面的区块显示克隆一份,对于克隆出来的区块,我们使用同样的配置,同样的模板文件,只有一点不同,就是为它单独创建一个views-view--news--block-1.tpl.php,里面的内容也是复制过来的,只不过,我们将<div id="jishu-right2">替换为了<div id="jishu-right">。当然,对于附件显示,我们也需要将它附加到新建的区块上面来。
最后,我们将嵌入视图的代码修改为:
<?php print views_embed_view('news','block_1'); ?>
这样就正常了。
我们来看左边,幻灯下面的两段HTML:

<div id="jishu-left">下面包括<div class="tupo">和<div class="zhichi">,我们分别为它们两个创建两个自定义区块,然后在对应的位置输出对应的区块。这是创建好的区块,我们没有将它们放到任何区域:

这是替换后的代码:
<div id="jishu-left">
<?php
$block = module_invoke('block', 'block_view', 12);
print $block['content'];
?>
<?php
$block = module_invoke('block', 'block_view', 13);
print $block['content'];
?>
</div>
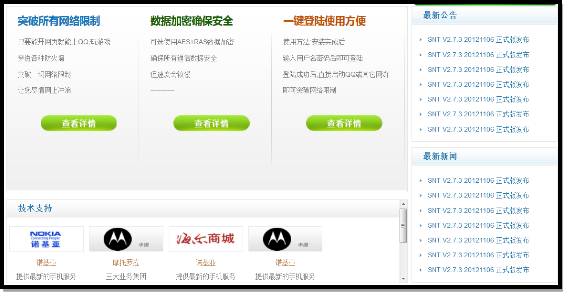
到目前为止,一切都好,只有一点小问题:

技术支持,这部分,没有显示全,出现了滚动条。我们的解决办法,是添加一段CSS代码,添加到sites\all\themes\snt\css下面的custom.css文件中:
#jishu #jishu-left .zhichi ul{
width:699px;
}
#jishu #jishu-left .zhichi{
overflow-x:hidden;
overflow-y:hidden;
}
这样就搞定了,有时候CSS覆写还是很方便的。
Drupal版本:
3.4 覆写html--front.tpl.php
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
首页的幻灯,目前还是一片空白,没有显示出来:

幻灯是加载了JS的,怎么办?办法很简单。
在sites\all\themes\snt\templates\override下面创建文件夹html,然后将sites\all\themes\snt\templates下面的html.tpl.php复制过来,重命名为html--front.tpl.php,然后呢,将index.html里面head部分中的JS部分复制过来。这是我修改后的html--front.tpl.php:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML+RDFa 1.0//EN"
"http://www.w3.org/MarkUp/DTD/xhtml-rdfa-1.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="<?php print $language->language; ?>" version="XHTML+RDFa 1.0" dir="<?php print $language->dir; ?>"<?php print $rdf_namespaces; ?>>
<head profile="<?php print $grddl_profile; ?>">
<?php print $head; ?>
<title><?php print $head_title; ?></title>
<?php print $styles; ?>
<?php print $scripts; ?>
<script src="<?php print base_path() . path_to_theme() ?>/js/jquery-1.4a2.min.js" type="text/javascript"></script>
<script src="<?php print base_path() . path_to_theme() ?>/js/jquery.KinSlideshow-1.2.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("#KinSlideshow").KinSlideshow({
moveStyle:"down",
intervalTime:8,
mouseEvent:"mouseover",
titleBar_height:40,
titleFont:{TitleFont_size:14,TitleFont_color:"#fdac11"}
});
})
</script>
<script type="text/javascript">
<!--
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
</head>
<body class="<?php print $classes; ?>" <?php print $attributes;?>>
<div id="skip-link">
<a href="#main-content" class="element-invisible element-focusable"><?php print t('Skip to main content'); ?></a>
</div>
<?php print $page_top; ?>
<?php print $page; ?>
<?php print $page_bottom; ?>
</body>
</html>
没有什么难的,代码直接复制过来了。清除缓存,刷新首页,幻灯的显示正常了。就这么简单。

如果需要的话,我们还可以将幻灯的HTML片段放到Drupal区块里面,然后在page--front.tpl.php里面动态的输出这个静态区块。
这样整个首页就制作完成了。
Drupal版本:
3.5 节点占位符
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们最后讲一点,创建一个内容类型“路由”(route),专门用来提供路径的,我以前经常把它叫做“节点占位符”。然后,创建一篇类型为“路由”(route)的节点,节点标题“首页占位符(请勿删除)”,正文里面不输入任何内容。创建后,我们看到这个节点的ID为13。
接着,我们导航到=admin/config/system/site-information,在这里,将站点首页设置为“node/13”。保存。
这样有什么好处呢? 当我们访问首页时,其实加载的是node/13这个节点,只不过我们没有显示这个节点的内容,我们显示的内容,都放到了page--front.tpl.php里面。如果我们不使用这种技术的话,首页加载的实际是node页面,这是节点的列表页面,加载的东西更多一些,性能损失更大一点。所以这样做的一个好处就是,稍微的提升性能。
第二个好处,首页我们可以使用page--front.tpl.php,如果一个站点有比较多的这样的动态复杂页面的话,我们又不想使用Panels,或者不会用,此时就可以使用这种办法,创建一个节点提供路经,然后覆写page--node--[nid].tpl.php,不输出内容区域,将对应的部分替换成想要的。
在实际的项目中,我经常采用这种技术,直到我后来熟悉了Panels模块。即便如此,这种办法,仍然实用。其中还有一个好处,就是简单易学,比较容易上手。
我们这里面介绍的很多办法,都不是特别标准,但是在实际的项目中,还经常用,能够解决实际问题的办法,就是好办法。我们的主题制作就介绍到这里,关于节点模板文件的覆写,可以参看Drupal实战一书中的主题制作部分,关于Panels的自定义布局,可以参看Drupal实战一书中制作首页一章。关于核心模板文件可用变量,可用模板建议,参看Think in Drupal第4集的主题模板文件一章。