9 使用webform创建“联系我们”
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
接下来创建“联系我们”节点,这个节点里面包含一个表单。我们可以考虑使用webform模块,我这里使用的版本是webform-7.x-3.19。安装启用好了webform模块以后,我们就可以导航到node/add/webform,添加内容了。
首先,我们输入标题“联系我们”,正文里面输入以下内容:
“
<h3>地址:</h3>
北京市海淀区上地十街辉煌国际4号楼1308室。
地铁13号线,西二旗站下车,A口出,即辉煌国际大厦。
<h3>联系人:崔克俊 </h3>
Mobile: 13681445347
QQ: 372948992
”
文本格式选择“Full HTML”。指定一个菜单链接,并将上级菜单项设置为“关于我们”。这样就进入了webform的配置界面。

Drupal版本:
9.1 为webform添加一个表单组件
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
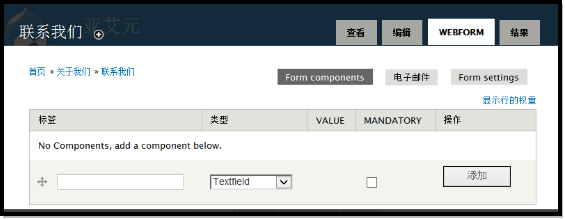
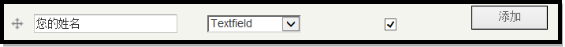
在这里面,添加一个表单组件(component),就像添加一个字段一样方便,所不同的是,这里的表单元素组件,不是字段。我们输入以下信息:

然后,点击“添加”按钮。就进入了这个字段的配置界面。


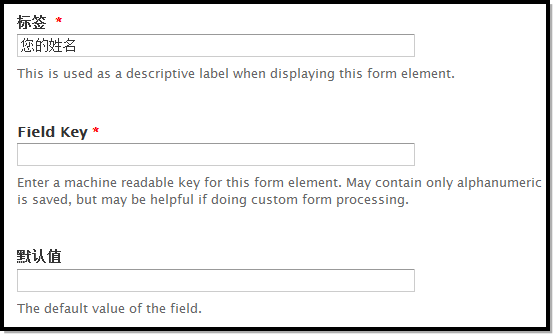
这里的标签,就是我们在前面输入的“您的姓名”;这里的Field Key,就是这个表单元素的机读名字,系统会根据标签尝试自动生成这个机读名字,我们这里输入的是中文,而且没有装“transliteration”模块,所以我们需要在这里手动的输入Field Key,我这里输入了“name”;默认值,就是这个表单元素的默认值,我们这里不设置默认值,留空。
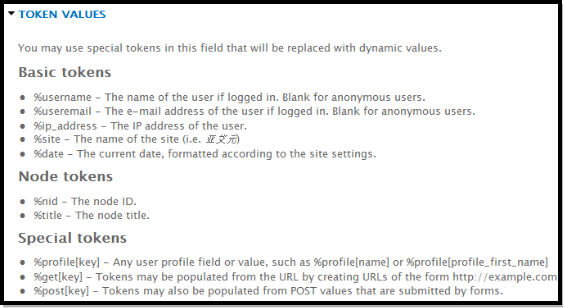
在输入默认值的下面,有“Token values”(令牌值)字段集。展开,可以看到详细信息:

有时候,会用到这些。不过平时很少用。
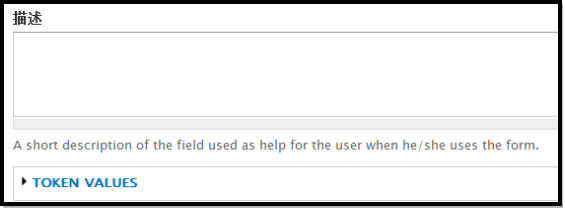
再往下,是表单元素的描述,我们这里仍然留空,这里也有“Token values”可用。

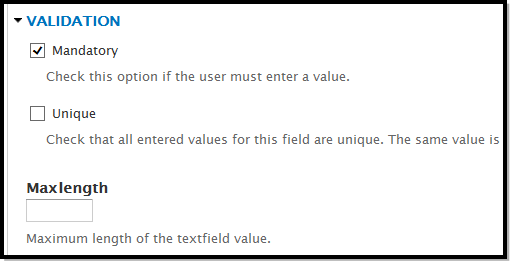
再往下,是表单元素的验证规则:

这里面,有3个配置选项,必填、唯一、最大长度。我们这里只设置了必填。如果你觉得这里的验证规则不够用的话,可以下载安装Webform validation模块,我所写的Field validation模块,最初就是从这个模块迁移过来的。我们在实际的项目中,是用过Webform validation模块的。
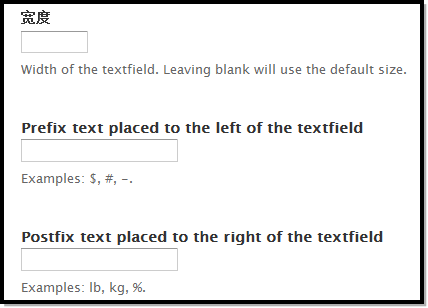
最后是“显示”配置选项,上面的三个选项为:
这里面包括三项:宽度、前缀、后缀。从字面意思,就可以看出它的用途了。不过,对于表单元素的宽度控制,我比较喜欢使用CSS的方式,而不是在这里配置。
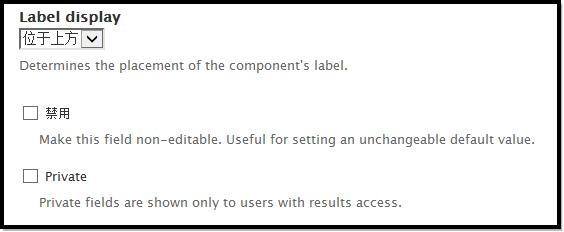
后面三项:

标签显示,里面包含“位于上方”、“行内”、“无”三个配置选项,配置过Drupal字段显示的用户,对这三个选项应该不会陌生,和字段里面的配置类似;禁用,就是使得这个字段无法编辑,有时候我们想设置一个默认值,而这个默认值又不想让用户修改的时候,这个时候非常有用;私有,只有具有结果访问权限的用户,才能查看私有字段。
我们保存这些配置,即可。接下来,添加“邮箱”,配置如下:
|
标签 |
邮箱 |
|
Field key |
|
|
类型 |
|
|
必填 |
选中 |
|
标签显示 |
行内 |
其它采用默认即可。
添加“标题”,配置如下:
|
标签 |
标题 |
|
Field key |
subject |
|
类型 |
Textfield |
|
必填 |
选中 |
|
标签显示 |
行内 |
添加“正文”,配置如下:
|
标签 |
正文 |
|
Field key |
body |
|
类型 |
Textfield |
|
必填 |
选中 |
|
Resizable(可调整大小) |
选中 |
|
隐藏标签 |
选中 |
其它采用默认即可。
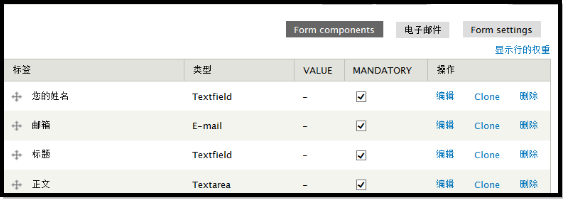
这是添加好的样子:

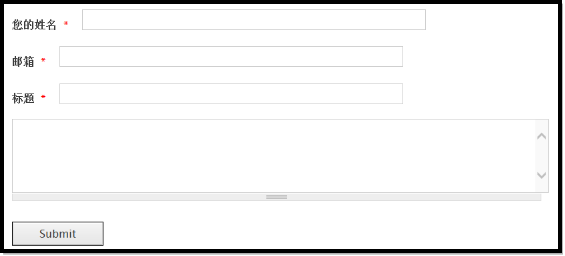
前台的显示效果:

Drupal版本:
9.2 配置邮件发送
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
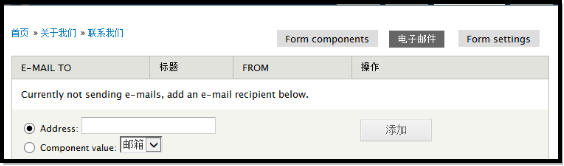
我们点击webform标签下面的“电子邮件”子标签,进入页面node/4/webform/emails。


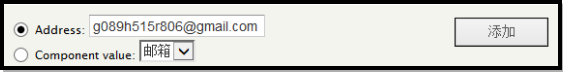
我们在这里输入以下信息:
也就是输入站点的接收邮箱地址,这里使用了我自己的邮箱。点击添加按钮。进入页面node/4/webform/emails/new%3Foption%3Dcustom%26email%3Dg089h515r806%2540gmail.com。这里可以进一步的配置。
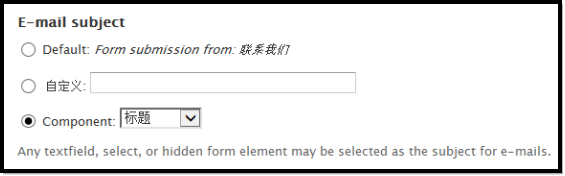
可以配置email的标题,这是我的配置:

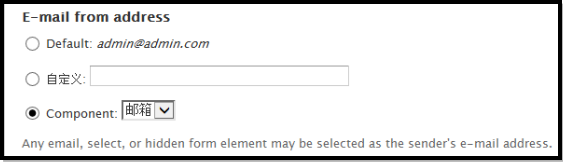
可以配置发件人的邮箱地址,这是我的配置:
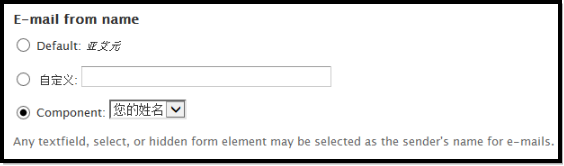
可以配置发件人的名字,这是 我的配置:
我的配置:

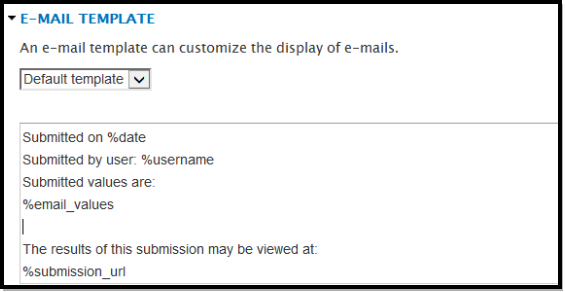
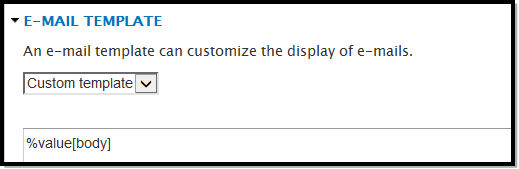
当然,还可以配置邮件的正文,这是默认的模板:

这是我的配置:

有时候,收件人不仅仅有一个,所以这里可以添加更多的收件人地址。比如抄送给发件人。
Drupal版本:
9.3 表单设置
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
现在,点击“Webform”标签下的“Form settings”子标签,进入页面node/4/webform/configure。
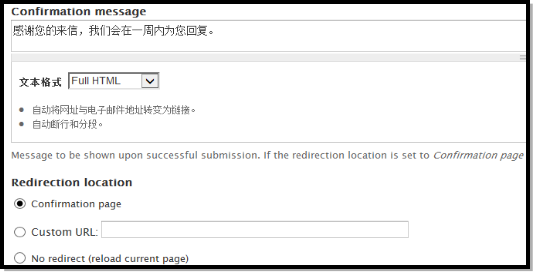
首先看到的是确认消息设置,这是我的配置:

上面的文本域中,可以输入具体的确认消息,无非是一些感谢的话;下面是文本格式,我们这里选择了Full HTML;再往下是重定向的地址,默认为确认页面,也可以自定义URL,当然,还可以在当前页面显示,如果在当前页面显示的话,确认消息是以Drupal消息的形式显示出来的。
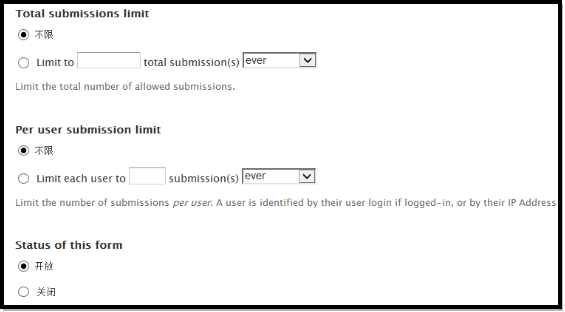
再往下,是提交配置选项:

我们可以控制总提交次数,单位时间内可以有多少次提交,我们这里使用了默认的不限次数;也可以控制单个用户的单位时间内的总提交次数,我们这里使用了默认的不限;还可以设置这个表单的状态,开放还是关闭,这里当然是开放了,如果是一个问卷调查,有时间限制的,到了特定的时间,我们可以选择关闭表单。
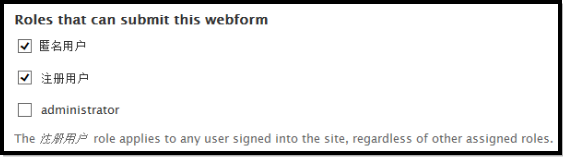
再往下是控制哪些角色的用户可以提交这个表单:

我们这里选择了“匿名用户”和“注册用户”,这表示所有的用户都可以提交表单。
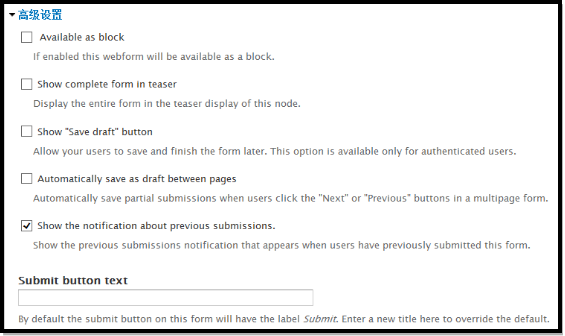
最后,是高级设置,我们点击这个字段集,展开里面的内容:

“Available as block”,表示将这个表单以区块的形式显示。
“Show complete form in teaser”,表示在节点摘要中显示完整的表单。
“Show "Save draft" button”,表示显示“保存草稿”按钮。
“Automatically save as draft between pages”,表示在多步表单中自动保存为草稿。
最后是提交按钮文本设置,我们这里输入“提交”两个字即可。很多人,使用Webform的时候,经常想修改这个提交按钮上的文本,但是不知道在哪里修改。在这里修改,记住了。另外一个常用的功能,就是以区块的形式显示,这个也经常用。