5.3 菜单的翻译
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
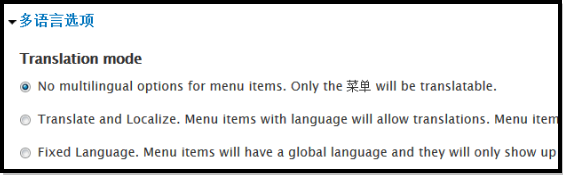
我们来看一下如何翻译主菜单,导航到主菜单的编辑页面,admin/structure/menu/manage/main-menu/edit。这里面有一个多语言的配置选项:

第一个选项,菜单项没有多语言选项,只有菜单本身可被翻译。菜单本身可被翻译?如何理解,看这个菜单右上角的标签,里面有一个“翻译”标签:

点击这个“翻译”标签,就可以对菜单进行翻译。只是我们这里没有必要。
第二个选项,翻译和本地化。注意,这里的翻译(translate)和本地化(Localize)之间是有区别的。如果一个菜单项,它具有语言属性,此时会允许翻译;如果它没有设置语言,则可被本地化。
第三个选项,固定语言,每个菜单项都有一个语言属性,它们只会显示在自己的语言下。
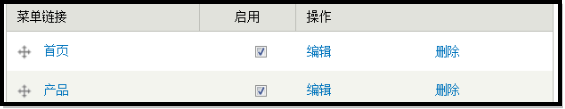
我们这里选择第二个选项,保存。我们现在对主菜单的菜单项,进行编辑:

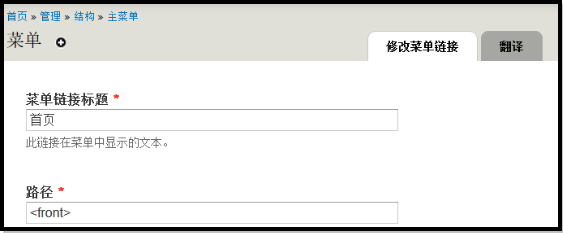
点击“首页”菜单项右边的编辑链接。进入菜单项的编辑页面。

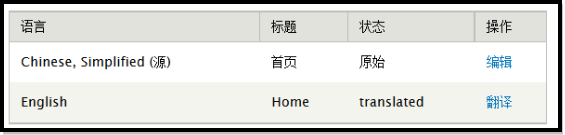
此时,右上角有了一个“翻译”标签,我们点击这个标签,就可以对这个菜单项进行翻译了。

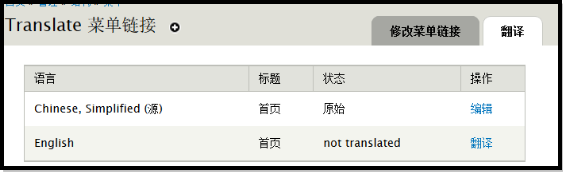
点击操作里面的“翻译”链接,我们将菜单项的标题翻译一下:

翻译好了保存结果。这是翻译后的样子:

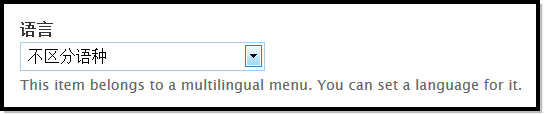
菜单项的编辑页面,还有一个语言选项:

我们可以设置,这个菜单项是属于哪个语言下的。这样的话,我们可以为每种语言都创建一个对应的菜单项,也能解决问题。
因为,我们这里面,中文、英文的节点ID是相同的,所以我们没有必要创建多个菜单项。直接对菜单项的标题进行翻译即可。
重复前面的操作,直到把主菜单里面剩余的菜单项都翻译完毕为止。需要说明一下的是,当我们翻译到“关于我们”下面的第一个子菜单项“公司历程”的时候,菜单项编辑页面的右上角没有“翻译”标签。如果我们直接输入对应的路径的话,此时会提示没有权限。这是因为,我们还没有翻译菜单项“公司历程”所对应的节点,我们将对应的节点翻译成英文后,这里的菜单项,也可以翻译了。
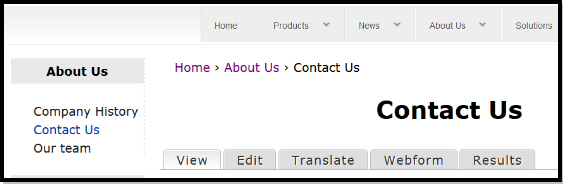
到最后,只剩下“联系我们”这个webform页面了,这也是一个普通的节点。我们首先让内容类型Webform支持字段翻译,将它的Title替换成字段的形式。这个时候,我们就可以将“联系我们”这个节点的标题和正文翻译成英文了。之后,就可以翻译对应的菜单项了。只不过这个页面的表单还无法翻译,主要是表单元素的标签,在英文环境下还是显示的中文。

我们现在先不管这个,到此,整个主菜单里面的所有菜单项,都被翻译成为了英文。注意,

注意,这里不仅仅是主菜单,左边的Menu block,以及面包屑都变成英文的。这说明了Menu block和Menu Position模块对多语言的支持是比较友好的。