6 首页的多语言化 你在这里
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
第一个问题是首页的产品区块的标题,在英文下没有正常显示:

这个原因是,我们默认使用的是Title,现在变成字段title_field了,我们在Views里面,需要添加字段title_field,来代替原来的。修改后,显示正常。

新闻标题显示不正常:

这个也是同样的问题。在Views里面,使用title_field替换原来的标题即可。需要注意的是,添加的时候,两个的名字相同。如果一次选不对的话,可以选两次,多试一下。

“Content: 标题 (title_field:language)”上面的这两个就是。
首页的“联系我们”区块的标题显示不正常:

它和左边的新闻区块,使用的是Mini panel,我们导航到admin/structure/mini-panels,对它进行编辑,

点击配置按钮,

在弹出的链接中点击设置链接:

原来我们这里覆写了标题。取消对复选框“覆写标题”的选中。保存。不过这样还不行。我最终这样解决的,将这个区块添加了两次。

第一个:

并将它限制在英文环境下显示:

第二个:

并将它限制在中文环境下显示:

现在,首页只有幻灯和企业愿景没有翻译。对于幻灯,我们使用的是节点类型,只需要将对应节点翻译一下即可。不过都是图片,我们这里就不翻译了。企业愿景,是一个自定义窗格内容,它本身不是一个区块。我们的解决办法,是创建两个企业愿景,一个用于中文,一个用于英文。下面截了几张图,第一个是内容窗格的配置链接:

这是点击了添加可见性规则后的配置表单,这里我选择了“用户:语言”:

将窗格的显示,限制在英文环境下:

保存后,显示正常了:
我将首页幻灯的第一张图片翻译了一下,上传了一张带有“English version”字样的,翻译后,英文版的图片没有显示出来,检查了一下幻灯视图,在设置中的“高级〉其它”部分:
上面的字段语言配置,默认是没有问题的。原因是这里我启用了缓存,去掉缓存,显示正常了。
这证明了幻灯也是可以翻译的。
Drupal版本:
6.1 Webform的翻译
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
前面,我们翻译联系我们的时候,这个节点上面的Webform表单还没有翻译。主要是表单元素的标签。不过只有几个,我们可以采用前面所使用的jQuery的方式,搞定这个问题。不过我觉得不是很好。搜索Webform + i18n,还真有现成的模块可用,这就是Webform Localization。
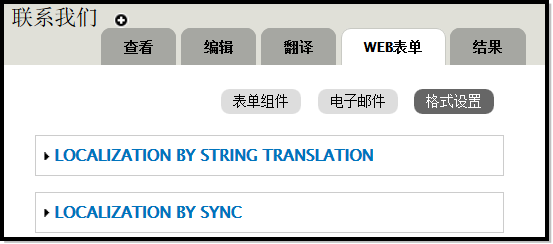
Webform Localization有两个版本,一个1.x,一个4.x,我们使用1.x的开发版。下载、安装、并启用。启用后,我首先来到“联系我们”的编辑页面,然后访问node/4/webform/,这里检查一下,看有没有与翻译相关的配置,还真被我找到了,在node/4/webform/configure,

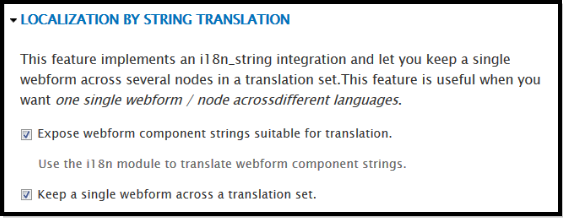
Webform表单的多语言化,有两种方式,一种是使用一个表单,将表单元素的属性作为i18n字符串进行翻译;另一种是为每种语言创建一个表单,然后保持多个表单之间的同步。我们采用第一种方式:

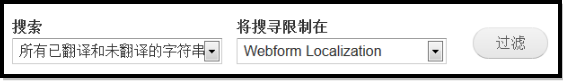
其实,第二个复选框,是用于Content translation的。不过我们这里都选中了。现在,导航到admin/config/regional/translate/translate,这里我们将字符串限制在:

点击过滤按钮:

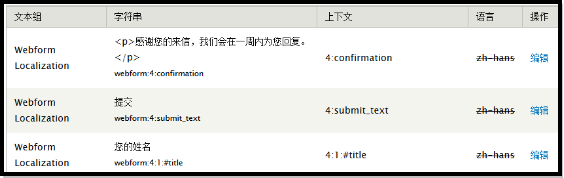
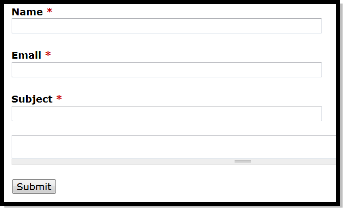
我们可以对这些字符串进行翻译了。翻译后,联系我们表单,在英文下正常:

Drupal版本:
6.2 字段标签的翻译
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
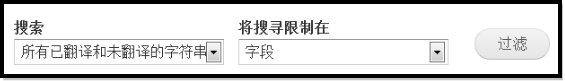
当我们显示一个新闻节点的时候,新闻分类字段的标签,显示还是中文的形式,这个我们也可以在admin/config/regional/translate/translate对其进行翻译,首先将字符串限制在“字段”上,过滤:

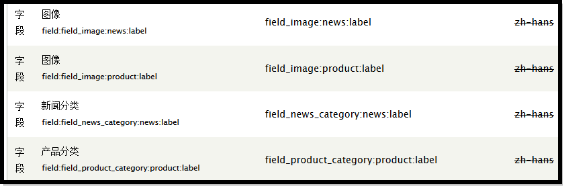
此时会搜索到很多字段的标签:

我们对它们分别翻译一下。就解决了这个问题。
如果,你想将语言切换器改成下拉选择框的形式,可以安装Language Switcher Dropdown模块;如果想加上语言图标的话,可以安装Language icons。与多语言相关的模块,还有很多。我们这里就不逐一介绍了。这是安装Language icons模块后的效果:

整个网站,基本功能已经搭建完毕,不过还有很多需要完善的,与多语言相关的部分,我们暂时讲解到这里,希望大家读完以后,对于多语言网站的搭建过程,有个比较好的了解。而我们的Think in Drupal第5集,到这里也就结束了,感谢大家的支持。