8 在OverLay中添加面包屑
作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
说到节点模块,我们还会主要到一个功能,当我们点击node/add这个链接时,它会自动的在覆盖层(Overlay)中打开,我们也希望,当用户点击“Add breadcrumb”,在弹出的覆盖层里面,打开我们的添加表单,而不是直接访问breadcrumb/add页面。
这个功能,节点模块里面就有,通过查找node.module文件里面的函数,我注意到了一个钩子函数的实现:
/**
* Implements hook_admin_paths().
*/
function node_admin_paths() {
if (variable_get('node_admin_theme')) {
$paths = array(
'node/*/edit' => TRUE,
'node/*/delete' => TRUE,
'node/*/revisions' => TRUE,
'node/*/revisions/*/revert' => TRUE,
'node/*/revisions/*/delete' => TRUE,
'node/add' => TRUE,
'node/add/*' => TRUE,
);
return $paths;
}
}
因为我们知道,后台的管理界面,通常都是通过Overlay打开的。钩子函数hook_admin_paths,能够将一些路径设置为管理路径,尽管这些路径没有以admin打头。同样,依葫芦画瓢,改造一下,向我们的module文件追加以下代码:
/**
* Implements hook_admin_paths().
*/
function breadcrumb2_admin_paths() {
$paths = array(
'breadcrumb/*' => TRUE,
'breadcrumb/*/edit' => TRUE,
'breadcrumb/*/delete' => TRUE,
'breadcrumb/add' => TRUE,
);
return $paths;
}
这里,我们将面包屑相关的操作链接,定义成为了管理路径,清除缓存,重新点击“Add breadcrumb”,在弹出框中显示出来了添加表单。
以前是这个样子的:
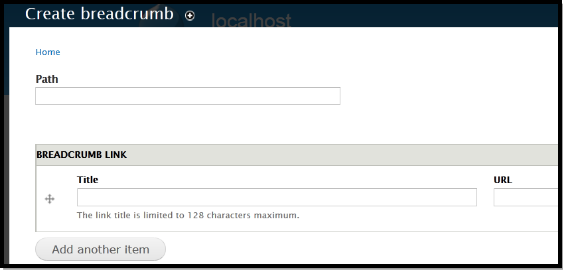
现在在Overlay中打开了:

这是一个进步。