Drupal8+微信小程序:7,使用weUI改进样式
作者:老葛 亚艾元软件
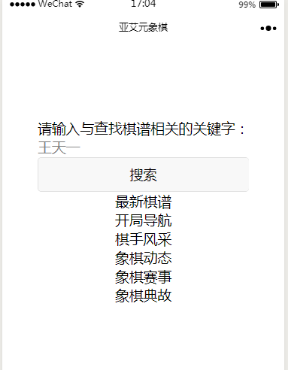
开始的样式比较丑,丑到家了。我仅仅实现了功能,这是最初的样式:

图8-2-7-1

图8-2-7-2
经过搜索查找,微信官方团队提供的weui,作为一个UI框架,效果不错。经过对比,我决定,采用weui提供的CSS代码,作为一个起点。
我用的是weui针对小程序的版本,项目地址:https://github.com/Tencent/weui-wxss/
可以在https://weui.io/在线的查看效果。我先是看了一下weui提供的所有示例,然后对照我自己的小程序,看可以用到哪个效果。有点使用bootstrap这类框架的意思。找好了以后,套上去,个别地方加上自己的CSS调整。
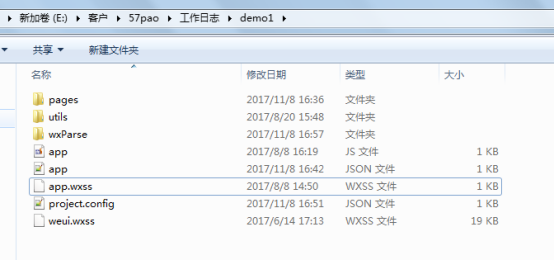
引入weui.wxss,将下载下来的weui-wxss里面的weui.wxss文件复制到我们的项目的根目录下面:

图8-2-7-3
修改app.wxss文件,在头部增加以下代码:
@import 'weui.wxss';
page{
background-color: #F8F8F8;
font-size: 16px;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
}
.page__hd {
padding: 5px;
text-align:center;
}
.page__bd {
padding-bottom: 40px;
}
.page__bd_spacing {
padding-left: 15px;
padding-right: 15px;
}
.page__ft{
padding-bottom: 10px;
text-align: center;
}
.page__title {
text-align: center;
font-size: 20px;
font-weight: 400;
}
.page__desc {
margin-top: 5px;
color: #888888;
text-align: left;
font-size: 14px;
}
.weui-cells{
margin-top:0px;
}
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
我把示例里面的wxss代码部分也都拷贝了进来。
参考微信UI的示例代码,改造。Wxml文件。
以 news.wxml为例:
原来:
<view>
<view wx:for="{{items}}">
<navigator url="/pages/news/newsitem?nid={{item.nid}}" >
<view>{{item.title}}</view>
</navigator>
</view>
</view>
改进后:
<view>
<view>
<view>{{title}}</view>
</view>
<view>
<view class="weui-cells weui-cells_after-title">
<view wx:for="{{items}}" class="weui-cell weui-cell_access" hover-class="weui-cell_active">
<navigator url="/pages/news/newsitem?nid={{item.nid}}" >
<view>{{item.title}}</view>
</navigator>
</view>
</view>
</view>
</view>
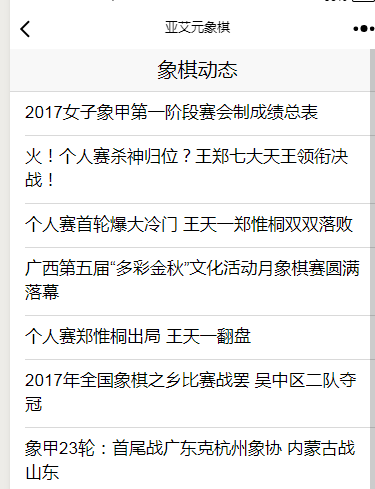
这是改进后的效果:

图8-2-7-4
样式满意了,可能不完美,但是对于我这样的程序员,来说,够用就好。
将其它页面,也都改为weui提供的结构,比如新闻详细页面:
newsitem.wxml:
<view>
<view>
<view>{{node.title}}</view>
</view>
<view>
<view>
<import src="../../wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>
</view>
</view>