Drupal8+微信小程序:12,使用getSystemInfo解决棋盘大小自适应问题
作者: 老葛 亚艾元软件
我们前面写的棋谱播放器,是固定宽度大小的。宽360px,高400px。我在我的手机上测试,这个宽度没有问题。不过上线了以后,发现有的手机上,屏幕宽度不足360px,这样棋谱的显示,就不全。
为了解决这个问题,我们需要动态的获取当前手机屏幕的宽度,然后根据当前手机屏幕的宽度,来设置棋盘的宽度和长度。如何获取屏幕的宽度呢?微信小程序提供了wx.getSystemInfo这个接口,可以获取以下系统参数:
|
参数 |
说明 |
最低版本 |
|
brand |
手机品牌 |
|
|
model |
手机型号 |
|
|
pixelRatio |
设备像素比 |
|
|
screenWidth |
屏幕宽度 |
|
|
screenHeight |
屏幕高度 |
|
|
windowWidth |
可使用窗口宽度 |
|
|
windowHeight |
可使用窗口高度 |
|
|
language |
微信设置的语言 |
|
|
version |
微信版本号 |
|
|
system |
操作系统版本 |
|
|
platform |
客户端平台 |
|
|
fontSizeSetting |
用户字体大小设置。以“我-设置-通用-字体大小”中的设置为准,单位:px |
|
|
SDKVersion |
客户端基础库版本 |
官方的示例代码:
wx.getSystemInfo({
success: function(res) {
console.log(res.model)
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
console.log(res.language)
console.log(res.version)
console.log(res.platform)
}
})
除了getSystemInfo接口以外,还有wx.getSystemInfoSync()可用,后者是同步接口,前者是异步接口。我们在这里是用的前者。
在我们的qipuitem.js里面,代码做如下修改:
data: {
current_step: 0,
total_steps: 0,
fen_list: [],
auto_play_text:'自动',
auto_play:false,
qipu: {},
cell_size: 40,
qipan_width: 360,
qipan_height: 400,
uuid: ''
},
...
onLoad: function(options) {
this.setData({
uuid: options.uuid,
})
var that = this;
wx.getSystemInfo({
success: function(res) {
var win_width = res.windowWidth;
var cellSize = parseInt((win_width - 10) /9);
if(cellSize > 50){
cellSize = 50;
}
that.setData({
cell_size: cellSize,
qipan_width: cellSize *9,
qipan_height: cellSize *10,
})
//console.log(res.model)
//console.log(res.pixelRatio)
//console.log(res.windowWidth)
//console.log(res.windowHeight)
//console.log(res.language)
//console.log(res.version)
}
})
},
....
onReady: function (e) {
// 使用 wx.createContext 获取绘图上下文 context
var context = wx.createCanvasContext('qipuCanvas')
//var offsetX = 20
//var offsetY = 20
var cellSize = this.data.cell_size;
var offsetX = parseInt(cellSize/2);
var offsetY = parseInt(cellSize/2);
...
在这里,我们获取了屏幕的宽度,然后根据它的大小计算出来棋盘里面一个格子的大小,最后计算出来棋盘的宽度和高度。象棋棋盘,九条竖线,十条横线。修改与棋谱播放器的相关函数,使其支持棋盘大小的自适应。
对应的模板文件qipuitem.wxml部分,也做了调整:
<view>
<!-- canvas.wxml -->
<canvas style="width:{{qipan_width}}px; height:{{qipan_height}}px; margin:5px;" canvas-id="qipuCanvas"></canvas>
<!-- 当使用绝对定位时,文档流后边的 canvas 的显示层级高于前边的 canvas -->
开始的时候,我尝试在CSS,或者在代码里面,设置小程序canvas的宽度、高度,但是都没有成功。只有在模板文件中,设置大小才能工作。这个和H5下面的canvas还是有区别的,纯H5下面的canvas,可以使用js设置canvas大小。另外,这里的css规则也不一样。纯H5下面这样写:
<canvas width=”360” height=”400” canvas-id="qipuCanvas"></canvas>
小程序里面,放到了style里面。
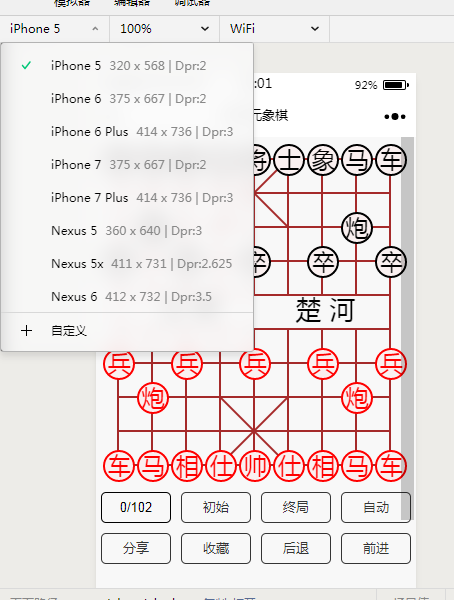
代码写好以后,调试、测试以后,在微信开发者工具里面,使用多个分辨率测试,都正常。

图8-2-12-1