drupal主题中 集成颜色(color)模块
Color.module允许管理对一个drupal主题的颜色方案进行全面的修改.通过选择一个5色的调色板(从一个颜色集中选出或者手工给出),你可以修改整个drupal主题的颜色.该模块可以修改样式表和重新显示的图片.然而,drupal主题必须为此提供特定的钩子,而所创建的设计必须能够适应这一模块.本文档揭示了创建一个多颜色drupal主题的基本知识.
设计

由于color.module的工作方式,并不是每个设计都能使用color.module.

Color.module允许管理对一个drupal主题的颜色方案进行全面的修改.通过选择一个5色的调色板(从一个颜色集中选出或者手工给出),你可以修改整个drupal主题的颜色.该模块可以修改样式表和重新显示的图片.然而,drupal主题必须为此提供特定的钩子,而所创建的设计必须能够适应这一模块.本文档揭示了创建一个多颜色drupal主题的基本知识.
设计

由于color.module的工作方式,并不是每个设计都能使用color.module.
初始化默认值
由于我们不能保证用户是否会访问页面admin/build/themes/settings/themeName,所以我们需要为我们的自定义设置初始化默认值。
只有当我们提交过admin/build/themes/settings/themeName后,主题设置变量才被保存起来,所以在我们的template.php文件中,我们需要检查变量的设置情况。如果没被设置,我们需要将其设置为默认值。我们是这样做的,首先取出一个变量,查看它是不是为null,如果是的话,我们使用variable_set()来保存默认值,接着使用theme_get_setting('', TRUE)在Drupal内部强制刷新设置。
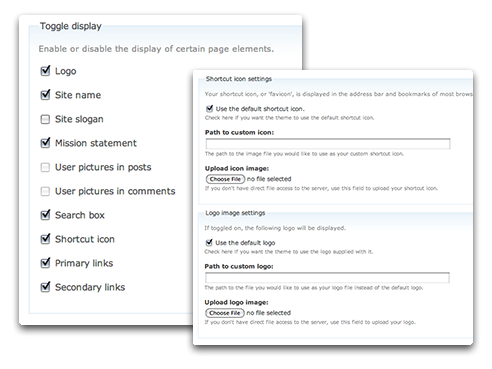
在Drupal的后台,每个drupal主题都拥有一个配置页面,位于admin/build/themes/settings/themeName。在该页面中有一个表单,里面包含一些标准设置,比如“Logo image settings” 和“Shortcut icon settings.”。
现在,在Drupal 6中,drupal主题作者可以通过向该表单添加额外的设置来定制这个页面。在Drupal 5中,主题作者和主题用户首先需要安装主题设置API模块(5.x-2.1或者最新版本),这样才能使用下面介绍的方法。
为你的自定义drupal主题设置添加表单小部件(widgets)
在drupal主题配置页面,由drupal主题输出的各种页面元素都可以被启用或者禁用.配置页面位于"Administer > Site building > Themes > themeName".例如,在该页面上,取消对"Site slogan"的选中,就可以禁用掉站点标语(slogan)了.

这些复选框,是根据.info文件中的特性(features)生成的.声明方式为'features'+“[]”+“=”+特性本身,例如features[] = the_feature。如果一个也没有定义的话,将会使用下面的默认值
使用drupal_set_content可以将内容手工的添加到区域中.例如, drupal_set_content('header', 'Welcome!')将文本'Welcome!'添加到页首区域.下面是一个更有用的例子,构建所有评论的总结并将其放到"right"区域.
将前缀"drop"改为你主题的名字.更多信息参看预处理器
主题中可用的区块区域是在.info文件中定义的。定义方式为键'regions'+[],[]之间为内部名称,再加“=”,最后跟上外部名称,例如regions[theRegion] = The region label。如果没有定义的话,将会使用下面的默认值。
regions[left] = Left sidebar
regions[right] = Right sidebar
regions[content] = Content
regions[header] = Header
regions[footer] = Footer
jQuery基本
Drupal 6.0到6.2包含的是jQuery 1.2.3。在Drupal 6.3中,已升级到jQuery 1.2.6,到目前为止,这是最新版本了。如果你的站点需要最新的jQuery版本的话,那么你可以使用jQuery升级模块。
默认JavaScript文件
与style.css类似,现在也存在一个能被自动加载到主题中的JavaScript文件,即为script.js。这个文件应该放在主题的根目录下面。
JavaScript主题化
添加对RTL(右到左)语言的支持,涉及到覆写横向的样式,可以通过级联和基于相对的样式表进行命名来实现.对RTL样式表的包含是自动完成的.基于站点语言的设置来决定是否包含RTL样式表.
例如,在核心主题Garland中, "style.css"是主样式表.而对于从右到左的语言,比如阿拉伯语或希伯来语,它将会包含"style-rtl.css".对两个样式表的加载次序是,首先加载主样式,然后加载RTL样式.这允许后者对前者的覆盖,从而在主样式中,不用担心RTL样式表中所需要考虑的特殊性.