作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
Drupal是如何处理一个HTTP页面请求呢?如果对于这样的请求处理,我们能够理解其基本的流程结构,那么对于今后的学习,将会很有帮助。如果你想追踪Drupal的代码执行过程,那么首先可以搭建好调试环境,从index.php文件开始,逐步设置断点,这样就可以快速的了解Drupal的基本原理了。让我们以一个简单的例子,来分析一下常用请求的处理流程。假定一个注册用户访问我的站点http://zhupou.cn,并浏览文章“Drupal入围2008全球开源CMS大奖赛决赛”,也就是访问路径http://zhupou.cn/node/88(我这里假定zhupou.cn已经升级到Drupal7)。
1、首先,我们启用了简洁URL,Web服务器收到请求后,会按照URL重写把用户看到的URL,转换为系统可以理解的URL,在这里就是将http://zhupou.cn/node/88 转换为了http://zhupou.cn/index.php?node/88。Apache,IIS,Nginx都支持URL重写。
2、PHP开始执行Drupal的index.php文件,Drupal获取到内部路径“node/88”.
3、Drupal启动完整地引导指令流程,完成资源的初始化,加载所有启用的模块后,将内部路径“node/88”映射到了节点模块的对应回调函数node_page_view上。
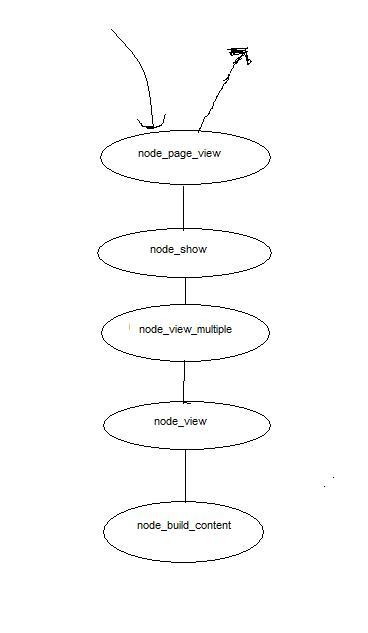
4、节点模块执行node_page_view函数,经过node_page_view -à node_show à node_view_multipleànode_viewànode_build_content这样的持续回调,它从数据库中读取ID为88的节点,并将返回的数据封装成一个drupal_render可以识别的数组。在node_view,node_build_content函数中,先后触发了以下钩子函数:hook_field_prepare_view,、hook_field_formatter_prepare_view、hook_entity_prepare_view、hook_field_formatter_view、hook_node_view、hook_entity_view、hook_node_view_alter、hook_entity_view_alter。
5、主题系统获取节点88的数据信息,并将其使用html代码进行封装,同时应用CSS。主题系统获取与节点88相关的其它页面元素数据信息,并分别将其使用html代码进行封装,同时应用CSS。
6、Drupal完成所有的处理后,把最终封装好的HTML、CSS数据传送给用户的浏览器。浏览器将这些数据显示成web页面,呈现给最终用户。
这里重点需要理解的就是Drupal的引导指令,和相关的钩子函数调用。让我们对这两点进一步的解释。