作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们创建了三个菜单项,分别对应于联系我们、确认页面、致谢页面。接下来,我们首先为联系我们页面添加回调函数,向contactus.pages.inc中添加以下内容:
<?php
/**
* @file
* 各种页面的回调函数.
*/
/**
* “联系我们”页面的回调函数
*/
function contactus_page(){
//我们为这个页面设置标题
drupal_set_title('联系我们');
$render_array = array(
'#markup' => '',
);
//该页面的正文为一个表单,注意对于表单,这里需要使用drupal_render呈现一下。
$render_array['#markup'] .= drupal_render(drupal_get_form('contactus_form'));
//Drupal7的页面回调,返回的应该是一个数组
return $render_array;
}
Drupal需要对表单进行唯一的标识,这样当一个页面包含多个表单时,它就可以判定被提交的是哪一个表单,并且可以将表单与处理该表单的函数关联起来。为了唯一的标识表单,我们为每个表单分配了一个表单ID。在drupal_get_form()的调用中,所用的就是表单ID,如下所示:
drupal_get_form('contactus_form');
对于大多数的表单,其ID本身就是Drupal的一个函数名,因此符合Drupal中函数名的命名规则:“模块名字”+“表单描述”。例如,用户模块中的用户登录表单,它的ID为user_login,就符合这样的规则。
在表单的默认验证、提交、主题函数中,都用到了表单ID。另外,Drupal中表单ID和该表单最终生成的HTML版<form>标签中的ID属性还存在对应关系,我们很容易通过HTML版的ID来得到表单ID,对于我们的这个例子,我们可以使用firebug来查看表单的html,对于我们的这个表单,对应的html为:
<form id="contactus-form" accept-charset="UTF-8" method="post" action="/thinkindrupal/contactus">
这里我们看到,id="contactus-form",这是HTML版的ID,我们将连字符替换为下划线,就得到了表单ID,“contactus_form”。此外,在表单的HTML内部,我们还可以找到一个名为form_id的隐藏域,这里也存储了表单ID。通过这两个地方,我们可以反向的获取表单的ID,如果我们想使用form_alter修改一个已有表单时,这会非常有用。
在我们的这个模块中,我们把表单命名为了contactus_form,它的描述性并不好,不过我们的这个模块中只有这么一个表单,所以这样命名也不会引起歧义,对于中文的开发者来说,如果找不到合适的英文单词,我们可以使用自己的拼音,然后加上注释,这样更可行一点,没有必要为了一个地道的英文名字而费上半天的功夫。
现在就让我们看看contactus_form表单,接下来添加该表单的构建函数:
/**
* “联系我们”表单的构建函数
*/
function contactus_form(){
//添加我们自己的CSS,用来控制表单的样式
drupal_add_css(drupal_get_path('module', 'contactus').'/contactus.css');
//提示信息,默认为markup类型。
$form['tips'] = array(
'#prefix' =>'<div id="tips">',
'#markup' => t('<span class="form-required">*</span> 号为必填项。'),
'#suffix' =>'</div>',
);
//表单元素“姓名”
$form['name'] = array(
//表单元素的#title属性,对应于实际输出中的label
'#title' => t('姓名'),
//表单元素的类型,这里为textfield
'#type' => 'textfield',
//这个表单元素是必填的
'#required' => TRUE,
//表单元素的默认值,这里使用了三位运算符和isset进行判定
'#default_value' => isset($_SESSION['contactus_form']['name']) ? $_SESSION['contactus_form']['name'] : "",
//表单元素的描述,
'#description' => t('例如:周星驰'),
);
//表单元素“单位名称”
$form['company_name'] = array(
'#title' => t('单位名称'),
'#type' => 'textfield',
'#required' => TRUE,
'#default_value' => isset($_SESSION['contactus_form']['company_name']) ? $_SESSION['contactus_form']['company_name'] : "",
'#description' => t('例如:北京无名信息技术公司'),
);
//表单元素“电子邮件”
$form['mail'] = array(
'#title' => t('电子邮件'),
'#type' => 'textfield',
'#required' => TRUE,
'#default_value' => isset($_SESSION['contactus_form']['mail']) ? $_SESSION['contactus_form']['mail'] : "",
'#description' => t('例如:info@example.com'),
);
//表单元素“电话号码”
$form['phone'] = array(
'#title' => t('电话号码'),
'#type' => 'textfield',
'#required' => TRUE,
'#default_value' => isset($_SESSION['contactus_form']['phone']) ? $_SESSION['contactus_form']['phone'] : "",
'#description' => t('例如:010-88888888'),
);
//表单元素“邮件正文”
$form['contact'] = array(
'#title' => t('邮件正文'),
//表单元素的类型,这里为textarea
'#type' => 'textarea',
'#required' => TRUE,
'#default_value' => isset($_SESSION['contactus_form']['contact']) ? $_SESSION['contactus_form']['contact'] : "",
);
//访问来源的可选项
$visit_options = array(
'baidu' =>t('百度'),
'google' =>t('谷歌'),
'sohu' =>t('搜狐'),
'other' =>t('其它'),
);
//表单元素“访问来源”
$form['visit'] = array(
'#title' => t('访问来源'),
//表单元素的类型,这里为radios
'#type' => 'radios',
//单选按钮的可选项。
'#options' => $visit_options,
'#default_value' => isset($_SESSION['contactus_form']['visit']) ? $_SESSION['contactus_form']['visit'] : "",
//为了便于控制radios的外观,我们使用#prefix、#suffix为其添加了一个带有ID的div
'#prefix' => '<div id="visit-radios">',
'#suffix' => '</div>',
);
//表单元素“其它”,它依赖于表单元素“访问来源”
$form['other'] = array(
'#title' => t('其它'),
'#type' => 'textfield',
'#default_value' =>isset($_SESSION['contactus_form']['other'])?$_SESSION['contactus_form']['other']:"",
//这里的意思是,当表单元素“访问来源”的值为“other”时,这个表单元素才显示出来
'#states' => array(
'visible' => array(
':input[name="visit"]' => array('value' => 'other'),
),
),
);
/*
//表单元素“确认”提交按钮
$form['submit'] = array(
'#type' => 'submit',
'#value' => t('确认'),
);
*/
//表单元素“确认”提交按钮,这里采用了图片的形式
$form['image_submit'] = array(
//表单元素的类型,这里为image_button
'#type' => 'image_button',
//图片按钮特有的#src属性,
'#src' => drupal_get_path('module','contactus').'/images/button1-1.jpg',
'#value' => 'image_sub',
//为表单元素添加两个属性,onmouseout、onmouseover,为了在鼠标移到按钮上时,显示不同的图片效果
'#attributes' =>array(
'onmouseout' => "this.src='".base_path().drupal_get_path('module','contactus')."/images/button1-1.jpg'",
'onmouseover' => "this.src='".base_path().drupal_get_path('module','contactus')."/images/button1-2.jpg'",
),
//为了便于控制image_button的外观,我们使用#prefix、#suffix
//为其添加了一个带有ID的div
'#prefix' => '<div id="image-submit">',
'#suffix' => '</div>',
);
return $form;
}
我们在这个表单中,用到了markup、textfield、radios、image_button等常用的表单元素,关于这几个表单元素和其它表单元素的详细介绍,可参看后面的表单元素一节。另外,上面的代码中,有不少的注释,我们在这里也就不再过多地重复了。我们讲解一下,这里面的重点。
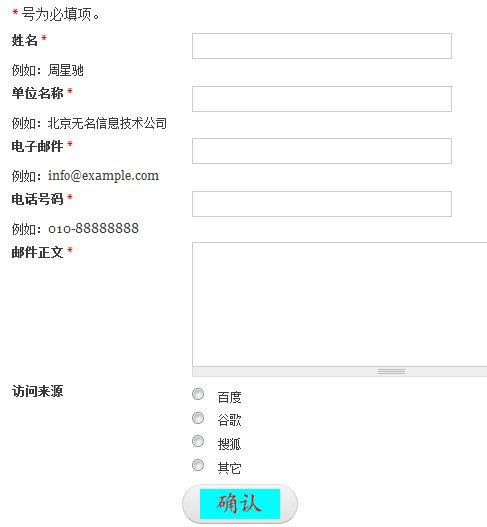
我们启用这个模块,访问页面contactus。此时我们就可以看到我们创建的表单的实际效果了。如图所示: