作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们现在来看右上角的区块top right,在登录状态下,显示的内容仍然是:

我们配置这个静态区块,首先让这里的注册、登陆两个链接可以工作,我们修改区块里面的相应内容,这是修改后的样子:
<a href="<?php print base_path(); ?>user/register">注册</a></span> <span class="zd"><a href="<?php print base_path(); ?>user/login">登陆</a>
我们这里只使用了<?php print base_path(); ?>,后面紧跟着内部路径,两者之间没有使用“/”。
然后,我们把文本格式修改为PHP code。
在区块的可见性设置里面,点击“Roles”(角色)标签,选中匿名用户。

然后将区块描述修改为:

保存区块。
我们新建一个区块,将区块描述设置为“top-right authenticated user”,区块的正文设置为:
<p><span class="weibo"><a href="#">官方微博</a></span> | <span class="weibo"><a href="#">帮助中心</a></span> <span class="zd"> 欢迎 <?php global $user; print l($user->name, 'user') ?></span></p>
<p class="kefu">客服电话:400-680-6666</p>
这里,除了注册、登陆所在的地方被替换掉了以外,其它地方和匿名用户的区块保持一致。我们这里只看变动的地方:
<span class="zd"> 欢迎 <?php global $user; print l($user->name, 'user') ?></span>
对于路径,我们使用'user'即可,不需要使用'user/' . $user->uid,两者的效果是一样的。
文本格式我们继续使用PHP code。
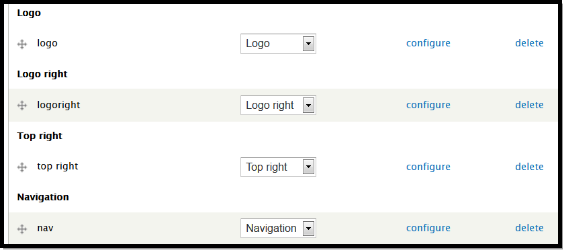
对于区域设置,我们将它指定到同一个区域“top right”。
对于可见性设置,我们只让它显示给登录用户:

这是登录用户看到的区块:

和匿名用户看到的,已经有了变化。我们这里充分利用Drupal核心区块已有的可见性设置,很方便的解决了匿名用户、登录用户看到不同内容,这个常见问题。我们也可以创建一个区块,在一个区块里面,使用PHP代码搞定这样的问题,如果这样的话,也是可行的,不过PHP代码稍微复杂一点。借助于Drupal核心功能,轻松解决这个问题,何乐而不为呢?


