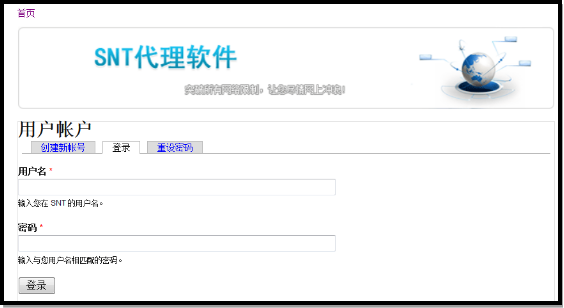
我们来看登录页面HTML的中间部分,其实在内容和面包屑的之间,每个页面还有一张图片,对于这张图片,我们改如何处理呢?

有两种办法,一种是,把它放到一个区块里面,然后把区块放到主内容区域里面,也就是放在正文的上面。还有一种办法,就是将它处理成一个独立的区域,然后里面放置一个同样的区块;此时我们需要调整info文件里面区域的定义,调整page.tpl.php里面区域的输出。
如果在以前,我们可以采用后者,这是我比较喜欢的一种方式。不过在Drupal7中,我们可以采用前者。为什么呢?在Drupal6里面,我们向主内容区域添加区块,区块内容的显示,总是放在主内容的下面,但是在Drupal7里面,却是这样的:

主内容只是一个普通的区块,所以我们可以在区块管理界面,调整内容区域里面,区块之间的先后顺序,也就是说,我们可以将这里的图片区块放在主内容的上面。
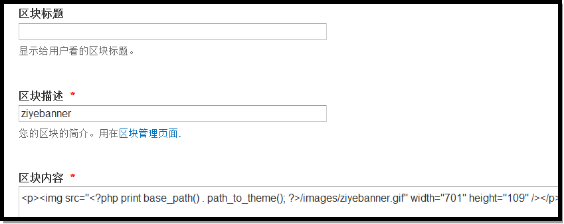
导航到admin/structure/block,点击这里的添加区块链接,我们创建一个区块,这是区块的配置:

我们将文本格式选择为PHP code,区域选择SNT主题的内容区域。其它采用默认配置,保存区块。
现在我们访问user/login页面,或者访问一个节点页面,我们看到这样的内容:

我们发现了什么问题,就是页面的标题,还有tabs标签,全部显示在了图片区块的上面。解决办法是有的,就是我们不在page.tpl.php里面输出标题,把它放在节点模板里面。对于page.tpl.php里面的tabs变量,我们也可以去掉对它的输出。如果你觉得,这些都不是问题,都是可以接受的,那样这就可以了。
如果你觉得这些无法接受,标题和标签必须放在图片区块的下面。此时我们,可以添加一个新的区域。我们不妨把它命名为ziyebanner。步骤如下:
1) 修改snt.info文件,在区域定义里面,输入以下内容:
regions[ziyebanner] = Ziye banner
2) 修改page.tpl.php文件,这是修改后的对应代码:
<div class="ziye-left">
<?php if ($breadcrumb): ?>
<p class="daohang"><?php print $breadcrumb; ?></p>
<?php endif; ?>
<p><?php print render($page['ziyebanner']); ?> </p>
<div class="nei">
<?php print $messages; ?>
<?php if ($page['highlighted']): ?><div id="highlighted"><?php print render($page['highlighted']); ?></div><?php endif; ?>
<a id="main-content"></a>
<?php print render($title_prefix); ?>
<?php if ($title): ?><h1 class="title" id="page-title"><?php print $title; ?></h1><?php endif; ?>
<?php print render($title_suffix); ?>
<?php if ($tabs): ?><div class="tabs"><?php print render($tabs); ?></div><?php endif; ?>
<?php print render($page['help']); ?>
<?php if ($action_links): ?><ul class="action-links"><?php print render($action_links); ?></ul><?php endif; ?>
<?php print render($page['content']); ?>
<?php print $feed_icons; ?>
</div>
</div>
我们主要做的工作,就是输出了ziyebanner区域,还有就是在主内容区域外面加了一个<div class="nei">。
3) 现在清除缓存,在区块管理界面,就可以看到我们新增的ziyebanner区域了,我们把刚才创建的图片区块,放到这个区域。

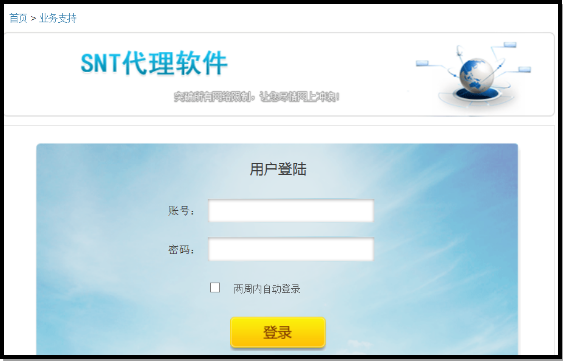
保存区块设置,使用匿名用户访问user/login页面,刚才的问题已经不存在了。