作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
到目前为止,我们仅仅定义了一个静态菜单项。让我们再添加一个与它相关的子项:
function menu_abc_menu() {
$items['menu_abc'] = array(
'title' => '菜单ABC',
'title callback' => 'menu_abc_my_title',
'description' => '一个简单的菜单项.',
'page callback' => 'menu_abc_callback_page',
'file' => 'menu_abc.pages.inc',
'access callback' => 'user_access',
'access arguments' => array('access abc'),
'weight' => 10,
'menu_name' => 'main-menu',
);
$items['menu_abc/sub'] = array(
'title' => '菜单ABC子项',
'description' => '菜单ABC的子项.',
'page callback' => 'menu_abc_sub_callback_page',
'file' => 'menu_abc.pages.inc',
'access callback' => TRUE,
'weight' => 10,
'menu_name' => 'main-menu',
);
return $items;
}
然后向menu_abc.pages.inc文件中添加以下代码:
/**
* 菜单项menu_abc/sub的回调函数.
*/
function menu_abc_sub_callback_page(){
$render_array = array();
$render_array['#markup'] = t('菜单ABC子页面内容');
return $render_array;
}
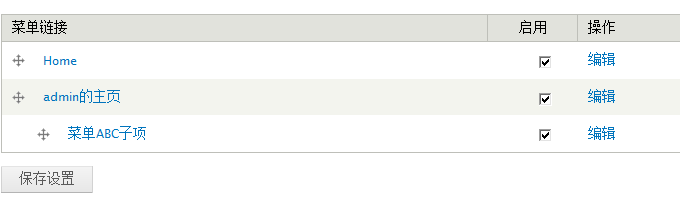
Drupal将会把第2个菜单项(menu_abc/sub)看作是第一个菜单(menu_abc)的孩子。因此,我们导航到主菜单的管理界面,在显示菜单项时,Drupal将会缩进第2个菜单项,如图3-9所示。

图 3-9.嵌套菜单
Drupal还在页面的正文上面,正确的设置了面包屑,用来表示页面之间的嵌套关系。当然,根据设计的要求,可在主题层将菜单或面包屑定义成所要的各种样式。

图 3-10. 子菜单项页面和及其面包屑


