作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
有时候,Drupal的术语是异常晦涩难懂的,同样的名字,在Drupal中有着不同的含义,拿标签tabs来说,在Drupal中,我们把它叫做本地任务,对应的菜单类型为MENU_LOCAL_TASK或者MENU_DEFAULT_LOCAL_TASK。本地任务的标题通常是一个简短的动词,比如“添加”或者“列出”。它通常作用在一些对象上,比如节点,或者用户。我们可以把一个本地任务理解为一个关于菜单项的语义声明,通常显示为一个标签(tab)----这和<strong>标签类似,后者也是一个语义声明,通常用来显示加粗的文本。
为了显示标签,本地任务必须有一个父菜单项。一个常用的做法是将一个回调指定到一个根路径上,比如my,然后将本地任务指定到扩展了该路径的子路径上,比如my/orders、my/comments、my/favorites等等。Drupal内置的主题仅支持两级本地任务。(底层系统可以支持多级的本地任务,但是为了显示更多的层级,你需要让你的主题为此提供支持。)
本地任务的显示顺序是由菜单项标题的字母顺序决定的。如果这种顺序不是你想要的,那么你可以为你的菜单项添加一个weight键,然后它们将按照重量进行排序。
下面的例子中,将会生成了四个主标签。这是一个实际模块代码改造而来的实例,用来解决Drupal用户个人主页的调整。我们将模块名字命名为my,然后分别创建3个文件,my.info、my.module、my.pages.inc,之后向my.info文件中添加以下内容:
name = 用户主页
description = 使用tabs作为用户主页导航
core = 7.x
接着,向my.module文件中添加以下代码:
<?php
/**
* @file
* 演示Drupal中菜单API本地任务的基本用法,
*/
/**
* 实现 hook_menu().
*/
function my_menu() {
$items['my'] = array(
'title' => '我的主页',
'page callback' => 'my_home_page',
'file' => 'my.pages.inc',
'access callback' => 'my_access_callback',
);
$items['my/home'] = array(
'title' => '我的主页',
'page callback' => 'my_home_page',
'file' => 'my.pages.inc',
'access callback' => 'my_access_callback',
'type' => MENU_DEFAULT_LOCAL_TASK,
'weight' => 1,
);
$items['my/orders'] = array(
'title' => '我的订单',
'page callback' => 'my_orders_page',
'file' => 'my.pages.inc',
'access callback' => 'my_access_callback',
'type' => MENU_LOCAL_TASK,
'weight' => 2,
);
$items['my/comments'] = array(
'title' => '我的评论',
'page callback' => 'my_comments_page',
'file' => 'my.pages.inc',
'access callback' => 'my_access_callback',
'type' => MENU_LOCAL_TASK,
'weight' => 3,
);
$items['my/favorites'] = array(
'title' => '我的收藏',
'page callback' => 'my_favorites_page',
'file' => 'my.pages.inc',
'access callback' => 'my_access_callback',
'type' => MENU_LOCAL_TASK,
'weight' => 4,
);
return $items;
}
/**
* 页面回调.
*/
function my_access_callback(){
global $user;
$flag = FALSE;
//只有注册用户才能访问自己的主页
if($user->uid>0){
$flag = TRUE;
}
return $flag;
}
最后向my.pages.inc中添加对应的回调函数,注意回调函数中有注释,
<?php
/**
* @file
* my的各种回调函数,
*/
/**
* 菜单项my的回调函数.
*/
function my_home_page(){
global $user;
$render_array = array();
$render_array['#markup'] = t('我的主页页面内容');
//逻辑代码,比如
// $render_array['#markup'] .= views_embed_view('my_home', 'block', $user->uid);
return $render_array;
}
/**
* 菜单项my/orders的回调函数.
*/
function my_orders_page(){
global $user;
$render_array = array();
$render_array['#markup'] = t('我的订单页面内容');
//逻辑代码,比如
// $render_array['#markup'] .= views_embed_view('my_orders', 'block', $user->uid);
return $render_array;
}
/**
* 菜单项my/comments的回调函数.
*/
function my_comments_page(){
global $user;
$render_array = array();
$render_array['#markup'] = t('我的评论页面内容');
//逻辑代码,比如
// $render_array['#markup'] .= views_embed_view('my_comments', 'block', $user->uid);
return $render_array;
}
/**
* 菜单项my/favorites的回调函数.
*/
function my_favorites_page(){
global $user;
$render_array = array();
$render_array['#markup'] = t('我的收藏页面内容');
//逻辑代码,比如
// $render_array['#markup'] .= views_embed_view('my_favorites', 'block', $user->uid);
return $render_array;
}
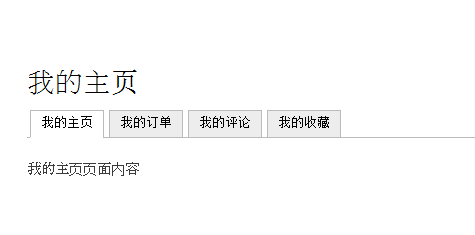
我们启用这个模块,访问http://localhost/thinkindrupal/my,看到如图4-14所示的效果。

图 3-14.采用了本地任务的个人主页
注意,页面的标题来自于父回调函数,而不是来自于默认的本地任务。如果你想使用一个不同的标题,那么可以使用drupal_set_title()来单独设置它。


