作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们注意到,目标代码里面使用的是ul、li,所以我们可以调整一下views的格式,当前为Unformatted list:

我们点击“Unformatted list”链接,我们将其调整为“HTML list”:

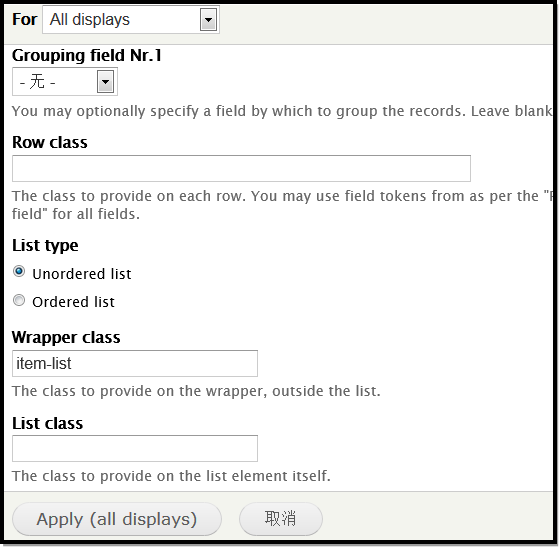
点击下面的应用按钮,这样会弹出来的格式的配置对话框。

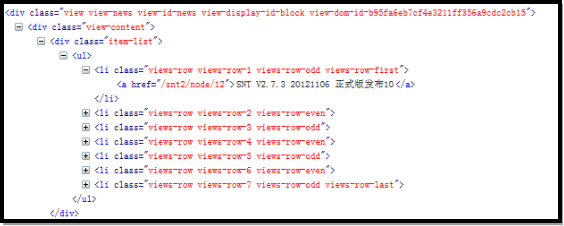
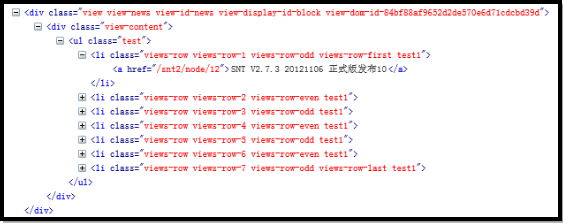
这里我们采用默认的即可。保存。访问首页,观察区块HTML的变化,现在变为了:

现在,我们这里也采用了ul、li标签,只不过li里面有多余的class,我们想去掉它,这样内部的输出就基本保持一致了。我们还看到了,这里面有个<div class="item-list">,这个"item-list"我好像有印象,在前面的格式设置里面,有对应的配置选项:

我们点击格式的配置链接,将这个配置选项置为空。保存。然后,观察一下对应HTML的变化。

这个<div class="item-list">竟然被整个的去掉了。
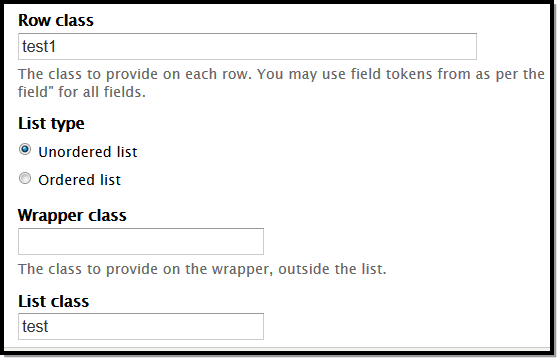
我们调整一下Row class和List class。

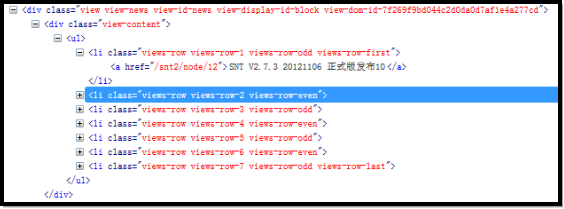
观察一下,HTML的变化:

注意这里的ul、li的class的变化,与Row class和List Class之间的对应关系,我们看到Row class作用于li标签,List Class作用于ul标签。
我们将Row class和List Class置为空。
在格式里面,我们当前的配置为:

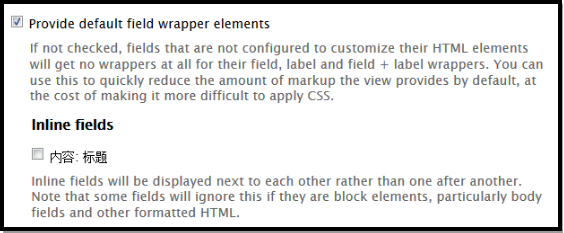
我们点击Fields右边的设置,在弹出的对话框里面,看最上面的复选框。

如果我们取消了对这个复选框的选中,Views就会去掉默认的字段包装元素,我们去掉对它的选中。保存。观察HTML的变化:
没有任何变化。但是这并不意味着,这个复选框不起作用。有可能是我们在字段的样式设置里面,已经去除了字段包装元素的原因。
我们可以在字段的样式设置、视图的格式设置上面,多测试几下,观察一下HTML的变化,通过在这里配置样式,可以减轻我们的模板覆写工作。


