作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
对于最新公告,我们可以创建一个内容类型“公告”,然后创建对应的views区块,我们这里主要讲解的是主题制作,为了方便,我们就不再创建这个内容类型的,直接使用新闻的,然后将对应的标题改一下即可。我们这里这样操作:
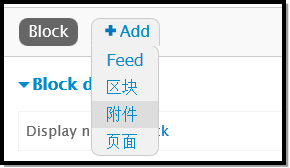
1) 在视图的编辑页面admin/structure/views/view/news/edit,添加一个新的显示,显示类型选择“附件”。

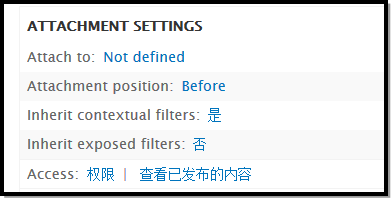
2) 在新显示里面,找到附件设置:

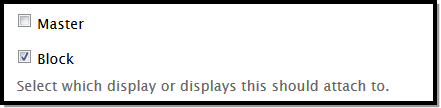
我们点击Attach to右边的“Not defined”链接,在弹出的对话框中选择区块:

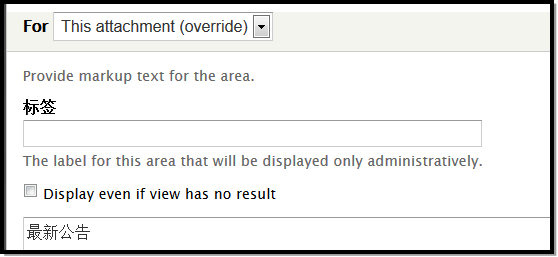
3) 在Global: Text area里面,我们将“最新新闻”修改为“最新公告”。

4) 在分页器设置里面,将显示的条目数量,修改为7。
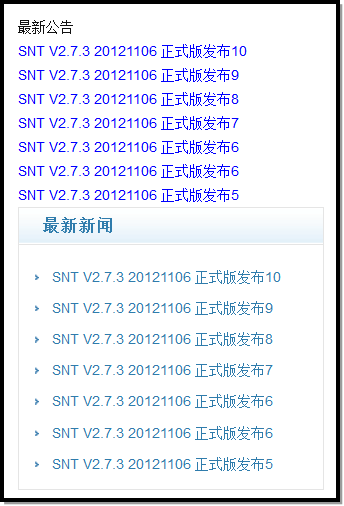
现在,访问首页,观察样式的变化,“最新公告”已经显示出来的,但是样式和HTML都没有对上。

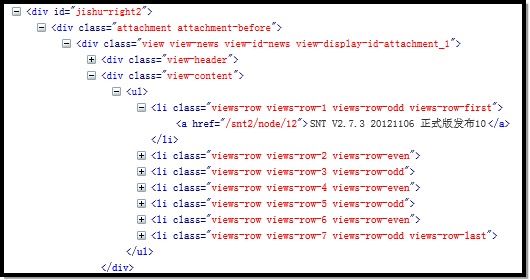
对应的HTML:

我们按照前面的办法,对附件的模板文件进行覆写。导航到我们刚才创建的目录sites\all\themes\snt\templates\override\views\news下面,创建文件views-view--news--attachment-1.tpl.php,里面的代码如下:
<?php if ($rows): ?>
<div class="news">
<h2><?php print $header; ?></h2>
<?php print $rows; ?>
</div>
<?php elseif ($empty): ?>
<div class="news">
<?php print $empty; ?>
</div>
<?php endif; ?>
创建文件views-view-list--news--attachment-1.tpl.php,里面的代码如下:
<?php print $wrapper_prefix; ?>
<?php if (!empty($title)) : ?>
<h3><?php print $title; ?></h3>
<?php endif; ?>
<?php print $list_type_prefix; ?>
<?php foreach ($rows as $id => $row): ?>
<li><?php print $row; ?></li>
<?php endforeach; ?>
<?php print $list_type_suffix; ?>
<?php print $wrapper_suffix; ?>
重新扫描模板文件,访问首页,样式已经完全达到了我们的要求:

只不过,HTML输出,还有一点不同,就是最新公告外面,包了一层<div class="attachment attachment-before">,你知道怎么去除它么?在views-view--news--block.tpl.php文件中去除对应的代码即可。
对于这个例子,我曾经这样给人演示过,视图的格式,选用“Unformatted list”,然后最新公告,采用区块的形式,在模板使用views_embed_view嵌套到最新新闻里面。此外还使用了模板覆写views-view-fields--news--block.tpl.php。

对应的代码,views-view--news--block.tpl.php的为:
<div id="jishu-right2">
<?php print views_embed_view('news','block_1'); ?>
<div class="news">
<?php if ($header): ?>
<h2> <?php print $header; ?></h2>
<?php endif; ?>
<?php if ($rows): ?>
<?php print $rows; ?>
<?php elseif ($empty): ?>
<?php print $empty; ?>
<?php endif; ?>
</div>
</div>
views-view--news--block-1.tpl.php的:
<div class="news">
<?php if ($header): ?>
<h2> <?php print $header; ?></h2>
<?php endif; ?>
<?php if ($rows): ?>
<?php print $rows; ?>
<?php elseif ($empty): ?>
<?php print $empty; ?>
<?php endif; ?>
</div>
views-view-unformatted--news--block.tpl文件的:
<ul>
<?php foreach ($rows as $id => $row): ?>
<li>
<?php print $row; ?>
</li>
<?php endforeach; ?>
</ul>
views-view-fields--news--block.tpl.php文件的:
<?php print $fields['title']->content ?>
这里将这些代码列出,供大家参考。同样的功能,解决办法可以有多个。对于views-view-fields.tpl.php,我们这里掌握这句代码即可:
<?php print $fields['field_name']->content ?>
这里的field_name就是主题信息对话框,对应字段的ID。

掌握这里的知识,就可以完全控制Views的输出了,没有多少难的。对于Views列表页面的覆写,和这里所讲的技术是一样的,希望大家看完以后,可以举一反三、触类旁通。现在,我们将右边的静态区块,去掉,因为动态的已经添加好了。


