作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
现在我们来覆写views-view.tpl.php,默认的模板文件位于sites\all\modules\views\theme目录下面,这里还包含了其它默认的views模板文件。


我们在sites\all\themes\snt\templates\override下面创建一个文件夹views,然后在新建的文件夹下面,再创建一个子文件夹news;将sites\all\modules\views\theme下面的views-view.tpl.php复制到sites\all\themes\snt\templates\override\views\news,并将文件名重命名为views-view--news--block.tpl.php,这个文件名,可以在Views的主题信息对话框中复制过来的。
我们打开views-view--news--block.tpl.php,现在的代码还是默认的:
<div class="<?php print $classes; ?>">
<?php print render($title_prefix); ?>
<?php if ($title): ?>
<?php print $title; ?>
<?php endif; ?>
<?php print render($title_suffix); ?>
<?php if ($header): ?>
<div class="view-header">
<?php print $header; ?>
</div>
<?php endif; ?>
<?php if ($exposed): ?>
<div class="view-filters">
<?php print $exposed; ?>
</div>
<?php endif; ?>
<?php if ($attachment_before): ?>
<div class="attachment attachment-before">
<?php print $attachment_before; ?>
</div>
<?php endif; ?>
<?php if ($rows): ?>
<div class="view-content">
<?php print $rows; ?>
</div>
<?php elseif ($empty): ?>
<div class="view-empty">
<?php print $empty; ?>
</div>
<?php endif; ?>
<?php if ($pager): ?>
<?php print $pager; ?>
<?php endif; ?>
<?php if ($attachment_after): ?>
<div class="attachment attachment-after">
<?php print $attachment_after; ?>
</div>
<?php endif; ?>
<?php if ($more): ?>
<?php print $more; ?>
<?php endif; ?>
<?php if ($footer): ?>
<div class="view-footer">
<?php print $footer; ?>
</div>
<?php endif; ?>
<?php if ($feed_icon): ?>
<div class="feed-icon">
<?php print $feed_icon; ?>
</div>
<?php endif; ?>
</div><?php /* class view */ ?>
这里面的第一行,<div class="<?php print $classes; ?>">,所负责的输出,就是我们区块最外面的div。
里面的这段代码:
<div class="view-content">
<?php print $rows; ?>
</div>
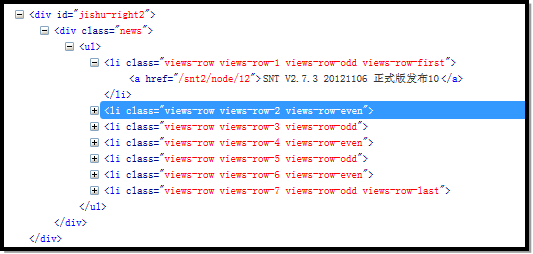
里面包含的<div class="view-content">,就对应区块HTML里面的:

最主要的是搞清楚这里面的对应关系。而目标HTML,在列表外面,也有两层DIV,只是ID、CLASS不同,我们这里不妨简单的调整一下。这是调整后的。
<div id="jishu-right2">
<?php print render($title_prefix); ?>
<?php if ($title): ?>
<?php print $title; ?>
<?php endif; ?>
<?php print render($title_suffix); ?>
<?php if ($header): ?>
<div class="view-header">
<?php print $header; ?>
</div>
<?php endif; ?>
<?php if ($exposed): ?>
<div class="view-filters">
<?php print $exposed; ?>
</div>
<?php endif; ?>
<?php if ($attachment_before): ?>
<div class="attachment attachment-before">
<?php print $attachment_before; ?>
</div>
<?php endif; ?>
<?php if ($rows): ?>
<div class="news">
<?php print $rows; ?>
</div>
<?php elseif ($empty): ?>
<div class="view-empty">
<?php print $empty; ?>
</div>
<?php endif; ?>
<?php if ($pager): ?>
<?php print $pager; ?>
<?php endif; ?>
<?php if ($attachment_after): ?>
<div class="attachment attachment-after">
<?php print $attachment_after; ?>
</div>
<?php endif; ?>
<?php if ($more): ?>
<?php print $more; ?>
<?php endif; ?>
<?php if ($footer): ?>
<div class="view-footer">
<?php print $footer; ?>
</div>
<?php endif; ?>
<?php if ($feed_icon): ?>
<div class="feed-icon">
<?php print $feed_icon; ?>
</div>
<?php endif; ?>
</div><?php /* class view */ ?>
现在,回到区块视图的主题对话框,找到下面的重新扫描模板文件按钮,点击这个按钮:

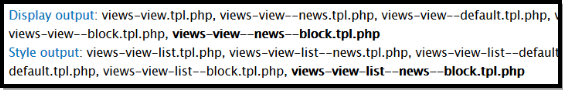
这是重新扫描后的样子:

我们看到,Display output起作用的模板文件,已经变成了views-view--news--block.tpl.php。现在访问首页,观察区块HTML输出的变化。

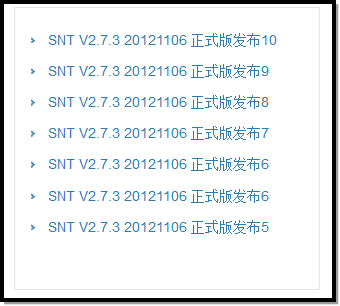
和目标已经非常接近了,而且现在的样式,也变了:

其实我觉得,li里面的class,对于样式,没有任何影响,不过我们这里也通过模板文件覆写的方式,将它替换成我们想要的。


