作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
1) 我们在sites\all\themes\snt\templates下面,创建user-login.tpl.php,里面放置以下内容:
<div class="login">
<table width="295" border="0" align="center">
<tr>
<td class="yhzc" colspan="3">用户登陆</td>
</tr>
<tr>
<td width="60" class="mima">账号:</td>
<td><label><?php print $name; ?></label></td>
<td class="hb"> </td>
</tr>
<tr>
<td class="mima">密码:</td>
<td><label><?php print $pass; ?></label></td>
<td class="hb"> </td>
</tr>
<tr>
<td class="mima"></td>
<td><?php print $remember_me;?></td>
<td class="hb"></td>
</tr>
<tr>
<td class="xib" colspan="3"><?php print $submit;?></td>
</tr>
</table>
<?php print $hidden ;?>
</div>
现在清除缓存,使用匿名用户访问user/login页面,我们看到的登录表单:

已经比较接近我们的需求了,只不过,还存在一些问题,比如表单元素的标签的重复输出,表单元素的描述不应该显示的问题,还有就是表单元素过长。
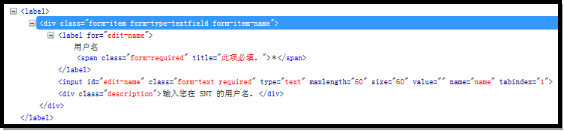
现在,如果使用Firebug查看页面源代码的话,我们发现,表单整体的HTML,已经被我们控制住了,但是表单元素的HTML,还没有控制住。
我们以用户名为例,我们的目标输出,是这个样子的:
<label><input class="wbk" type="text" name="textfield" id="textfield" /></label>
而实际,这里的输出,则有很多: