作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
此外,在“联系我们”页面,我还想加上百度地图,在地图上,让用户看到公司的所在位置。以前都是使用Google地图的,不过毕竟Google退出了中国,所以这里决定使用百度的。Drupal官方网站是有两个Gmap模块的,不过一个百度的也没有,我觉得Drupal在中国发展,离不开与本土系统的集成,这些都不是一个人可以完成的。
进入百度地图页面,http://map.baidu.com,在这里找到链接“地图API”,点击这个链接,进入页面http://developer.baidu.com/map,这是百度地图的开发者主界面。

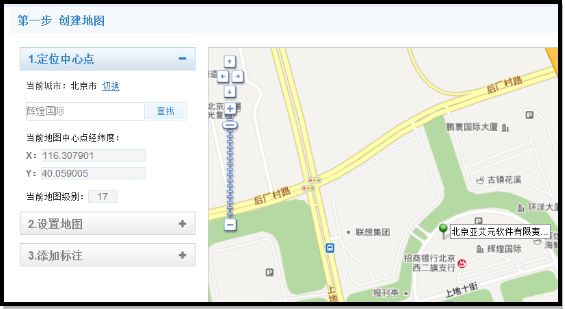
点击左边的“插件与工具”,找到“地图快速生成器”,点击这个链接。在这里,选好中心点,在对应的位置添加标注,保存标注。

操作完成后,现在获取对应的代码:

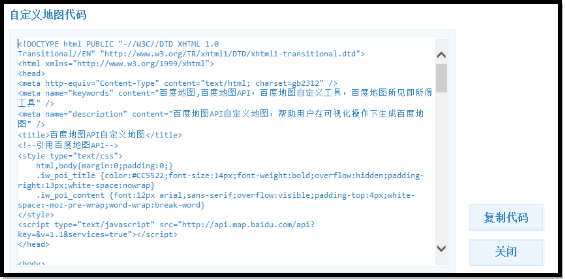
点击这里的“获取代码”按钮,我们就可以看到生成好的HTML源代码:

复制这些代码,直接将其粘贴到“联系我们”节点的正文字段里面,保存。现在地图就在Drupal中显示出来了。

我们这里,也可以这样做,分析一下复制过来的源代码,把JS的部分,放到html.tpl.php文件中,在正文字段中,只保留生成地图所用的div,即可。


