作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
接下来创建“联系我们”节点,这个节点里面包含一个表单。我们可以考虑使用webform模块,我这里使用的版本是webform-7.x-3.19。安装启用好了webform模块以后,我们就可以导航到node/add/webform,添加内容了。
首先,我们输入标题“联系我们”,正文里面输入以下内容:
“
<h3>地址:</h3>
北京市海淀区上地十街辉煌国际4号楼1308室。
地铁13号线,西二旗站下车,A口出,即辉煌国际大厦。
<h3>联系人:崔克俊 </h3>
Mobile: 13681445347
QQ: 372948992
”
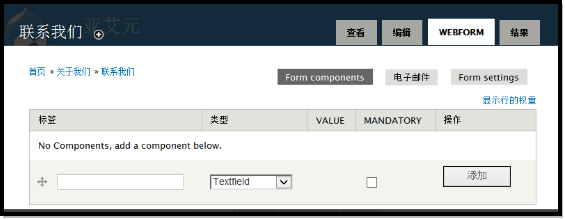
文本格式选择“Full HTML”。指定一个菜单链接,并将上级菜单项设置为“关于我们”。这样就进入了webform的配置界面。