作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
创建新闻列表页面

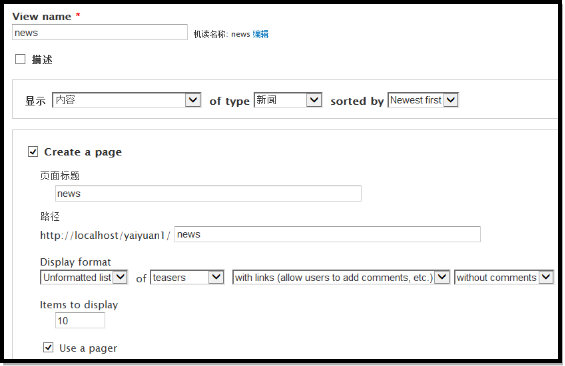
我们这里采用了内容摘要的形式,而没有采用字段的形式。在Views里面,字段的形式,是我更喜欢的,这个后面根据实际需要可以调整。我们在这里,最主要的是生成一个页面,有内容显示出来。我们这里使用了页面显示(page display)。
对于新闻列表,我通常采用这样的解决办法:
news
news/category/[tid]
这个时候,可以创建两个页面显示,一个负责所有的,一个负责具体分类下的。不过我们也可以采用这样的办法,只创建news一个页面显示,然后向它传递tid参数,这个时候只有一个内部路径,下面的路径都是有效的:
news
news/[tid]
这是两种不同的解决方式,注意两者之间的区别。除此以外,还有基于Panels的解决方式,我们在Drupal实战一书中,有了详细的介绍。
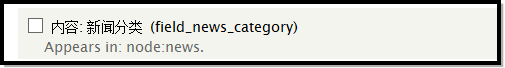
现在,我们向创建的视图里面添加一个上下文过滤器(contextual filter),在Drupal7里面,分类术语是以字段的形式出现的,新闻下面有一个新闻分类字段,我们按照这个分类字段过滤就可以了。找到这个上下文过滤器:

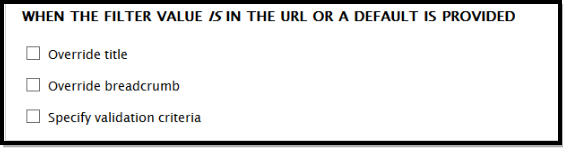
选中,并点击应用按钮。注意,在接下来的对话框中,有这么几个配置选项:

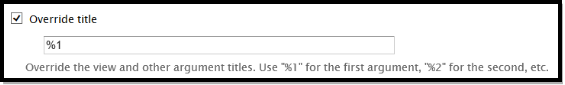
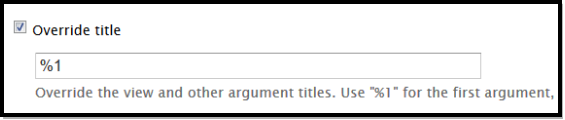
我们知道,新闻有三个分类:公司新闻、国内新闻、国际新闻。当显示对应的页面时,我们想让标题也显示成对应的。这个时候,我们可以使用这里的配置选项“覆写标题”(Override title)。这是我的配置:

%1表示第一个参数,%2表示第二个参数。
我们将这个视图的标题从“news”改为“新闻”,保存视图。
现在访问news页面,就可以看到内容了:

如果我们访问路径“news/4”,我们将会看到:

页面标题,在这里显示出来的是对应的tid,而不是对应的分类术语名称,这个以前的时候好像介绍过,也是很多人容易犯的小错误。
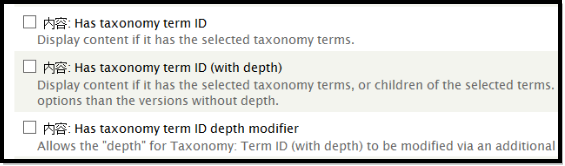
我们导航到视图的编辑页面admin/structure/views/view/news/edit/page,找到上下文过滤器,添加一个新的上下文过滤器:

在这里,“内容: Has taxonomy term ID”和“内容: Has taxonomy term ID (with depth)”都可以解决我们这里的问题,我更喜欢带有深度的这个。“内容: Has taxonomy term ID depth modifier”,这个是深度修正器,我很少用这个。
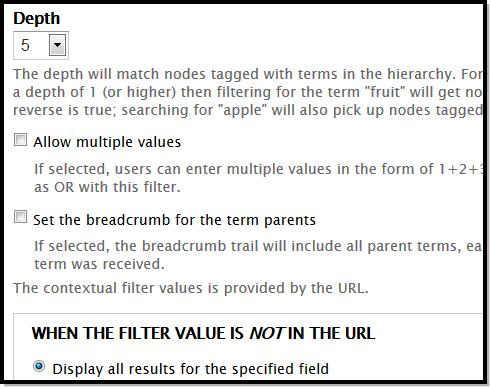
这里选中“内容: Has taxonomy term ID (with depth)”,点击应用按钮。这是我喜欢的配置:


我们将前面添加的上下文过滤器删除,只保留我们新增的这一个。保存视图。
现在访问news/4,此时将会得到:

此时的页面标题显示正确。
我们这里,注意体会这两个上下文过滤器之间的区别,一个不行换用另一个即可。


