作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
现在,菜单显示出来,还是一级的,没有显示二级子项。很多时候,我们想显示动态下拉菜单,这个时候有两个模块可供选择,一个是Nice menu模块,另一个就是Superfish模块,我们这里采用后者。在Drupal7下,Superfish模块更流行一些。
我这里下载的版本是superfish-7.x-1.9。这个模块,依赖于一个jQuery库,下载地址:https://github.com/mehrpadin/Superfish-for-Drupal/zipball/master。在sites\all下面创建libraries目录,然后将下载的jQuery库解压缩,然后复制到sites\all\libraries\superfish目录下。

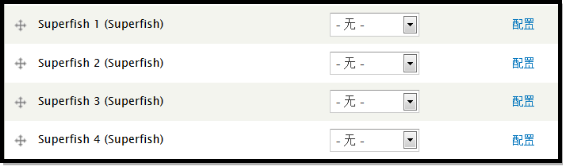
将superfish模块解压缩后复制到sites\all\modules目录下。现在启用superfish模块。启用后,导航到区块管理界面admin/structure/block,可以看到:

这是superfish模块提供的四个默认区块,我们这里使用第一个。点击它的配置链接,进入对应的区块配置页面,这里的配置选项很多。

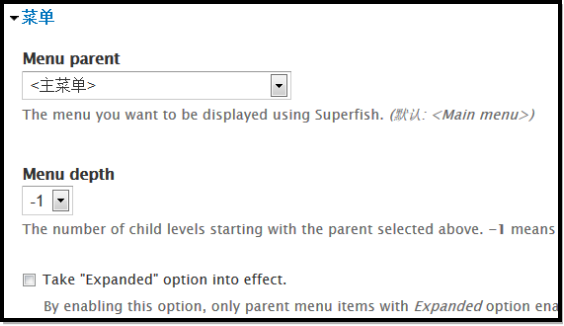
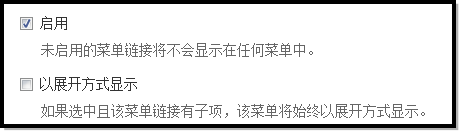
我们在这里,可以选择使用哪个菜单。如果菜单比较大的话,我们可以选择一个菜单项。菜单深度,-1表示所有,我们采用默认的即可。“Take "Expanded" option into effect.”,这个采用默认的不选中即可,可能很多人对于这个“展开”选项不是很了解,对于一个菜单链接,它有这么一个配置选项,你编辑一个菜单链接的时候,会找到的:

我们这里不考虑核心的“展开”选项即可。
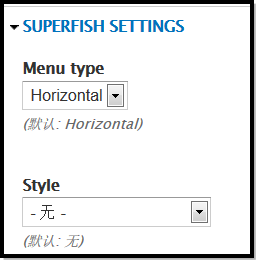
区块配置里面,接下来是superfish设置,里面的设置项很多:

我们首先看到的是菜单类型,它分三种:水平、垂直、导航条。我们采用水平即可。对于样式,我们暂时先采用默认的“无”即可,这里面自带了多个样式可供选择,选择“无”的话,我们可以自定义样式。
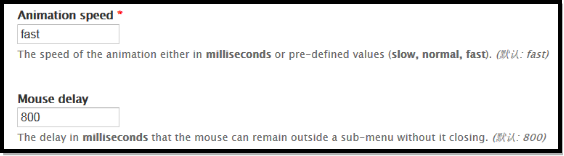
再往下是有关速度的两个配置选项:

我们采用默认的配置即可。
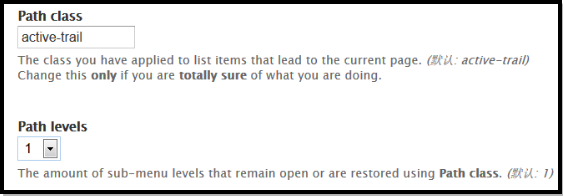
再往下是Path class和Path levels:

对于拿不准的配置选项,我们使用默认的即可。往下继续看:

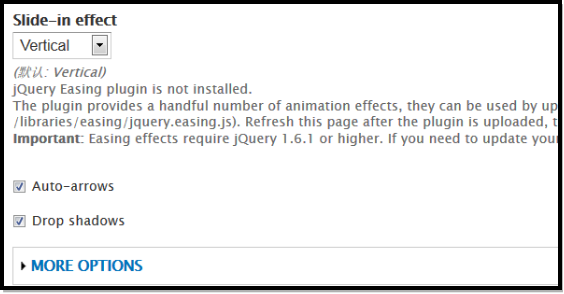
“Slide-in effect”就是鼠标移到包含子菜单项的菜单项上时,隐藏的子菜单项显示出来所用的效果,包括垂直、水平、对话框,如果安装了jQuery Easing 插件的话,这里将会包含更多的效果选项。Auto-arrows应该表示自动加上箭头;Drop shadows应该表示下拉阴影,从字面意思理解。下面还有一个“more options”,展开后有更多两个配置选项。
再往下,还有:

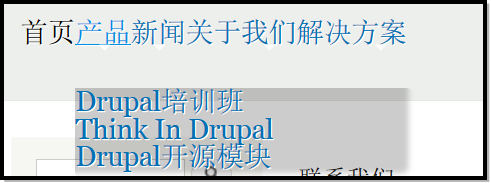
我们这里就不逐个展开一一介绍了。采用默认的即可。我们把这个区块放到Bartik的Featured区域,保存。预览一下效果先:

功能有了,我们需要把原来的主菜单替换成现在的superfish区块。这又涉及到主题制作了。


