作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
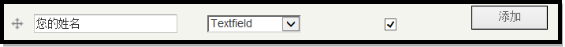
在这里面,添加一个表单组件(component),就像添加一个字段一样方便,所不同的是,这里的表单元素组件,不是字段。我们输入以下信息:

然后,点击“添加”按钮。就进入了这个字段的配置界面。


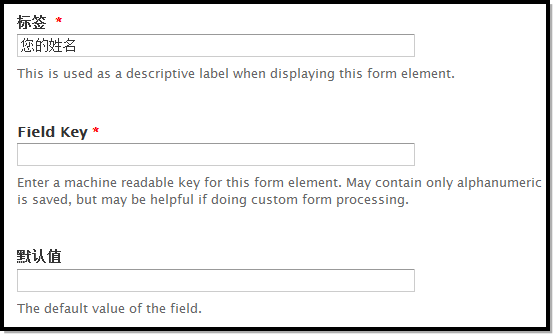
这里的标签,就是我们在前面输入的“您的姓名”;这里的Field Key,就是这个表单元素的机读名字,系统会根据标签尝试自动生成这个机读名字,我们这里输入的是中文,而且没有装“transliteration”模块,所以我们需要在这里手动的输入Field Key,我这里输入了“name”;默认值,就是这个表单元素的默认值,我们这里不设置默认值,留空。
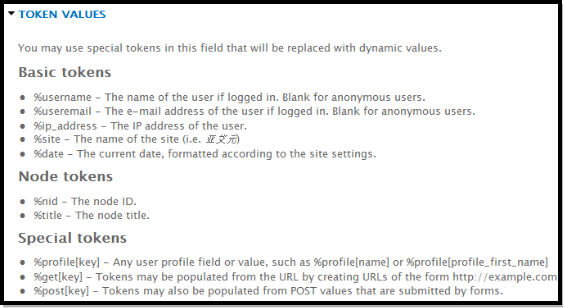
在输入默认值的下面,有“Token values”(令牌值)字段集。展开,可以看到详细信息:

有时候,会用到这些。不过平时很少用。
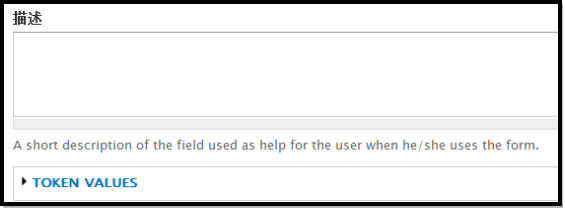
再往下,是表单元素的描述,我们这里仍然留空,这里也有“Token values”可用。

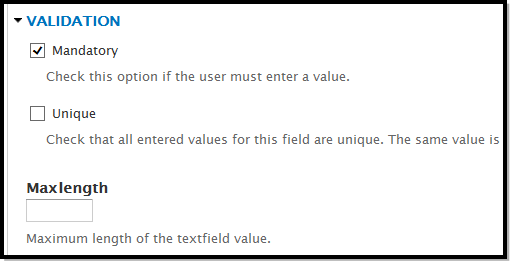
再往下,是表单元素的验证规则:

这里面,有3个配置选项,必填、唯一、最大长度。我们这里只设置了必填。如果你觉得这里的验证规则不够用的话,可以下载安装Webform validation模块,我所写的Field validation模块,最初就是从这个模块迁移过来的。我们在实际的项目中,是用过Webform validation模块的。
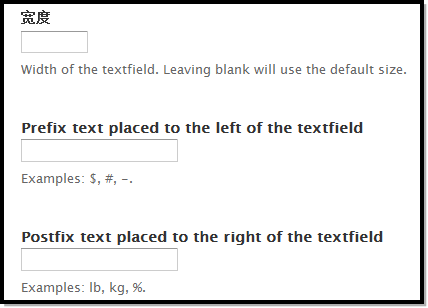
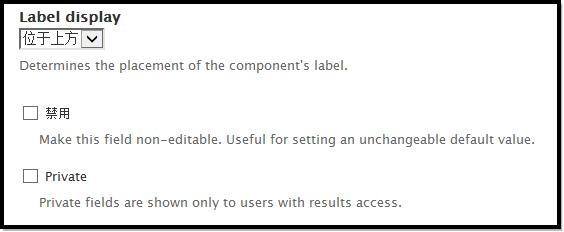
最后是“显示”配置选项,上面的三个选项为:
这里面包括三项:宽度、前缀、后缀。从字面意思,就可以看出它的用途了。不过,对于表单元素的宽度控制,我比较喜欢使用CSS的方式,而不是在这里配置。
后面三项:

标签显示,里面包含“位于上方”、“行内”、“无”三个配置选项,配置过Drupal字段显示的用户,对这三个选项应该不会陌生,和字段里面的配置类似;禁用,就是使得这个字段无法编辑,有时候我们想设置一个默认值,而这个默认值又不想让用户修改的时候,这个时候非常有用;私有,只有具有结果访问权限的用户,才能查看私有字段。
我们保存这些配置,即可。接下来,添加“邮箱”,配置如下:
|
标签 |
邮箱 |
|
Field key |
|
|
类型 |
|
|
必填 |
选中 |
|
标签显示 |
行内 |
其它采用默认即可。
添加“标题”,配置如下:
|
标签 |
标题 |
|
Field key |
subject |
|
类型 |
Textfield |
|
必填 |
选中 |
|
标签显示 |
行内 |
添加“正文”,配置如下:
|
标签 |
正文 |
|
Field key |
body |
|
类型 |
Textfield |
|
必填 |
选中 |
|
Resizable(可调整大小) |
选中 |
|
隐藏标签 |
选中 |
其它采用默认即可。
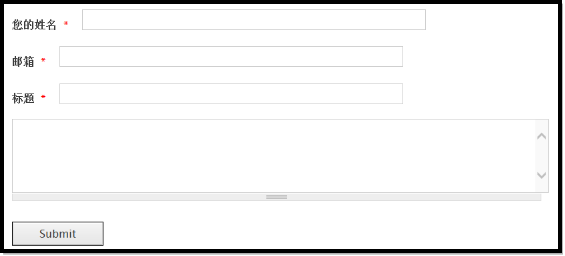
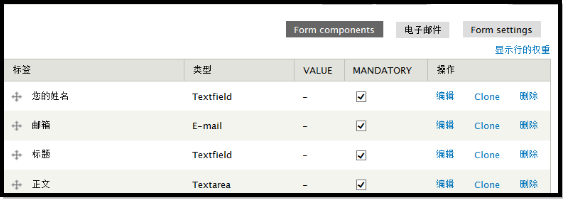
这是添加好的样子:

前台的显示效果: