作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com

我们两次输出了主菜单,可以把默认的输出给禁用。导航到默认主题的配置界面,admin/appearance/settings/yaiyuan,找到配置选项:

将这两个禁用,保存。这样就只显示一次了。

我们配置这个区块,将区块的标题设置为“<none>”,这样就可以不显示“Main menu”两个字了。此外,将这个区块,放到“Navigation bar”区域里面。
导航到默认主题的配置界面,admin/appearance/settings/yaiyuan,找到配置选项:

将Logo禁用,我不想显示“禅”。现在整个界面,还是比较朴素的。

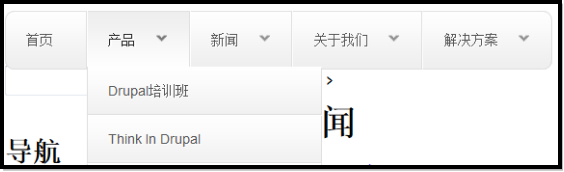
我们要调CSS样式。首先来调这个主菜单的样式,我们前面提到Superfish自带了,多个样式,我们配置这个superfish区块,将它的样式设置为“Simple”,保存。效果如下:

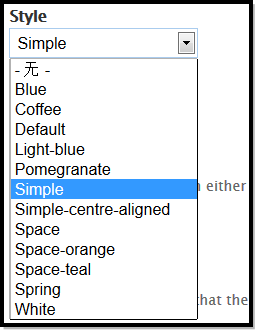
这是我最满意的一个效果了。有多满意,90%的都是我想要的。我是怎么知道使用“Simple”这个样式的呢?我是一个一个的测试出来的,它自带了这么多的样式:

我是从上到下,逐一测试后,感觉Simple这个样式,最符合我们这里的需要。除了一些常用的和我用过的模块以外,对于其余的模块,我并不比大家高明多少,很多时候就是这样,对于所有的配置选项,逐一测试,然后从中选出来自己认为最合适的。
此外,我觉得Spring这个样式,也还不错,只不过不是我这里想要的。
打开yaiyuan.info文件,找到CSS的部分,向里面追加这么一段话:
stylesheets[all][] = css/custom.css
然后在sites\all\themes\yaiyuan\css下面创建文件custom.css。我们将我们覆写的CSS代码都放在这个文件中。向里面添加以下代码:
#main #navigation #superfish-1 {
margin-left:300px;
}
#main #navigation{
background: url("../images/simple-background-active.png") repeat-x scroll left top #EEEEEE;
border-bottom-right-radius: 8px;
border-top-right-radius: 8px;
border-bottom-left-radius: 8px;
border-top-left-radius: 8px;
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: #E0E0E0 #E0E0E0 #E0E0E0 #FFFFFF;
border-image: none;
border-style: solid;
border-width: 1px;
height:51px;
}
我们还需要把simple-background-active.png图片,从sites\all\libraries\superfish\style\simple\images目录下,复制到sites\all\themes\yaiyuan\images。我原来还以为这个图片是放在modules目录下面的,找了一下没有找到,通过Firebug,查看CSS代码的出处,才找到了这里。
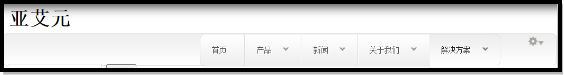
其实,我就是想让主导航居中显示,同时为整个导航条加个背景。也就是在默认的基础上,再美化一点而已。我第一次见到border-bottom-right-radius的用法,以前真不知道可以这样设置圆角。这是调整后的样子。

做到这里的时候,主题的响应式已经被我破坏掉了,所以我们还采用固定宽度布局,960,这种最常见的布局。
打开yaiyuan.info文件,找到CSS里面的这段代码:
stylesheets[all][] = css/layouts/responsive-sidebars.css
将它注释掉,然后在它的下面,加上:
stylesheets[all][] = css/layouts/fixed-width.css
然后将主导航的margin-left从300改为250。先这样吧,后面会继续调整样式。


