作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
做企业网站的时候,比如对于产品列表页面,很多客户有这样的需求,想控制列表中的产品的位置,能够随心所欲的控制先后顺序,把重要的产品显示在前面。比如对于公司的团队成员,如果每个成员对应一个节点页面的话,那么对于成员的列表页面,这个先后顺序也是很重要的,大领导排在前面,小领导排在后面。这个时候,就无法按照节点的发布日期、修改日期排序了。
这一问题的解决方案很多,常见的有Weight模块、DraggableViews模块、Nodequeue模块。我们这里面介绍Nodequeue模块,我在实际的项目中,使用过这个模块,而且这个模块的安装量比前面两个要高出一些。
我们下载、安装、启用Nodequeue模块,我这里使用的版本是nodequeue-7.x-2.0-beta1。启用后,我们导航到它的管理界面admin/structure/nodequeue,
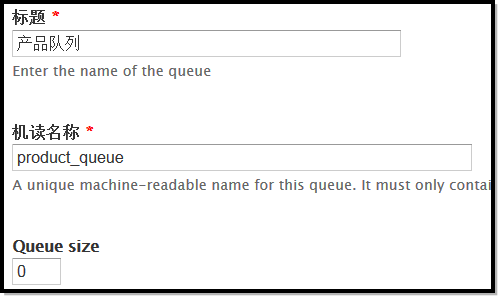
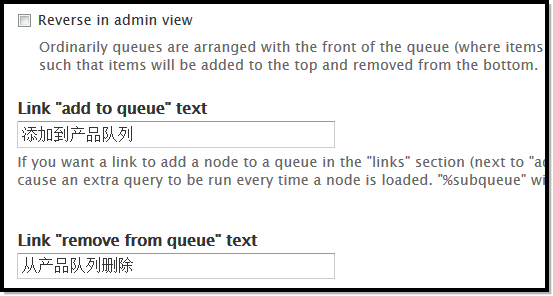
点击这里的添加链接“Add simple queue”,进入页面,admin/structure/nodequeue/add/nodequeue,这是我的配置:



其它采用默认配置。保存。现在,当我们访问一个产品节点的时候,就会看到一个nodequeue标签:

而在这个节点的下面,我们可以看到这样的一个链接:

点击这个链接,就会刷新这个页面,当前节点就会被添加到我们创建的队列中来。此时,这里的链接就变成了:

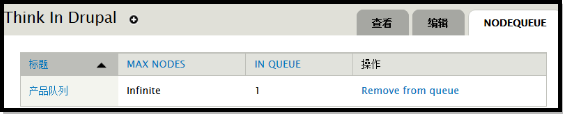
现在点击“Nodequeue”标签,进入页面node/6/nodequeue,我们会看到:

也可以在这个标签页面下面,把节点添加到队列中或者从队列中删除。我们把所有的产品节点,都添加到我们创建的产品队列中来。现在查看这个产品队列。我们看到:

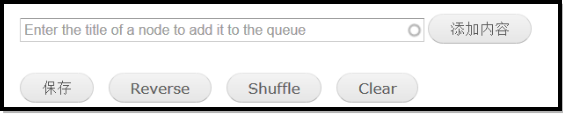
此时,可以通过拖动,来调整节点之间的相对位置,这个我们就比较熟悉了。此外,在这个页面,还有下面的这些按钮:

Reverse表示反向的意思,shuffle表示随机的意思。
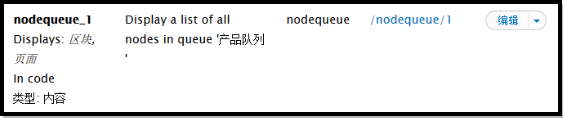
现在,导航到Views的管理界面,我们可以看到与Nodequeue相关的视图。

每当创建一个队列的时候,系统会自动的创建一个视图。我们编辑一下这个视图,看一下它有什么特别的配置。有两个地方需要注意:

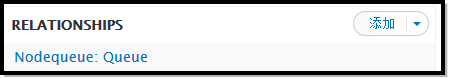
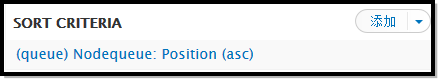
首先是关联关系这里,加了一个从节点到队列的关联关系。其次是排序标准:

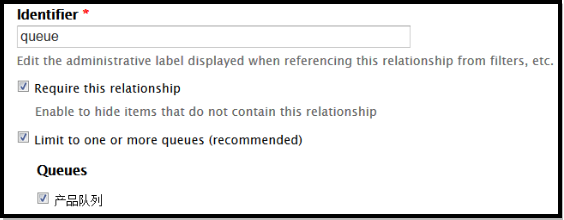
明白了这两点以后,我们完全可以不使用这个视图,而采用修改原有视图的办法。我们编辑视图products,为它添加关联关系“Nodequeue: Queue”,做以下配置:

为它添加排序标准“Nodequeue: Position”,并按照升序排列,删除原来的排序标准“内容: Post date (desc) ”。保存视图。现在产品列表页面中,产品就会按照我们队列中的先后位置排序了。
每当创建一个队列的时候,会自动的创建一个视图,如果你觉得自动创建的这些视图没有什么用处的话,我们可以取消这个自动创建视图的功能。在Nodequeue的配置页面,admin/structure/nodequeue/settings:

取消对最后一个复选框的选中即可。


