作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
如果,我们点击进入一个产品节点,或者一个新闻节点的时候,左边的这个区块消失了。左边栏(第一边栏)没有了。

这个不是我们想要的,如果采用前面我们所说的土办法,没有任何问题,不过现在就不行了。怎么解决这个问题呢?此时我们可以尝试一下Menu Position模块。
我们下载、安装、启用Menu Position模块,我这里使用的版本是menu_position-7.x-1.1。安装后,我们可以导航到它的管理界面admin/structure/menu-position。

我们点击这里的添加链接,来添加一个“菜单位置规则”(menu position rule)。这样就进入了页面admin/structure/menu-position/add:

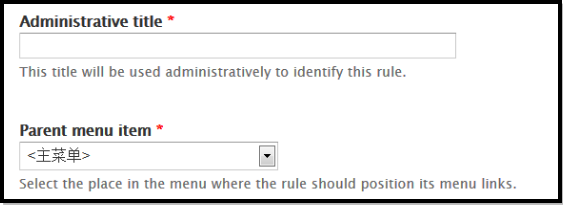
首先看到的是管理标题和父菜单项。

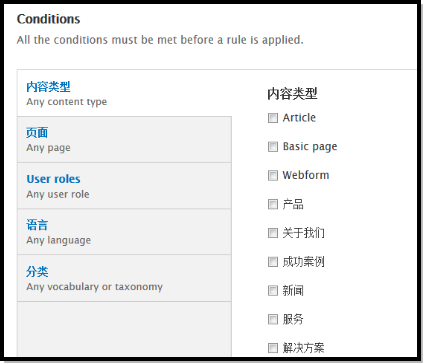
接着看到的是条件设置,也就是在什么条件下激活上面选中的菜单项。这里又分5种情况,内容类型、页面、用户角色、语言、分类。
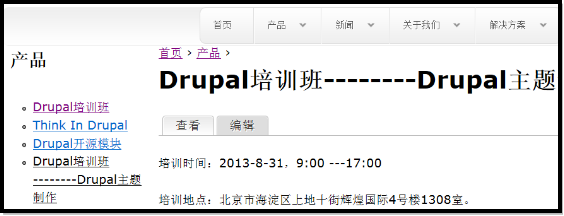
我们先测试一个简单的,在管理标题里面输入“产品”,父菜单项选择“产品”,内容类型里面选中“产品”,保存这个规则。现在访问一个产品节点,左边的区块显示了出来:

只不过,除了显示出来以外,还多显示了一些信息,竟然把节点标题也显示在左边的区块里面了。
我们回到admin/structure/menu-position,看右上角,有两个标签链接:

点击这里的“设置”标签,进入页面admin/structure/menu-position/settings:

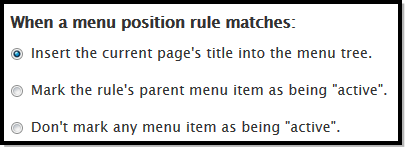
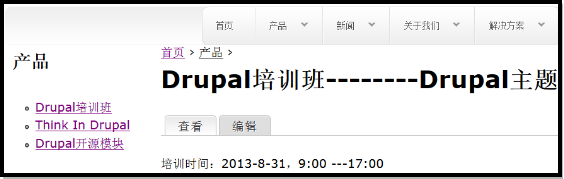
这里只有这么一个配置,里面包含三个选项:把当前页面的标题插入到菜单树中;把规则的父菜单项标记为“active”;不为任何菜单项标记“active”。默认选中的是第一项,我们把它改为第二项,保存。这样访问刚才的页面,问题解决了:

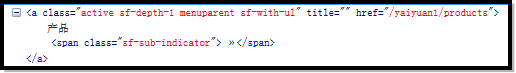
如果细心一下,可以使用Firebug查看一下页面源代码,此时我们可以看到,主菜单里面的“产品”菜单项,里面多了一个类“active”。

这是Menu position模块追加进来的。我们这里只是没有为active定义样式而已,在实际项目中,访问一个产品节点页面,激活产品列表页面对应的菜单项,这个需求也很常见,Menu position模块就是用来解决这个问题的。
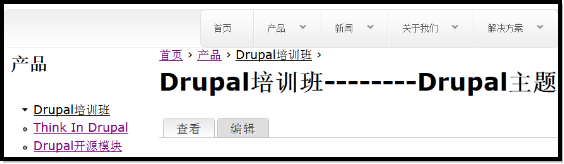
我们现在再进一步,当访问节点“Drupal培训班--------Drupal主题制作”(node/9)时,我们不去激活“产品”菜单项,而是去激活它的子菜单项“Drupal培训班”(products/2)。
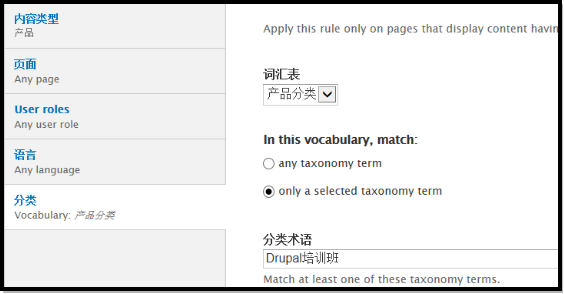
我们创建一个新的menu position规则,在管理标题中输入“Drupal培训班”,在父菜单项中选择“Drupal培训班”,内容类型中选择“产品”,我们这里除了内容类型以外,还设置一下分类,具体配置如下:

设置好了以后,保存。重新访问node/9页面。没有任何变化,和原来一样。这个时候我猜测,是前面创建的规则在起作用。所以可以把它禁用(或者删除)了先。

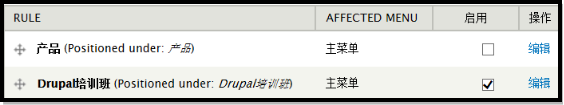
在规则列表中,有“启用”这么一列,取消选中,保存即可。现在访问node/9,一切正常了:

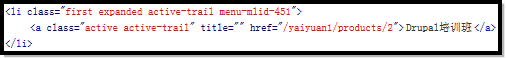
通过Firebug可以看到这个菜单项的链接上面,有了active:

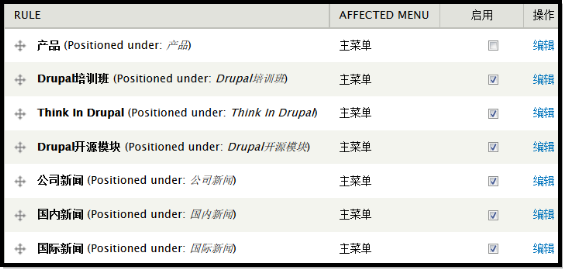
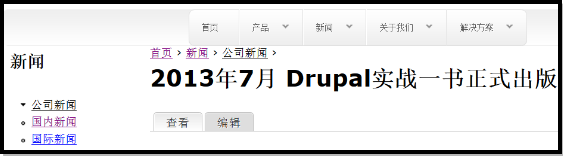
这里值得一提的是,面包屑也正常了,就是我们想要的。我们已经知道具体的实现方法了。接下来,重复这一过程。将产品下面剩余的两个分类和新闻下面的三个分类,都创建类似的规则。这是添加好的样子:

经测试,新闻节点页面,左边区块正常,面包屑正常:

这里顺便说一下,北大图书馆的网站,也是使用的Drupal,左边区块也是使用的Menu Block,但是他们没有使用menu position模块,比如他们的图书馆新闻节点页面,就无法显示左边区块。
我点击多个页面,所有的面包屑都是正确设置了的,这个时候,我们就不需要去安装Custom breadcrums, path breadcrumbs这样的模块了。
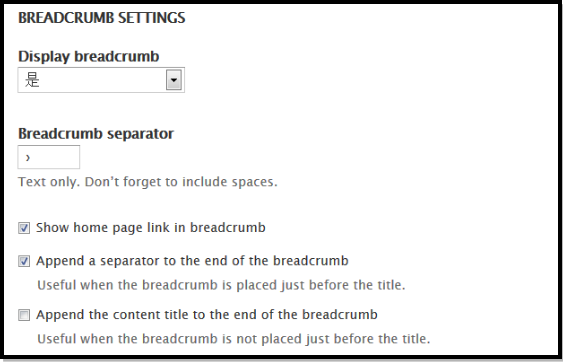
在当前主题的配置页面,admin/appearance/settings/yaiyuan,里面有面包屑的配置选项:

这是主题层提供的配置选项,包括是否显示面包屑,面包屑的分隔符,在面包屑中显示首页链接,在面包屑的最后,追加一个分隔符,在面包屑的结尾追加内容标题。我们把最后这个复选框选中,保存。


