作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
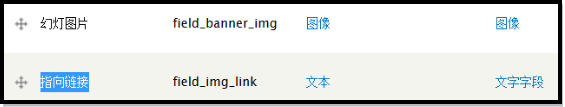
创建内容类型“首页幻灯”,并为它添加字段“幻灯图片”和“指向链接”,和Drupal实战里面的一样。

接着,安装Views slideshow模块。这个模块依赖于libraries模块,我们首先下载、安装、启用libraries模块,我这里使用的版本是libraries-7.x-2.1。接着安装Views Slideshow和它的子模块Views Slideshow: Cycle,这里使用的版本是views_slideshow-7.x-3.0。下载jquery.cycle,将其复制到了sites\all\libraries\jquery.cycle目录下面。
其实,我们这里涉及到一个软件复用问题,我们这里面的配置,在别的网站上已经配置好了,如何将它复制过来呢?这样,我们新建一个站点的时候,就不需要重复这里的配置了。在Drupal7下,最佳的解决方案是使用Features模块,比如这里的首页幻灯,我们就可以将它导出成feature。这样,新建一个Drupal站点的时候,通过安装这个Feature,所有的配置都会帮我们安装好了。对于内容类型的导入、导出,还有一个替代方案,就是使用Bundle copy,这个也不错,与Features模块相比,比较轻量级。
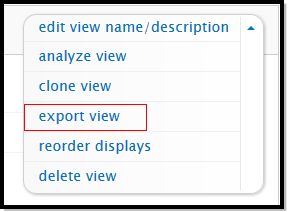
我们现在从网上书店中,将首页幻灯的视图导出:

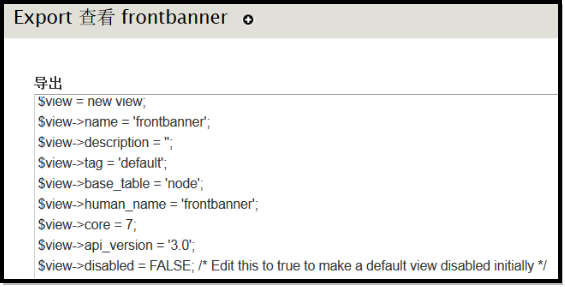
导出后的样子:

我们将文本域中的代码复制下来,进入yaiyuan1站点的Views管理界面,这里有一个导入链接:

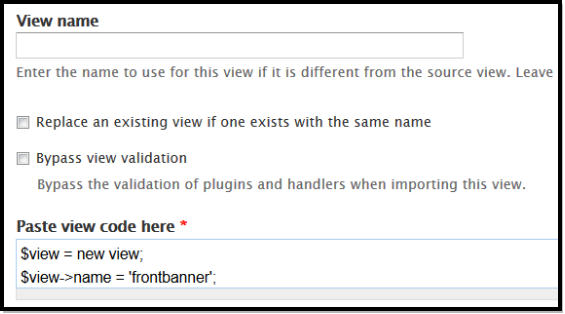
点击这个链接,进入页面admin/structure/views/import,我们将刚才复制的代码粘贴过来即可:

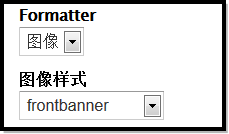
之后点击导入按钮。进入已导入视图的编辑界面,点击视图的保存按钮。导入过程完成。原来的视图中,图片的显示是使用了图片样式的,而这个样式我们这里没有定义,所以我们这里采用了默认的原始图片,这个没有关系。我们现在定义这个图片样式。
以前,我们在网上书店的例子中,是这样定义图片样式的,660_250,这种方式有这种方式的好处,就是说一看就知道图片的大小。我们这里换种方式。导航到图像样式的管理页面admin/config/media/image-styles,在这里添加一个样式frontbanner,专门用于首页幻灯。添加好这个样式后,我们暂时不为它添加任何效果。对于前面视图中,幻灯图片的显示,我们就可以为它使用这个图片样式了。