作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们继续前进,下载、安装、启用Panels模块,我用的版本是panels-7.x-3.3.zip。我同时下载、安装了panelizer模块,使用的版本是panelizer-7.x-3.1。Panelizer能够做很多Display suite模块做的工作,有机会的话,会简单的介绍一下Panelizer。我们这次启用以下模块:Page manager, Views content panes, Mini panels, Panelizer, Panels。注意Page manager, Views content panes是Ctools模块里面的子模块。
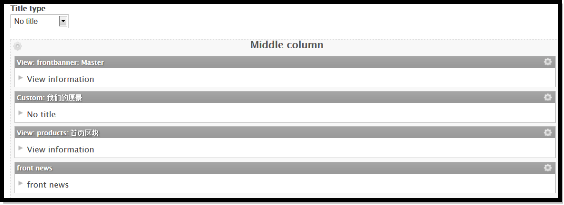
我们创建一个Panels页面,名字、路径都设置为frontpage,同时把这个页面设置为首页;布局采用1列通栏布局;禁用Drupal区块/区域;内容里面先后添加:首页幻灯、企业愿景、产品推荐、新闻等。

我已经做好了,先来看幻灯的效果:

首先是为图片样式frontbanner添加了一个缩放并裁切的效果,大小开始为950x300,后来调整为960x300。然后就是调整CSS,这里参考的是京东的效果。
#content .view-frontbanner .views-slideshow-controls-bottom {
float: right;
margin-top: -35px;
margin-right: 10px;
position: relative;
width: auto;
z-index: 9;
}
#content .view-frontbanner .views-slideshow-controls-bottom .views-slideshow-pager-fields {
float: right;
width: auto;
}
#content .view-frontbanner .views-slideshow-controls-bottom .views-slideshow-pager-field-item {
display: block;
float: left;
height: 20px;
margin-right: 10px;
padding: 0;
width: 20px;
}
#content .view-frontbanner .views-slideshow-controls-bottom .views-content-counter {
background: none repeat scroll 0 0 #999999;
border-radius: 12px 12px 12px 12px;
color: #FFFFFF;
cursor: default;
display: inline-block;
text-align: center;
height: 22px;
line-height: 22px;
width: 22px;
margin-right:20px;
margin-bottom: 10px;
}
#content .view-frontbanner .views-slideshow-controls-bottom .active .views-content-counter{
background: none repeat scroll 0 0 #E4393C;
}
主要是把背景设置为了圆形,这里面没有使用背景图片,使用的是border-radius。
再往下是企业愿景,这里使用了Panels的自定义内容功能,没有使用静态区块;还使用了Panel窗格自带的圆角样式:

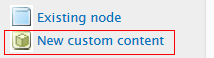
可能部分读者不知道“自定义内容”在哪里,为Panels区域添加内容的时候,弹出框的左边下面部分的这个链接就是:

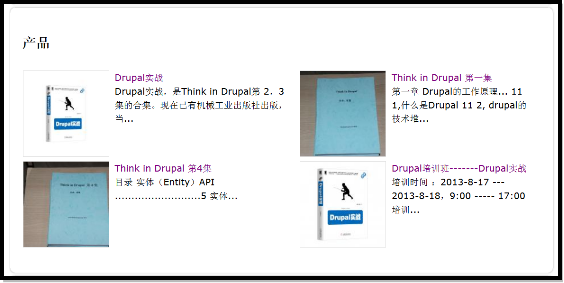
再往下是首页的产品列表,我在products视图里面创建了一个区块显示,用来显示首页的内容。我们先来看效果:

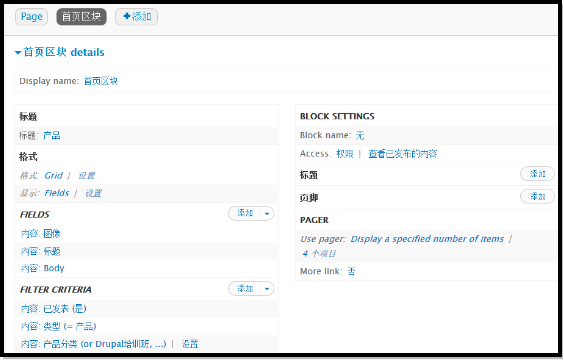
这是对应的视图显示:

这里使用了我们常见的Views字段,格式为Grid(格子),一行显示两个,总共显示4个。注意字段之间的先后顺序。我把图像放在了前面,其次是标题,最后是正文,这主要是为了调整CSS时方便;对于正文的输出,我们截取前面50个字;此外,我们还加了一个过滤条件,把产品分类中的开源模块部分过滤掉了。对应的CSS如下:
.view-display-id-block_1 td {
padding-right:20px;
}
.view-display-id-block_1 td .views-field-field-image{
float:left;
margin-right:10px;
}
.view-display-id-block_1 td .views-field-field-image img{
border: 1px solid #E0E0E0;
}


