作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
我们来看另一个功能,当我们访问产品页面products,希望左边显示一个区块,这个区块里面列出产品分类的链接。就是把这部分内容:

同时显示在左边栏。这个是一个非常常见的需求,在很多企业站里面,随处可见。Drupal里面,有一个现成的模块,可以做这件事。这就是Menu Block模块。
我们下载、安装、启用这个模块,我这里使用的版本是menu_block-7.x-2.3。启用后,导航到区块的管理界面admin/structure/block,此时会看到这样的一个链接:

我们点击“Add menu block”链接,创建一个菜单区块。

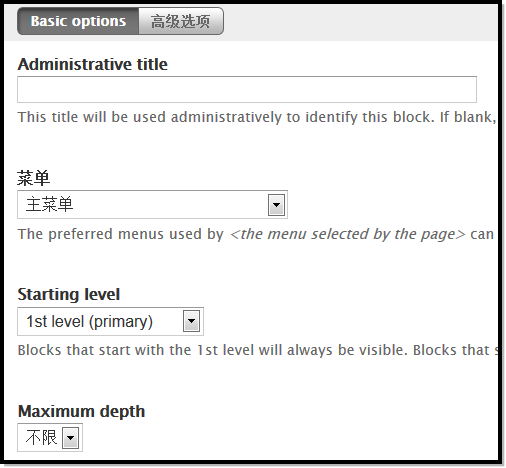
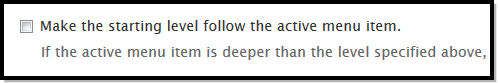
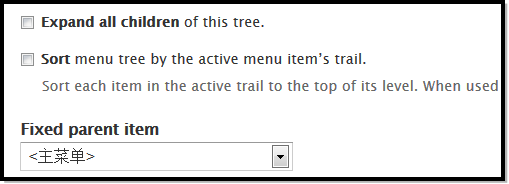
这是菜单区块的基本配置选项,里面包括选用哪个菜单,开始的层级,最大深度。如果点击上面的高级选项标签,将会显示更多的配置选项,比如:



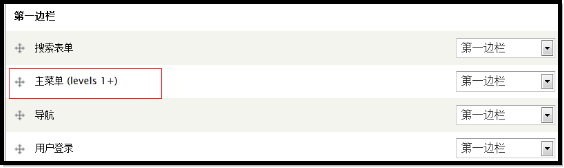
对于这些,我们采用默认的即可。我们将这个新建的区块放在第一边栏区域里面,保存。

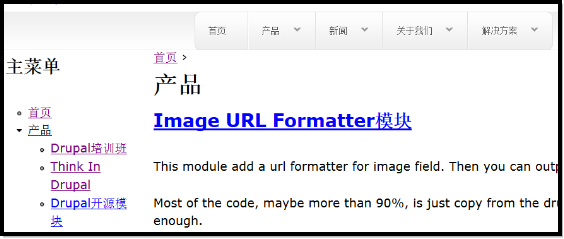
这里的“主菜单 (levels 1+)”就是我们新建的菜单区块。我们把这个区域里面的其它区块禁用,我们不想把它们显示在这里。现在,访问产品页面products,左边是这个样子。
和预期的有区别。我们对这个区块进行再配置,将开始层级改为2:

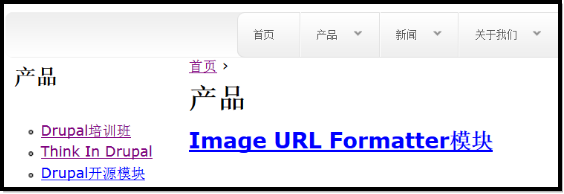
这下好了:

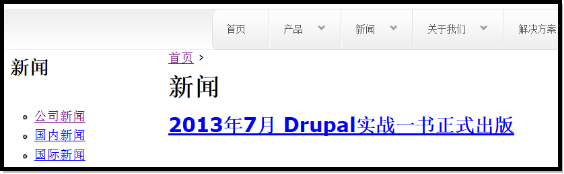
访问新闻页面,我们得到:

访问“关于我们”页面,访问“解决方案”页面,左边都做相应的变化。这就是我们想要的,只不过样式需要调整。
以前的时候,我是怎么解决这个问题的呢?为产品、新闻、关于我们、解决方案,分别创建一个菜单,然后将这个菜单对应的区块放在左边栏,根据区块的可见性设置,控制每个区块的显示,也能够实现同样的效果。但是都没有我们这里的这种方式简洁。
如果,我们多点几下的话,还是会发现更多一些的问题的。比如我们访问产品分类页面products/1,products/2,products/3,这些都是没有问题的,左边都会显示。