作者:老葛,北京亚艾元软件有限责任公司,http://www.yaiyuan.com
现在,页脚区域还是比较单薄了,除了“Powered by Drupal”以外,什么都没有。我们首先创建一个“Footer menu”菜单,并为它添加以下菜单项:

接着,导航到区块管理界面,添加一个静态区块“版权所有”,并将它放到页脚区域里面。将“Footer menu”菜单对应的区块,也放到页脚区域中。将“Powered by Drupal”区块禁用。去除“Footer menu”和“版权所有”的区块标题。现在是这个样子的:

而且是居左显示。我们需要在样式上做出调整。向custom.css文件中添加以下代码:
#footer{
background-color: #F6F6F2;
font-size: 0.92307em;
line-height: 1.5em;
padding: 30px 0 20px;
}
#footer .block{
color: #666666;
text-align: center;
}
#footer ul.menu {
margin-bottom: 10px;
overflow: hidden;
}
#footer ul {
clear: both;
list-style: none outside none;
text-align: center;
padding: 0 0 0 0px;
}
#footer li {
display: inline;
}
#footer a {
font-size: 14px;
margin: 0 10px;
text-decoration: none;
}
#footer li.leaf {
list-style-image: none;
list-style-type: none;
margin: 0;
padding: 0;
}
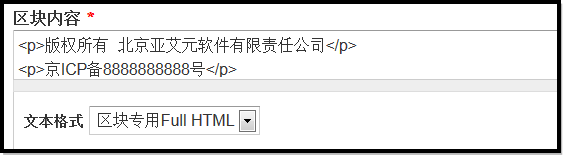
此外,对于版权所有区块,我们为它加上两个<p>标签。

上面的那段CSS代码其实是从网上书店那个例子中复制过来的。最后,样式基本符合预期的要求:

说到站点地图了,其实我们可以创建一个普通的page页面,手工的编辑好站点地图后,放进去。还有一个办法,是安装Site map模块,由这个模块生成站点地图页面。生成好了以后,我们可以将这个页面上面的内容复制下来,然后粘贴到一个静态页面中来,这样我们就可以禁用这个模块了。


